ProjetBatak : Différence entre versions
(→Partie électronique) |
(→Partie électronique) |
||
| Ligne 438 : | Ligne 438 : | ||
| − | <small>Partie réalisée par | + | <small>Partie réalisée par Quentin Salperwyck.</small> |
------- | ------- | ||
Version du 19 juin 2018 à 09:59
Sommaire
Projet Batak
Page de présentation du projet Batak réalisé par Nicolas JEANSON, Guillaume REMY, Quentin SALPERWYCK et Matthias THEUREL.
Edition 2018
Introduction
Le Batak est un système utilisé dans l'amélioration de ses réflexes, souvent utilisé par les gardiens de foot ou les pilotes de Formule 1. Concrètement, l'utilisateur doit appuyer sur les boutons qui s'allument le plus rapidement possible.
Analyse fonctionnelle
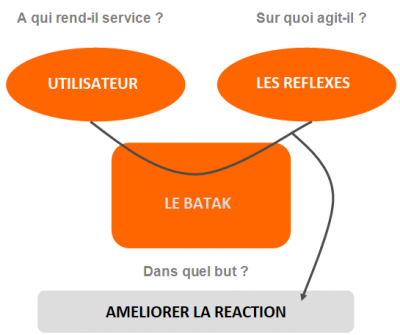
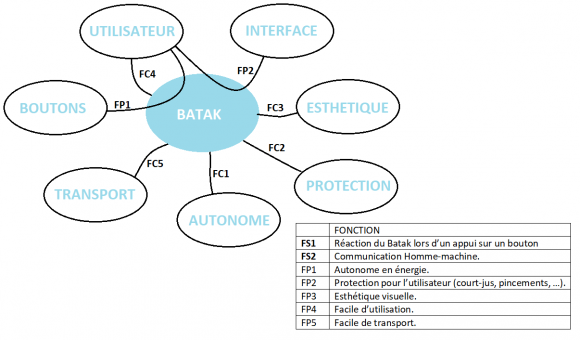
Voici ci-dessous le diagramme Bête à corne, qui permet de représenter graphiquement le besoin, et le diagramme Pieuvre accompagné de son tableau, permettant de mieux visualiser les fonctions auxquelles le produit va devoir répondre.
Fonctionnement
Le système contient plusieurs éléments que nous détaillerons plus tard. Voici une liste des différents éléments:
Cahier des charges
Fonctions attendues:
- Appui sur bouton.
- Calcul des réflexes.
- Interaction avec la machine via un écran (IHM).
- Sélection du mode via cet écran.
- Affichage du temps de réaction par bouton.
- Affichage de la consommation et de l’autonomie de la batterie.
Contraintes du système:
- Transport de la structure.
- Protéger l’utilisateur de potentiels dangers liés à l’alimentation du système (système d’alimentation (230 V prise secteur) protégé du reste de la structure).
- Pincement dans les charnières.
- Facilité d’utilisation (Interface intuitive).
Eléments du système
Les Boutons
Chaque bouton sera imprimé en 3D en trois pièces différentes. La première pièce sera le « buzzer » qui viendra s'insérer dans la deuxième, qui est le « corps » du bouton. La troisième servira à fixer le bouton sur la structure. Le corps sera en blanc tandis que le buzzer sera en noir.

Partie mécanique

La partie "mécanique" du bouton représente la partie réalisée sur FreeCAD et imprimée en 3D du bouton.
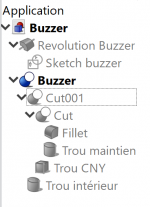
Le principe de conception pour les trois parties du boutons est le même. Dans un premier temps on vient créer une esquisse de la moitié de la pièce pièce centrer sur l'origine. Ensuite on crée la pièce solide en faisant une révolution autour d'un axe. Une fois le solide créé on va venir ajouter de la matière ou en retirer pour finaliser la pièce.
Buzzer
Le buzzer est la partie la plus haute du bouton. C'est sur le buzzer que l'utilisateur va appuyer lorsque les leds s'allument. Il possède une encoche par laquelle le capteur peut savoir si on a un appui ou non, et un trou traversant de part et d'autre de la pièce qui permet de mettre une tige pour assurer le maintien du buzzer dans le corps.
