Jeu de mémoire
Sommaire
Cahier des charges
Présentation du projet
L'objectif du projet est de réaliser un jeu de mémoire en quantité industrielle (une centaine). Ce jeu est simple : une série de leds s'allume dans un ordre particulier, le joueur doit reproduire parfaitement cette séquence.
Objectifs
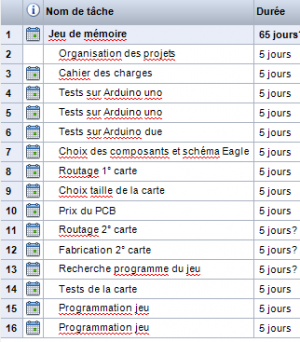
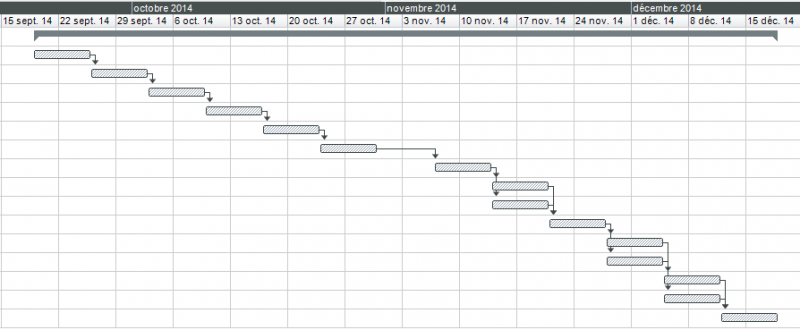
Organisation du projet
Public ciblé
Ce jeu est tout public, il permet de tester sa mémoire et ses réflexes.
Description du fonctionnement
- Dimension des cartes : le plus compact possible
- Disposition des leds, boutons et microcontrôleur : leds et boutons organisés en 4 (comme un dé), position du microcontrôleur à définir
- Différents niveaux possibles : la difficulté des niveaux augmentera avec des séries à reproduire qui deviendront de plus en plus longues et rapides
- Alimentation de la carte : le jeu de mémoire sera alimenté par une pile plate du type pile de montre
Les leds de ce jeu seront contrôlées par un microcontrôleur AT Tiny qui permettra de faire allumer aléatoirement les leds dans un ordre précis.
Etude préalable des leds
Tests sur carte Arduino Uno
On fait d'abord clignoter une led sans bouton :
void setup()
{
pinMode(13,OUTPUT); // on précise ici que la patte 13 est une sortie
}
void loop()
{
digitalWrite(13,0); // extinction de la led 13 de la carte Arduino
delay(100);
digitalWrite(13,1); // éclairement de la led 13 de la carte Arduino
delay(100);
}
On fait ensuite clignoter la led avec un bouton sur le principe suivant : si le bouton est appuyé, la led est allumée, sinon elle est éteinte.
On code le programme suivant :
unsigned char ledPin = 13; // on positionne la led
unsigned char bpPin = 2; // le bouton est sur la patte 2
unsigned char etatBp; // on récupère l'état du bouton
void setup()
{
pinMode(bpPin,INPUT);
pinMode(ledPin,OUTPUT); // on configure les e/s
}
void loop()
{
etatBp = digitalRead(bpPin); // on "lit" l'état de l'entrée
if (etatBp==1)
digitalWrite(ledPin,0); // on "écrit" l'état de la sortie
else
digitalWrite(ledPin,1);
}
On veut savoir s'il est possible d'avoir un signal d'entrée et un signal de sortie sur la même patte du microcontrôleur. L'objectif est simple : si le bouton est appuyé, on allume la led sur la carte Arduino et la led externe, sinon on les éteint.
Nous allons faire 2 programmes distincts pour observer d'une part l'état du bouton avec la liaison série, et d'autre part faire clignoter la led.
Liaison série
unsigned char bpPin = 13; // le bouton est sur la patte 13
unsigned char etatBp; // on récupère l'état du bouton
void setup()
{
pinMode(bpPin,INPUT); // on configure les e/s
Serial.begin(9600); // on communique avec la liaison série
}
void loop()
{
etatBp = digitalRead(bpPin); // on "lit" l'état de l'entrée
Serial.print("Etat du bouton : ");
Serial.println(etatBp); // on observe l'état du bouton avec la liaison série
delay(500);
}
On réutilise le programme qui fait clignoter une led sans bouton vu ci-dessus. On constate que la led externe clignote, ce qui montre qu'il est possible de commander 2 opérations différentes sur une même patte de microcontrôleur.
