Cours:ProcessingPriseEnMain
Précision sur quelques logos dans les énoncés :
| |
Action à effectuer et comprendre sans besoin de compétences particulières |
| |
Problématique que vous devez résoudre |
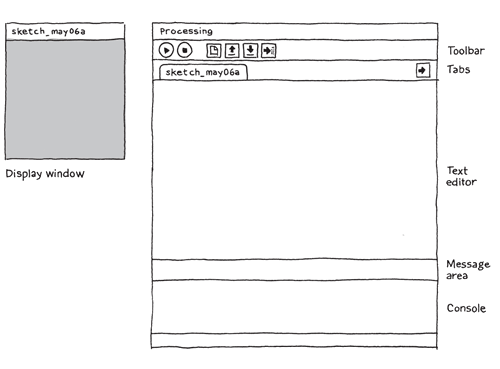
![]() Lancer le logiciel Processing, qui se présente de façon analogue à la fenêtre de droite sur l'image suivante :
Lancer le logiciel Processing, qui se présente de façon analogue à la fenêtre de droite sur l'image suivante :
Sommaire
Premier programme
![]() Dans la partie éditeur du logiciel, saisir la ligne suivante :
Dans la partie éditeur du logiciel, saisir la ligne suivante :
void settings()
{
}
void setup() // exécuté une seule fois
{
ellipse(50, 50, 80, 80);
}
void draw() // exécuté en boucle
{
}
Cette ligne de code signifie :
Tracer une ellipse centrée en (50,50), de largeur et hauteur 80 pixels.
![]() Exécuter le programme en cliquant sur le bouton
Exécuter le programme en cliquant sur le bouton 
Une fenêtre s'ouvre avec un cercle blanc dessiné au centre.
Remarque : le bouton  permet d'arrêter le programme.
permet d'arrêter le programme.
Fonctions Processing
Chaque fonction Processing est documentée sur cette page sur laquelle vous pouvez/devez regarder le détail des paramètres (valeurs dans les parenthèses dans le programme précédent).
Par commodité, la fonction ellipse est donnée ci-dessous :
| Syntaxe | ellipse(x, y, l, h) | ||||||||
|---|---|---|---|---|---|---|---|---|---|
| Paramètres |
|
![]() Modifier le programme précédent pour avoir une ellipse :
Modifier le programme précédent pour avoir une ellipse :
- aux coordonnées (X=50,Y=25)
- de hauteur 40
- de largeur 80
![]() Ajouter une deuxième ellipse en dessous de la première (50,75), de même taille
Ajouter une deuxième ellipse en dessous de la première (50,75), de même taille
Remarque : Chaque instruction se termine par ;
Taille de l'écran
La fonction permettant de modifier la taille de la fenêtre est : size()
Nous utiliserons la fonction telle qu'indiqué sur la page de référence est résumé ci dessous :
| Syntaxe | size(w, h) | ||||
|---|---|---|---|---|---|
| Paramètres |
|
![]() Modifier le programme précédent pour que la fenêtre soit de taille de 300x200 (plus large que haute !)
Modifier le programme précédent pour que la fenêtre soit de taille de 300x200 (plus large que haute !)
Remarque :
- Les instructions s’exécutent dans l'ordre (séquentiel)
- Modifier la taille de la fenêtre l'efface
- Il faut donc définir la taille avant d'y placer des objets !
Exercice 1
Ecran 300x300
On considère dans cette partie un écran de taille 300x300 sur laquelle nous dessinerons un rectangle.
![]() Écrire un programme qui place un rectangle de taille 100x100 pixels au milieu de l'écran.
Écrire un programme qui place un rectangle de taille 100x100 pixels au milieu de l'écran.
![]() Ajouter un cercle de diamètre 100, toujours centré au milieu de l'écran.
Ajouter un cercle de diamètre 100, toujours centré au milieu de l'écran.
Remarque : Attention à l'ordre des inscriptions, pour bien mettre le cercle au dessus du carré.