Dans l'encoche du bouton se trouve un objet blanc qui permet au capteur de détecter un changement de couleur radical lors de l’appui sur le bouton.
On trouve dans le trou traversant de diamètre 2.5 mm une tige rigide qui permet de bloquer le buzzer poussé par un ressort.
Le diamètre du buzzer a dû être diminué car après impression 3D celui ne rentrait plus dans le buzzer.
Sur la dernière version du buzzer, la tête de la pièce a été modifiée afin qu'aucun usinage ne soit nécessaire après l'impression.
Corps
Le corps est la partie du bouton qui protège la carte. C'est aussi la partie qui fait la liaison entre la structure et l'utilisateur. On trouve dans le corps du bouton 2 ressorts qui permettent le renvoie en position de repos du buzzer après un appui. Le corps présent plusieurs particularité. La première est une petite ouverture qui permet au capteur CNY70 de lire s'il y a un appui, on trouve aussi une rainure de chaque côté du bouton qui permet de retenir le buzzer.
Le corps du bouton est fileté afin qu'il puisse être fixé à la structure et retenu par l'écrou. le filetage à un pas de 6 et la forme du filetage est trapézoïdale.
Dans un premier le corps du bouton ne permettait pas de protéger la carte complètement. La carte venait simplement s'emboîter dedans et était fixé sur le corps par des vis. La forme de cette première version du corps du bouton ne laissait que très peu d'espace pour la position des composants. Dans cette version comme dans les suivantes le diamètre de la base est le même et assure que la carte puisse venir s'emboîter correctement. Aussi l'emplacement des trous pour les leds est le même pour toute les versions et ce trous sont placés en adéquations avec le routage de la carte.
Dans la version suivante j'ai ajouté une collerette au bouton permettant de protéger complètement la carte une fois le bouton fixé sur la structure. Sur cette version le bouton ne présentait pas encore de filetage.
La dernière version du bouton, elle, présente un filetage au niveau de la base ainsi que 4 entretoises permettant de positionner la carte correctement dans le corps du bouton.
Suite à des problèmes de maintien de la carte électronique à l’intérieur du bouton, la solution qui consistait à mettre 4 entretoises à l'intérieur du bouton a été abandonnée pour une solution plus simple et qui permet un meilleur maintient de la carte. Cette solution apporte des contraintes lors de la réalisation de la carte électronique. En effet la solution qui a été choisie est de créer une rainure à l'intérieur du corps du bouton dans laquelle on vient glisser la carte puis la tourner. Cela évite que la carte bouge lors des appuis répétés sur les boutons. La rainure est faite pour que les leds se retrouvent en face des trous. Celle-ci fait 1.8 mm de large ce qui permet, même après impression, de faire rentrer correctement la carte. Nous avons quand même quelques soucis à cause de la précision de l'imprimante 3D, mais rien de bien problématique.
Ecrou
Pour sa première version l'écrou était rond et avait une collerette pour protéger la carte. Celle-ci a ensuite été enlevée car elle était inutile. L'écrou a ensuite été modifié pour prendre une forme hexagonale plus pratique et plus esthétique. L'écrou présente aussi une petite particularité très importante, il est doté de deux chanfreins qui permettent l'entrée et la sortie du pas.
L'écrou est la troisième partie du bouton. Il permet de maintenir le corps du bouton en position sur la structure. C'est une pièce hexagonale dont le pas du filetage est le même que celui du corps.
Le filetage choisi pour le corps et l'écrou du bouton a un pas de 6 et est de forme trapézoïdale. Cette forme de filetage est particulièrement avantageuse car elle permet d'avoir du jeu et ne nécessite donc pas une grande précision à l'impression. Aussi il permet un serrage important lorsque que l'écrou vient en butée. Ce filetage est unique. Ce n'est pas un filetage standardisé le pas est plus petit que la plupart des pas pour ce diamètre. La forme trapézoïdale du pas, elle, est basée sur les standards. On retrouve un angle de 15° qui va permettre lorsque l'on sert l'écrou, d'avoir un serrage important entre les parois.
Dans le cas précis de l'impression 3D l'état de surface des pièces est un avantages. En effet le serrage est d'autant plus important car la les surfaces imprimées sont très rugueuses.
Partie réalisée par Nicolas Jeanson.