Remarque : nous avons fait les tests sur une carte Arduino Uno alimentée en 5V. En réalité, le microcontrôleur AT Tiny que nous allons utiliser sera alimenté en 3V avec une pile CR2032. Par conséquent, nous allons faire de nouveaux tests avec une carte Arduino Due qui permet de fournir 3V.
Tests sur Arduino Due
On vérifie si les programmes testés précédemment fonctionnent avec la carte Adruino Due.
On fait clignoter la led sans bouton :
void setup()
{
pinMode(13,OUTPUT); // on précise ici que la patte 13 est une sortie
}
void loop()
{
digitalWrite(13,0); // extinction de la led 13 de la carte Arduino
delay(100);
digitalWrite(13,1); // éclairement de la led 13 de la carte Arduino
delay(100);
}
Utilisation de la liaison série :
unsigned char bpPin = 13; // le bouton est sur la patte 13
unsigned char etatBp; // on récupère l'état du bouton
void setup()
{
pinMode(bpPin,INPUT); // on configure les e/s
Serial.begin(9600); // on communique avec la liaison série
}
void loop()
{
etatBp = digitalRead(bpPin); // on "lit" l'état de l'entrée
Serial.print("Etat du bouton : ");
Serial.println(etatBp); // on observe l'état du bouton avec la liaison série
delay(500);
}
On obtient les mêmes résultats qu'avec la carte Arduino Uno : on peut interragir sur une seule patte en envoyant un signal en entrée et en en récupérant un autre en sortie.
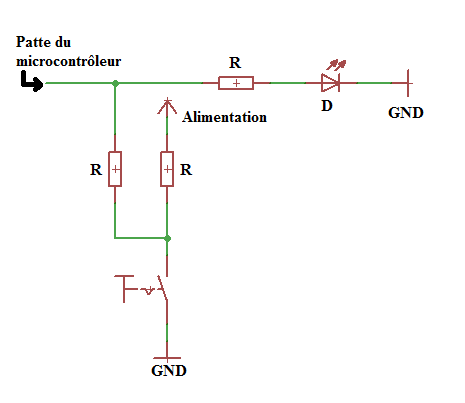
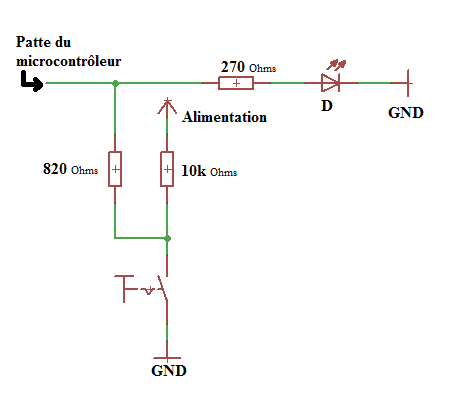
Nous avons câblé les composants de la manière suivante pour réaliser les tests sur Arduino Uno et Due.
Fabrication d'une première carte
Routage de la carte
Choix du microcontrôleur
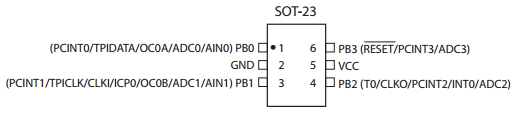
Nous allons fabriquer une carte avec 4 leds et 4 boutons. Comme nous pouvons les contrôler sur une même patte, le microcontrôleur que nous utiliserons aura besoin de 4 ports e/s, un GND et un VCC.
Nous avons choisit le microcontrôleur AT Tiny 10 car il est idéal pour les applications de petites tailles et surtout il permet de convertir un signal d'entrée AA en un signal stable 3V en sortie.
Documentation complète du microcontrôleur
Dimensionnement des composants
Nous avons choisi des composants de type CMS : comme ils sont plus petit que des composants de type traversants, nous pourrons fabriquer les cartes en optimisant au maximum leur taille.
