Cours:ChenillardShieldNano
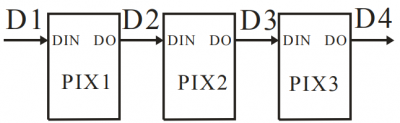
Nous allons utiliser les 8 leds ws2812B de notre shield. Une seule broche permet de piloter ces 8 leds : elles sont toutes chaînées.
Nous utiliserons la librairie PololuLedStrip qu'il faudra bien évidemment installer !!
Découverte
Exemple
![]() Le programme suivant vous donne un exemple d'utilisation. Vérifiez que ce programme fonctionne correctement sur votre carte.
Le programme suivant vous donne un exemple d'utilisation. Vérifiez que ce programme fonctionne correctement sur votre carte.
#include <PololuLedStrip.h>
// Create an ledStrip object and specify the pin it will use.
PololuLedStrip<4> rubanLed;
// Create a buffer for holding the colors (3 bytes per color).
#define nbLeds 8
rgb_color tableauCouleurs[nbLeds];
void setup() {
//
}
void loop() {
// put your main code here, to run repeatedly:
// on complète le tableau avec les couleurs souhaitées pour chaque led
tableauCouleurs[0] = rgb_color(0,0,10);
tableauCouleurs[1] = rgb_color(10,0,0);
tableauCouleurs[2] = rgb_color(0,10,0);
tableauCouleurs[3] = rgb_color(10,0,10);
tableauCouleurs[4] = rgb_color(0,10,10);
tableauCouleurs[5] = rgb_color(10,10,0);
tableauCouleurs[6] = rgb_color(10,10,10);
tableauCouleurs[7] = rgb_color(2,2,2);
// une fois le tableau complété/modifié,
// on génère le signal pour modifier l'état des leds
rubanLed.write(tableauCouleurs, nbLeds);
delay(500);
// on peut également changer les couleurs indépendamment
tableauCouleurs[0].red=0;
tableauCouleurs[0].green=0;
tableauCouleurs[0].blue=1;
tableauCouleurs[1].red=1;
tableauCouleurs[1].green=0;
tableauCouleurs[1].blue=0;
tableauCouleurs[2].red=0;
tableauCouleurs[2].green=1;
tableauCouleurs[2].blue=0;
tableauCouleurs[3].red=1;
tableauCouleurs[3].green=0;
tableauCouleurs[3].blue=1;
tableauCouleurs[4].red=0;
tableauCouleurs[4].green=1;
tableauCouleurs[4].blue=1;
tableauCouleurs[5].red=1;
tableauCouleurs[5].green=1;
tableauCouleurs[5].blue=0;
tableauCouleurs[6].red=1;
tableauCouleurs[6].green=1;
tableauCouleurs[6].blue=1;
tableauCouleurs[7].red=0;
tableauCouleurs[7].green=0;
tableauCouleurs[7].blue=0;
rubanLed.write(tableauCouleurs, nbLeds);
delay(500);
}
**************************************************************** **************************************************************** **************************************************************** **************************************************************** ****************************************************************
A supprimer !!!
Gestion des leds
Notion de port
En observant attentivement la figure ci-contre, on constate que les pattes utilisées pour commander les leds n'ont pas été choisies au hasard.
En effet, nous utilisons les pattes 8 à 13, qui correspondent pour le µcontrôleur au PORTB (PB0, PB1, PB2, ...).
![]() Ainsi, il devient possible de modifier l'état de toutes ces sorties/leds, en une seule instruction :
Ainsi, il devient possible de modifier l'état de toutes ces sorties/leds, en une seule instruction :
void setup()
{
// déclarer toutes les pattes en sortie :
}
void loop()
{
//mettre toutes les sorties à '1'
PORTB = 0b00111111;
delay(200);
//mettre toutes les sorties à '0'
PORTB = 0b00000000; // ou PORTB = 0x00; ou encore PORTB = 0;
delay(200);
}
Utilisation
![]() En vous inspirant du programme précédent, faire un programme affichant successivement ces 2 motifs pendant 0,5s.
En vous inspirant du programme précédent, faire un programme affichant successivement ces 2 motifs pendant 0,5s.
Chenillard
![]() Écrire le programme du chenillard
Écrire le programme du chenillard
Il s'agit d'allumer une seule led et de faire en sorte qu'elle se "déplace" de droite à gauche :
Remarque : Rappelez-vous qu'il y a déjà une "boucle" dans votre programme .... la fonction loop !
|
Pour réaliser un chenillard simple, nous devons envoyer successivement les valeurs suivantes sur le port :
Remarque : Une solution élégante consiste à utiliser les opérateurs de décalage | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Changer la vitesse
![]() Modifier votre programme pour que la vitesse du chenillard dépende du potentiomètre
Modifier votre programme pour que la vitesse du chenillard dépende du potentiomètre
Remarque : il s'agit bien évidemment de faire une lecture analogique.
Changer le sens de "rotation"
![]() Modifier votre programme pour que le sens de rotation dépende de la position de l'interrupteur
Modifier votre programme pour que le sens de rotation dépende de la position de l'interrupteur
Mise en route/arrêt
On souhaite pouvoir arrêter/démarrer le chenillard à chaque appui sur le bouton poussoir.
![]() Faire les modifications nécessaires pour répondre à ce nouveau cahier des charges.
Faire les modifications nécessaires pour répondre à ce nouveau cahier des charges.
Allons plus loin
Pour les 2 programmes suivants, en cas de besoin, vous pouvez chercher des informations sur cette page.
Chenillard double
Pour un chenillard double, 2 leds se déplacent en sens opposé.
![]() Écrire le programme correspondant.
Écrire le programme correspondant.
Chenillard à entassement
un chenillard à entassement est un chenillard simple avec une led qui se déplace, mais une fois arrivée à l'extrémité la led reste allumée et on en rajoute une au départ, qui se déplace et s'empile sur la précédente ....
![]() Écrire le programme correspondant.
Écrire le programme correspondant.
Plusieurs mode
![]() Faire en sorte que chaque appui sur le bouton poussoir change le type de chenillard :
Faire en sorte que chaque appui sur le bouton poussoir change le type de chenillard :
- arrêté
- simple
- double
- entassement