Partie électronique
Les boutons seront reliés à une carte gestion par un bus I2C. Un bus informatique permet de relier différents éléments en série sur une carte, chaque élément aura une adresse spécifique permettant de savoir qui "parle" avec la carte. Il y aura donc une carte par bouton, avec une adresse différente à chaque fois. Chacune de ces cartes sera insérée dans le corps du bouton.
Réalisation
La réalisation des cartes a été effectuée à l'aide du logiciel Eagle. Chaque carte comporte quatre LEDs WS2812B, un ATtiny841 et deux transistors (un CNY70 et un MOS) principalement, ainsi que deux connecteurs ISP, des résistances et des condensateurs. Cette carte doit respecter un certain nombre de contraintes précises. En effet, les LEDs ne sont pas destinées à être à n'importe quel endroit, ainsi que les connecteurs ISP. Il a donc fallut fixer ces composants précisément, pour que ça soit conforme à la fabrication de la partie mécanique du bouton expliquée précédemment. Une fois ces contraintes établies, il a fallut en plus laisser des endroits vides de pistes, que ce soit TOP ou BOTTOM sur la carte, pour permettre à la carte d'être vissée sur 4 pieds. La complexité de la carte réside dans sa petite taille. Il y a donc beaucoup de vias à faire, même si on essaye de les limiter. Il faut aussi tenir compte du fraisage qu'il faudra effectuer et ne pas mettre des pistes trop aux bords pour éviter tout problème. La majorité des pistes sont d'une largeur de 0.6mm.
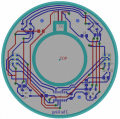
Voici ci-dessous le typon du premier bouton qui a été créé. La majorité des composants sont placés sur la face BOTTOM de la carte.
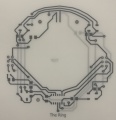
Une fois le typon imprimé, il ressemble à cela, issu du fichier Eagle suivant :
Une fois la carte imprimée, il faut vérifier la bonne impression des pistes et voir s'il y a des courts-circuits ou non. Après cette étape vient la fabrication en elle même et la pose des composants. Le seul "problème" ici a été de souder la seule résistance qui se trouve sur la face TOP à la main. Une fois tous les composants placés et soudés, il faut revérifier la carte pour voir si des courts-circuits ne sont pas apparus entre temps.
WARNING : Il nous est apparu que les LEDs WS2812 résistent de manière aléatoire à la température du four. Il est fortement conseillé de souder les LEDs à la main après le passage au four, et de veiller à ne pas trop les chauffer. En effet, étant connectées en série, si une LED ne fonctionne pas, celles d'après ne vont pas fonctionner non plus. Il nous est aussi arrivé de se retrouver avec des LEDs qui n'éclairent que d'une seule couleur, et ne peuvent s'allumer en blanc.
La première carte, fraisée et avec tous ses composants soudés, donne ça :
Cette carte a été modifiée un certain nombre de fois pour les besoins de fixation sur les boutons. Notre choix final s'étant porté sur un système de crans, il a fallut effectuer des modifications en conséquence sur la carte, l'agrandir à certains endroits notamment. Dans un second temps, pour un soucis de place, nous avons retiré un connecteur ISP traversant pour mettre à la place un connecteur CMS de la marque Farnell. Ce connecteur n'existant pas sous Eagle, il a fallut créer la librairie pour l'insérer. Il a d'autres avantages que sa taille. En effet, disposant d'une partie mâle disposée sur la carte (il faut faire attention au moment de la soudure, le sens est important) et d'une partie femelle, nous sommes en mesure d'arranger les pistes sur la carte pour le mieux, éviter les croisés et réduire le nombre de vias. Il nous suffit donc de relier la partie femelle à une nappe de fils et de créer une mini-carte pour faire relier les fils au bon endroit afin d'utiliser correctement le programmateur AVRIPS2. Une petite recherche internet permet de savoir l'ordre des fils et donc de relier les bons fils entre eux.