Le prix des composants CMS étant également moins élevé que des composants traversants, nous pourrons réduire le coût de nos cartes.
Notre carte sera double face car nous ne pouvons pas placer le support de pile et les composants sur une même face : ce support a une zone où seule la piste de masse peut être en contact avec la pile.
Détermination de la taille de la carte
| Choix n°1 | Choix n°2 | Choix n°3 | Choix n°4 | |
|---|---|---|---|---|
| Dimensions | 85x38 mm | 65x30 mm | 55x35 mm | 50x30 mm |
| Prix pour 100 cartes | 281,88 € | 211,49 € | 210,09 € | 186,97 € |
| Prix pour 1 carte | 2,82 € | 2,11 € | 2,10 € | 1.87 € |
Nous avons abandonné le choix n°1 : la carte est trop grande, la place des composants n'est pas optimisée. C'est également la carte la plus chère.
Nous avons aussi mis de côté le choix n°4 : la carte est de trop petite taille, ce qui ne permet pas une prise en main idéale pour jouer avec.
Notre choix s'est donc porté sur les options n°2 et n°3. Nous avons choisi le n°2 car il n'y a pas de différence de prix entre les deux et nous opté pour une carte un peu plus longue que large, pour une meilleure ergonomie.
Création d'un composant et saisie des schéma et board
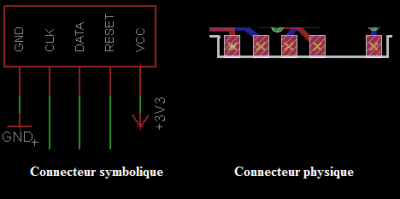
Nous devons créer un composant qui permet de récupérer les signaux pour programmer le microcontrôleur de notre carte. Il comporte les signaux GND, CLK, DATA, RESET et VCC.
Nous avons plusieurs contraintes pour router la carte :
- la carte doit avoir une taille précise pour une bonne utilisation
- la carte doit être la plus compacte possible dans le respect des dimensions définies précedemment
- les boutons doivent être sur les côtés de la carte, les leds disposées à côté des boutons
- les pistes doivent être les plus larges possibles et les plus courtes
- les composants doivent être de type CMS
- il ne doit pas avoir de vias autour de la zone du support de la pile
- prévoir une encoche pour le connecteur dans le but d'imprimer plusieurs cartes à la fois, en optimisant la place
Création d'un composant sur Eagle
Montage de la carte
Détourage et perçage de la carte
Une fois le PCB fabriqué, il faut détourer et percer la carte. Cette étape peut être réalisée avec une machine (Charly Robot), mais nous la ferons manuellement au regard du contour simple de notre carte.
Remarque : il ne faut pas limer abusivement les extrémités de la carte pour ne pas endommager les pistes. Il faut également limer suffisamment au niveau du connecteur pour pouvoir l'enficher correctement dans le boîtier de programmation.
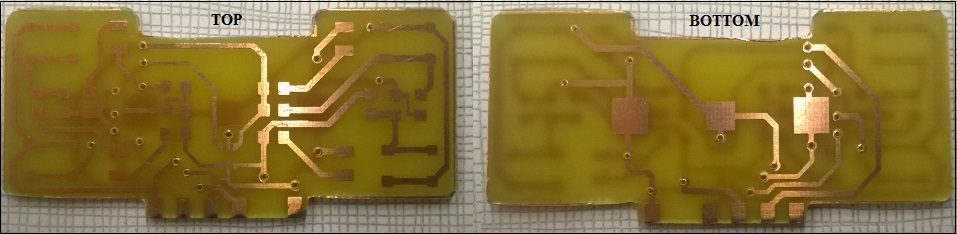
Nous obtenons le PCB suivant :
Test de continuité
Une fois le PCB détouré, nous devons nous assurer que les pistes ne présentent pas de défaut : nous utiliserons un multimètre en position Ω et deux pointes disposées aux extrémités des pistes. Nous entendrons un bip si la continuité testée est en bon état (muet si défaillante).