Modifions la taille
![]() Reprenez l'exercice précédent avec désormais un écran de taille 200x150 :
Reprenez l'exercice précédent avec désormais un écran de taille 200x150 :
- changer la taille de l'écran
- afficher au centre de l'écran
- le carré
- le cercle
Remarque : On constate qu'il est vite laborieux de devoir modifier les valeurs dans le programme, d'où l'utilité des variables et constantes que nous allons aborder.
Variables
Principe
Plutôt que de mettre les valeurs directement dans les paramètres des fonctions, nous allons utiliser des variables (définies par un nom) faisant références à ces valeurs.
Exemple : Pour tracer un cercle de diamètre 30, à la position (10,7), on pourra écrire :
int d = 30;
int posX = 10;
int posY = 7;
void settings()
{
}
void setup()
{
ellipse(posX,posY,d,d);
}
void draw()
{
}
Remarque :
- Essayer d'utiliser des noms représentatifs du rôle de la variable.
- int indique que c'est une valeur entière.
![]() Exécuter l'exemple suivant qui place un cercle de diamètre 100 au milieu de la fenêtre :
Exécuter l'exemple suivant qui place un cercle de diamètre 100 au milieu de la fenêtre :
- tX : largeur de l'écran
- tY : hauteur de l'écran
- d : diamètre du cercle
- posX : abscisse du centre du cercle
- posY : ordonnée du centre du cercle
int tX = 400;
int tY = 350;
int d = 100;
int posX = tX/2;
int posY = tY/2;
void settings()
{
size(tX,tY);
}
void setup()
{
ellipse(posX,posY,d,d);
}
void draw()
{
}
![]() Vérifier que le cercle reste bien au centre lorsque vous modifiez la taille de la fenêtre.
Vérifier que le cercle reste bien au centre lorsque vous modifiez la taille de la fenêtre.
Remarque : On peut préciser que certaines valeurs sont constantes avec le mot clé final :
final int tX = 400;
final int tY = 350;
Utilisation
![]() Reprenez l'exercice 1 en utilisant des variables (ou constantes éventuellement)
Reprenez l'exercice 1 en utilisant des variables (ou constantes éventuellement)
SETUP/DRAW
Montrons la différence avec la souris
Avec le logiciel processing, il est très simple d'obtenir la position de la souris. Celle-ci est donnée par 2 variables :
- mouseX : abscisse de la souris
- mouseY : ordonnée de la souris
![]() On peut alors facilement tracer un cercle dont le centre correspond à la position de la souris :
On peut alors facilement tracer un cercle dont le centre correspond à la position de la souris :
void setup() // exécuté une seule fois
{
ellipse(mouseX, mouseY, 80, 80);
}
void draw() // exécuté en boucle
{
}
Remarque : le code précédent ne donne pas le résultat attendu
- le cercle n'est en fait tracé qu'une seule fois car l'instruction est dans le "setup()"
- il ne se déplace donc pas avec la souris
- il faut donc déplacer l'instruction dans la boucle "draw()"
![]() Faire la modification et constater que le cercle suit la souris
Faire la modification et constater que le cercle suit la souris
- modifiant la taille de l'écran : 400x300
- effaçant l'écran régulièrement à l'aide de la fonction background()
Exercice
![]() Tracer sur un écran 500x500 un cercle de diamètre 40 tel que :
Tracer sur un écran 500x500 un cercle de diamètre 40 tel que :
- l'ordonnée du cercle soit fixe de valeur la moitié de la hauteur de l'écran
- l'abscisse du cercle corresponde à l'abscisse de la souris
Travail à faire pour le prochain td : partager la fenêtre en 4
![]() Séparer la fenêtre en 4 zones de tailles identiques à l'aide d'autant de rectangles.
Séparer la fenêtre en 4 zones de tailles identiques à l'aide d'autant de rectangles.
Remarque : Vous utiliserez des variables pour adapter facilement votre programme à un changement de la taille de la fenêtre.
![]() Ajouter de la couleur sur chaque zone à l'aide de la fonction fill] :
Ajouter de la couleur sur chaque zone à l'aide de la fonction fill] :
| Syntaxe | fill(r,v,b) | ||||||
|---|---|---|---|---|---|---|---|
| Paramètres |
|