Rappel des composants :
| Nombre | Composant | Datasheet |
|---|---|---|
| 4 | Leds WS2812B CMS | WS2812B |
| 5 | Condensateurs 680nF CMS | Condensateur |
| 1 | Résistance 180kΩ CMS | Résistances |
| 1 | Résistance 330Ω CMS | Résistances |
| 1 | Résistance 1MΩ CMS | Résistances |
| 2 | Résistances 0Ω CMS | Résistances |
| 1 | Transistor BSS138 CMS | BSS138 |
| 1 | Connecteur ISP Traversant | |
| 1 | Connecteur ISP CMS | ISPCMS |
| 1 | ATtiny841 CMS | ATtiny841 |
| 1 | CNY70 Traversant | CNY70 |
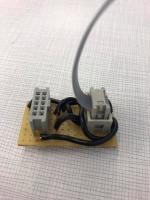
Après quelques temps de soudure, voilà grâce à quoi nous allons nous connecter au programmateur :

Le connecteur de gauche se branche directement au programmateur et celui de droite part vers la carte que l'on souhaite programmer.
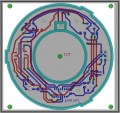
La carte finale a donc cette allure-là :
Avec comme schéma Eagle :
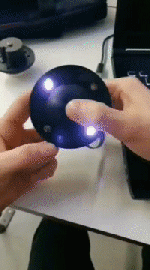
La carte finale alimentée, montée sur un bouton lui-même fixé à la structure, ressemble à ceci (les 4 LEDs sont allumées en blanc) :

Une fois la carte avec tous ses composants entre nos mains, nous pouvons passer à la partie programmation.
Programmation
Il a fallut faire plusieurs choses avant de se lancer dans la programmation de la carte. En effet, en plus d'installer la version récente d'Arduino, on devait configurer les fusibles du microcontrôleur, ajouter l'ATtiny841 aux programmateurs disponibles sur Arduino (démarche à suivre ici) puis la librairie des LEDs (disponible ici).
→ Algorigramme de la carte bouton
Configurer les fusibles est possible via l'invite de commande, les lignes a écrire sont trouvables sur internet, les voici ci-dessous adaptées à notre problème :
Pour lire les fusibles : avrdude -c avrisp2 -p t841 -P usb -b 19200 -U lfuse:r:-:i -v
Pour configurer les fusibles (remplacer les deux # par la valeur en hexadécimal désirée) : avrdude -P usb -b 19200 -c avrisp2 -p t841 -U lfuse:w:0x##:m
Dans notre cas, nous devons modifier le lfuse de manière à avoir la valeur 0xC2. Cette valeur a été trouvée grâce à la datasheet de l'ATtiny, p220.
| Tester les LED #include <light_ws2812.h>
#include <ws2812_config.h>
struct cRGB led[4];
void setup() {
// put your setup code here, to run once:
Serial.begin(9600);
}
void loop() {
led[0].r = 0; led[0].g = 0; led[0].b = 0; // eteinte // LED 1
led[1].r = 0; led[1].g = 100; led[1].b = 0; // verte // LED 2
led[2].r = 0; led[2].g = 0; led[2].b = 0; // eteinte // LED 3
led[3].r = 0; led[3].g = 100; led[3].b = 0; // verte // LED 4
ws2812_setleds(led, 4);
_delay_ms(500);
led[0].r = 100; led[0].g = 0; led[0].b = 0; // rouge // LED 1
led[1].r = 0; led[1].g = 0; led[1].b = 0; // eteinte // LED 2
led[2].r = 100; led[2].g = 0; led[2].b = 0; // rouge // LED 3
led[3].r = 0; led[3].g = 0; led[3].b = 0; // eteinte // LED 4
ws2812_setleds(led, 4);
_delay_ms(500);
}
Le code ci dessus permet de vérifier le bon fonctionnement des LED, sans se préoccuper dans un premier temps du capteur CNY70.
Le premier code permet de tester le CNY70 et sa réactivité en fonction de la lumière qu'il reçoit. Une autre façon de coder plutôt qu'avec un port analogique est d'utiliser la broche gérant l'interruption (PB1 sur l'ATtiny841), comme le montre le code nuémro 2. Les cartes étant reliées entre-elles par un bus I2C, il a fallut tester la liaison maître-esclave entre une carte Arduin Uno et la carte construite par nos soins.
Il faut ensuite relier les deux cartes ensemble : les 2 GND, les 2 5V, les 2 SDA et les 2 SCL. Attention à ne pas relier les 2 SDA/SCL lors du transfert du programme, il faudrait changer de microcontrôleur pour la suite du projet.