Montage des composants
Notre carte est double face, mais les composants CMS sont uniquement disposés sur la face supérieure. Nous ferons donc un brasage par refusion : on apporte de la pâte à braser par un procédé additif (sérigraphie par exemple), le composant est ensuite posé directement sur cette pâte. L'ensemble est ensuite porté à température de plus de 180°C pour faire une refusion de l'alliage de la brasure.
Le support de pile sera soudé manuellement.
Soudure des vias
Notre carte contient des vias qui permettent d'assurer la liaisons de pistes présentes sur les deux faces. Ils seront soudés manuellement sur notre prototype, mais le fabriquant s'en chargera au moment de la commande des 100 cartes.
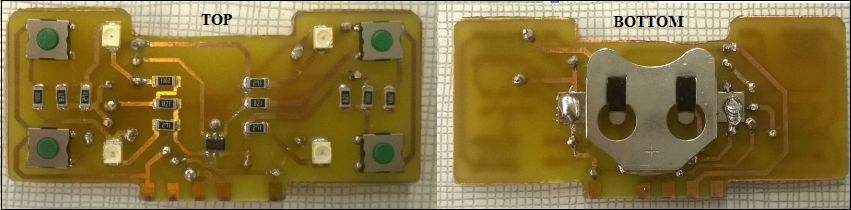
Une fois ces étapes terminées, nous obtenons la carte suivante :
Chiffrage pour une fabrication de 100 cartes
Chiffrage du PCB
Nous pouvons chiffrer notre PCB grâce au site Eurocircuits en ayant au préalable créé un compte : http://be.eurocircuits.com/shop/orders/services.aspx .
Dans la rubrique PCB proto / Analyse your data, nous pouvons évaluer notre fichier .brd. Nous connaîtrons ainsi son prix ainsi que de nombreuses informations sur le PCB.
Une fois que l’évaluation est faite, nous pouvons observer notre PCB en cliquant sur PCB Visualizer. Enfin nous pouvons corriger nos erreurs éventuelles indiquées dans PCB Configurator et PCB Checker.
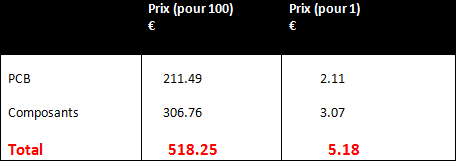
Nous obtenons un coût pour 100 PCB de 211.49€, soit 2.11€ à l'unité.
Chiffrage des composants
Le site Farnell http://fr.farnell.com/ nous permet d’obtenir les prix des composants qui nous intéressent.
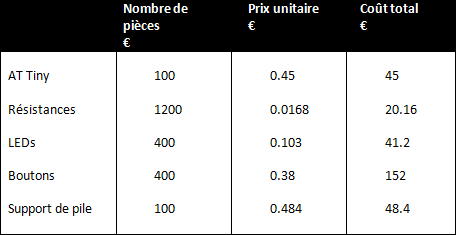
L’ensemble des composants pour 100 cartes coûte 306.76€, soit 3.07€ à l'unité.
Coût global
Ce qui nous donne, au bout du compte, une carte qui coûte environ 5.18€.
Remarque : ce prix n’inclut pas le prix de la pile car le cahier des charges ne précise pas si elle est fournie ou non. L’objectif étant d’avoir une carte la moins chère possible, elle ne sera pas fournie.
Fabrication d'une deuxième carte
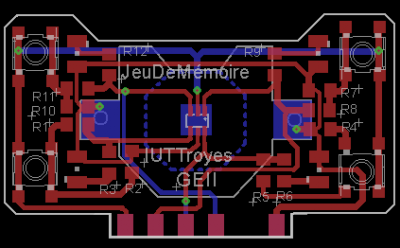
Routage
Principales modifications
Nous avons intégralement repensé l'organisation des composants autres que les boutons et les leds tout en conservant l'aspect ergonomique du jeu. Le schéma électrique reste inchangé.
Ce nouveau routage nous permet d'avoir une carte légèrement plus petite, mais les pistes sont mieux organisées. Nous avons également pu réduire le nombre de vias de 18 à 7.
Les boutons poussoirs sont orientés verticalement pour que les pistes les relient directement. Cela permet d'économiser de la place au niveau de la largeur de la carte.