L'écranPour réaliser l’interface graphique, nous avons décidé d’utiliser un Raspberry Pi avec un écran tactile et de coder grâce à au logiciel Qt Creator. Pour commencer, mon but était de gérer une led branchée sur le raspberry grâce à un bouton virtuel sur l’écran, but assez rapidement atteint vu que c’était aussi le but de nos TDs d’informatique. Mon deuxième objectif était d'interagir avec un bouton positionné sur une platine d’essais, après avoir passé 2 jours entiers à chercher une solution, il apparut que le bouton n’était pas vraiment adapté à l’utilisation sur platine d’essais ce qui empêchait le fonctionnement du programme. Une fois le problème du bouton résolu, le programme marchait à merveille. Etape suivante : faire allumer la led au bout d’un temps généré aléatoirement. Il m’a tout d’abord fallu redessiner l’interface pour faire apparaître un bouton « Go » permettant de lancer le début de la partie. Ce bouton permettait, à l’appui, de générer un timer en « SingleShot » d’une durée aléatoire, qui une fois terminé, faisait allumer la led, un deuxième timer était démarré dès que la led s’allumait pour permettre le calcul du temps de réaction. L’appui sur le bouton physique devait donc éteindre la led et arrêter le deuxième timer. Pour commencer ce 2ème timer comptait de sa valeur de début vers 0, donc il suffisait de récupérer la valeur restante puis de la soustraire au temps de début grâce à la fonction « remainingTime ». Un problème apparut lorsque la valeur retournée après soustraction au temps de début était négative, le compteur n’était pas précis, une recherche sur la documentation du logiciel m’a amené à découvrir que ce timer basique avait une marge d’erreur de 5%. Une seconde recherche effectuée avec M. JACQUOT m’a permis de découvrir l’existence d’un type de timer plus précis, le « elapsedTimer », une fois cette modification effectuée, le code se simplifie car ce timer retourne directement la valeur écoulée entre son start et son end. Un autre timer qui lui démarre lors de l’appui sur Go, permet d’informer le joueur sur le temps restant avant la fin du jeu. La durée du jeu est déterminée dans le code mais sera surement, dans un futur proche, disponible au changement par l’utilisateur via l’interface graphique. A ce moment le programme était capable après chaque appui sur le bouton Go de générer un temps aléatoire avant d’allumer la led, et de une fois la led allumée de démarrer le elapsedTimer. Mais aussi d’arrêter ce dernier à l’appui du bouton physique et de retourner à l’écran le temps, en ms, mis par l’utilisateur à appuyer sur le bouton. Le but principal de l’application étant d’analyser les différents temps réalisés durant la partie, effectuer la moyenne des temps est donc impératif, c’est pourquoi c’est l’amélioration effectuée ensuite. La méthode étant après chaque appui sur le bouton physique de rentrer le temps de réaction dans un tableau. Pour que le tableau puisse s’adapter aux nombres d’appuis, un compteur de coups a été implémenté en haut à gauche de l’écran. Ainsi pour calculer la moyenne il suffit d’additionner toutes les cases du tableau et de diviser par le nombre de coups. En fin de partie, on affiche donc chacun des temps effectué durant la partie mais aussi la moyenne de ces temps. Autre amélioration mineure, un texte est affiché au dessus du QLcd affichant le temps du coup précédent. Plusieurs phrases sont enregistrées et apparaissent en fonction du temps effectué, par exemple une personne réalisant un score inférieur à 300ms verra s’afficher « Champion ! » au dessus de son temps. Autre exemple, si le joueur met plus de 3000ms à appuyer, le texte devient un peu plus humoristique car l’utilisateur verra s’afficher « Tu dormais ? ».
Pour communiquer avec les cartes boutons il fallait une communication de type I2C. Pour comprendre l’I2C sur QtCreator j’ai commencé par communiquer avec une arduino sur laquelle j’avais branché une led que je commandais à partir de l’interface tactile du RPI3. Méthode qui dépend beaucoup du programme de la carte esclave vu que c’est elle qui possède les actions à effectuer en fonction de la valeur reçue. En effet le programme Qt ne fait qu’envoyer une valeur dans un registre et c’est l’esclave qui s’occupe d’agir en fonction de cette donnée. Par exemple pour le moment l’écriture d’un ‘1’ dans le registre ‘3’ permet d’allumer les leds de la carte bouton en blanc, c’est la valeur à envoyée pour allumer le bouton pour que l’utilisateur sache sur lequel appuyer. La partie I2C fut assez simple à ajouter sur le programme principal car il nécessitait juste l’ajout d’un fichier .h et .cpp suivi de la déclaration de l’adresse de l’esclave et bien sûr de la modification de l’instruction pour allumer le bouton. Ne pas oublier de configurer la carte RPI3 en I2C sinon rien ne se passera.
Pour afficher les temps, on nous a donné 4 cartes afficheurs 7 segments. Ces cartes possèdent 13 pins, 7 pour les 7 segments (obvious), 4 pour le choix de la carte (1,2,3 ou 4) et 2 pour l’alimentation (Vcc et GND). La sélection de la carte à afficher se fait grâce à un transistor qui une fois passant permet de connecter les leds au GND donc de les faire s’allumer. Or nous n’avons que 7 pins pour afficher un chiffre alors que nous avons 4 cartes en séries, la méthode est donc de passer d’un afficheur à l’autre rapidement pour ainsi afficher un nombre différent sur chaque carte. On change donc de carte toutes les 3 millisecondes environ pour ne pas permettre à l’œil humain de voir les leds clignoter. Côté programmation, toujours sur QtCreator, le but est d’afficher un chiffre sur un afficheur puis 3ms plus tard afficher un autre chiffre sur l’afficheur à côté, pour se faire on utilise 2 switch case, un pour les chiffres de 0 à 9 dans lesquels on définit pour chaque chiffre les segments à allumer ou non et l’autre switch case pour les afficheurs de 1 à 4. Afin de comprendre le fonctionnement, le premier pas était d’afficher un compteur incrémentant toutes les 0.1 secondes. On utilise le modulo pour récupérer unité, dizaine, centaine et millier de la valeur de notre compteur pour savoir quoi afficher sur chaque carte. La structurePour la structure nous avons décidé d'utiliser celle présente à l'IUT dans un premier temps. Cette structure est composée de 3 panneaux en bois et de 2 pieds en métal. Elle est relativement légère et aisément transportable une fois démontée. Le montage et le démontage de cette structure est assez rapide, environ une dizaine de minutes. Nous avons apporté des modifications à cette structure. Après l'avoir démonté et enlevé les anciens boutons se trouvant dessus, nous avons commencé par agrandir les trous déjà présent dessus à l'aide d'une scie cloche de diamètre 35mm. Une fois les trous percés nous avons façonné la plaque de façon à ce que le bouton puisse rentrer dedans. Nous avons fait en sorte que les connecteurs n'encombrent pas la mise en place du bouton et nous avons creusé le trou permettant la mise en place du détrompeur. Une fois tout cela fait, nous nous sommes rendu compte qu'il nous était impossible de mettre l'écrou car cela endommageait la nappe de fils reliant les boutons. Nous avons alors créé une bague qui vient se mettre entre l'écrou et la structure. Elle a été fraisée dans une plaque de plastique de 1cm d'épaisseur. Cette bague présente une ouverture qui vient se mettre autour de la sortie du connecteur.