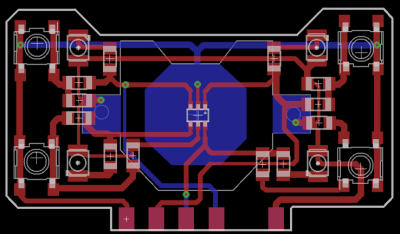
Le microcontrôleur a été replacé au centre de la carte car il est le composant principal du jeu.
L'aspect symétrique de l'organisation des composants permet d'optimiser la largeur des pistes, de diminuer leur nombre et de gagner de la place.
Les pistes sur la face arrière ont également été fortement réduite pour ne garder que l'essentiel. Le fait d'utiliser un plan de masse au niveau de la zone de la piste permet de diminuer le nombre de vias et de donner plus d'importance à la piste de masse. Ce lien nous a permis de réaliser : http://www.lucidarme.me/?p=1744 .
Enfin, la dernière modification effectuée est la mise en forme d'un nouveau contour de carte : l'encoche réservée au connecteur en cas de panélisation a été légèrement mise à jour : les angles sont moins importants, ce qui permet un meilleure prise en main, mais aussi une panélisation plus simple à réaliser.
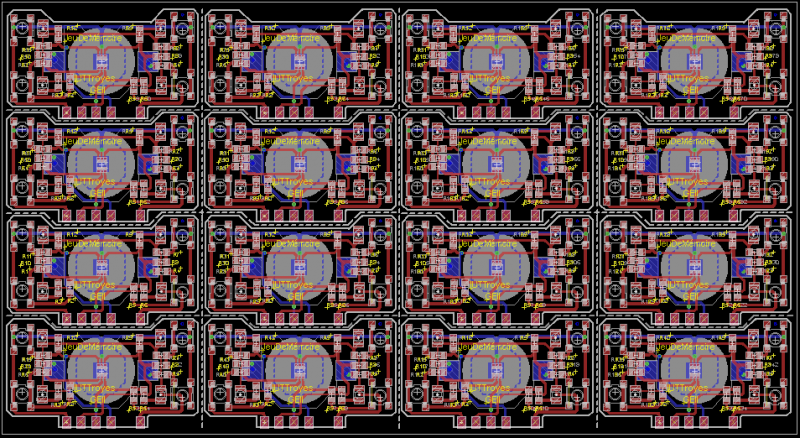
Panélisation
Les encoches volontairement créées nous ont permis de réaliser une panélisation de notre carte pour pouvoir réaliser une commande groupée à moindre coût.
Pour réaliser un panneau, il suffit de faire un copier-coller d'un board et de la dupliquer autant de fois qu'on le désire. Il faut cependant fermer le fichier .sch sinon Eagle affichera un message d'erreur.
On constate alors que les noms des composants ne sont pas identiques pour chaque nouvelle carte. Pour corriger ce détail, il suffit de changer de couche dans Eagle : sur l'icone Layer Settings, on remplace la couche 25 tNames par la couche 125 _tNames. On peut alors écrire les mêmes noms de composants pour chaque échantillon sans message d'erreur d'Eagle.
Marquage sur la carte
A l'image du dé électronique utilisé en informatique pour la programmation de microcontrôleur, nous avons réalisé un marquage sur la carte : nous avons inscrit le nom du projet, l'IUT de Troyes, le département GEII et les résistances de la carte.
Il faut toutefois faire en sorte que ce marquage ne vienne pas se superposer au pastilles réservées au composants CMS : le marquage étant réalisé avec une couche spécifique, il ne doit pas toucher les pastilles car elles sont dépourvues de vernis.
Nous avons donc fait de nombreux essais et de nombreuses visualisations sur le site Eurocircuits avant de trouver la position parfaite de ce marquage.
Visualisation de la carte
Grâce au logiciel GerberLogix (disponible gratuitement), nous pouvons avoir un aperçu de ce que sera notre carte. Son utilisation est très simple : il suffit de sélectionner les fichiers nécessaires à la fabrication de la carte et de les charger dans le logiciel.
Montage de la nouvelle carte
-> nouveau prix du PCB (modifications pour classe la plus petite possible)
-> panelisation pour commande groupée (Cf tuto plan de masse eagle + gerber viewer)
-> différentes couches observables sur gerber viewer + disposition du marquage sur la carte