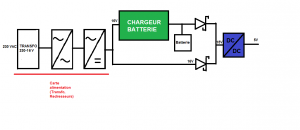
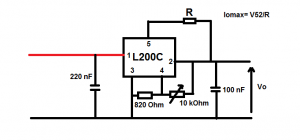
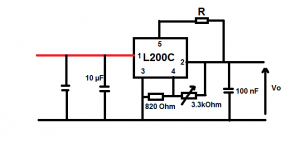
L'alimentationL'alimentation du Batak consiste en une prise secteur (230 VAC-50Hz) qui alimente le système complet. Néanmoins, une des contraintes majeures étaient de recharger une batterie et que le Batak fonctionne aussi bien avec la prise que sur batterie, pour permettre le transport de la structure. Le système d'alimentation repose donc sur trois parties:
Schéma complet de l'alimentation:
Pour la recharge de batterie ainsi que pour le régulateur 16V-5V, nous allons utiliser un régulateur tension/courant appelé le L200C. Les deux circuits utilisées: Transformateur / Redresseur Réglage de la tension Dissipateur Une fois la carte créée et assemblée, on obtient ceci : L'application mobileL’application servira à pouvoir visualiser les statistiques de la dernière partie jouée sur la machine (meilleur temps, temps moyen, etc..), on pourra aussi y voir un classement des 3 meilleurs joueurs en fonction de leur meilleur temps. L’application a été entièrement réalisée grâce à App Inventor 2. Chaque page de l'application aura un rôle particulier. AccueilLa page d’accueil, celle que l’on voit en lançant l’application permet en arrière plan d’initialiser la réception bluetooth, en cliquant sur « Connexion Bluetooth », on arrive sur une page qui nous permet de choisir un module bluetooth dont on parlera plus tard. Le bouton « Quitter » permet tout simplement de fermer l’application et le bouton démarrer de nous amener au menu. → Image BluetoothCette page permet de choisir un module bluetooth comme dit précédemment, mais c’est aussi à partir de cette dernière que la réception des données s’effectue car dès que la connexion est établie la réception est lancée. On range ces données dans des variables que l’on enregistre grâce à l’outil « TinyDB » qui nous permet de récupérer ces données à partir d’un autre écran et de les garder une fois l’application fermée. On remarque que l’on est obligé de sélectionner un module pour lancer la réception, même si l’on reste connecté durant la partie. → Image MenuLe menu nous permet de choisir entre 4 bouton et une barre de texte, commençons par la barre de texte, elle permet à l’utilisateur de se « Connecter », une fois le prénom rentré on appuie sur le bouton « OK » qui disparaît ensuite. Ce prénom sert principalement pour le classement général et les statistiques. Le premier bouton en haut à gauche représente les Statistiques de la dernière partie, permet au joueur de visualiser plusieurs informations par rapport à sa dernière performance. Le deuxième bouton, en haut à droite, représente le Classement, on y retrouve les 3 meilleurs joueurs classés en fonction de leur rapidité. Le troisième bouton, en bas à gauche est pour les Paramètres, on peut y changer la couleur du fond de l’application ou encore choisir de réinitialiser les statistiques ou le classement. Le quatrième et dernier bouton sert simplement à se « Déconnecter » vu qu’il nous ramène à l’écran d’accueil. → Image StatistiquesCet écran nous permet de retrouver le prénom, le temps total joué, le temps minimum et le temps moyen de la dernière partie jouée. Le prénom de l’utilisateur est récupéré au moment où il appuie sur « OK » après avoir rentré son prénom sur l’écran Menu, les différents temps s’actualisent lors de l’ouverture de l’écran et utilise les temps envoyés par bluetooth lors de la connexion au module, chacun des temps est alors affiché face au texte correspondant et reste présent jusqu’à ce qu’une nouvelle partie soit jouée ou jusqu’à ce qu'une réinitialisation soit faite depuis les paramètres. → Image ClassementCet écran fut le plus dur à coder car on se doit d’analyser chaque temps minimum et de les classer en fonction, l’algorithme compare le temps de la dernière partie en fonction de ceux déjà présent dans le classement. Il faut intégrer tous les cas dans le programme sinon on risque de noter un mal fonctionnement de la gestion des temps. La comparaison des temps et l’actualisation du classement s’effectue après l’appui sur le bouton « mettre à jour » initialement rouge à l’ouverture de l’écran puis vert une fois appuyé et la mise à jour effectuée. → Image ParamètresSur cet écran on a que deux choix, un plus pour customiser l’application et l’autre pour l’aspect pratique. Le premier sert à choisir la couleur de fond de l’application, on peut choisir via un menu déroulant entre :
Ces couleurs ne sont pas définitives mais m’ont permis de comprendre comment faire passer une variable d’un écran à l’autre. Le deuxième permet de réinitialiser les valeurs contenues dans les écran statistiques et classement en supprimant la valeur sauvegardée dans le TinyDB, ce réglage a été ajouté lors de la période de test du classement, car il me permettait de vérifier tous les cas possible plus facilement. → Image DéconnexionCe bouton agit comme une « déconnexion » car en vous ramenant au menu, il supprime le prénom enregistré au cas d’une éventuelle acquisition de temps, il refait apparaitre le bouton « ok » permettant de valider son prénom en arrivant sur le menu. Il permet de changer d’utilisateur et de retourner dans l’écran connexion bluetooth pour ainsi permettre l’arrivée des nouveaux temps. Remarque : on peut aussi très bien accéder aux différents du écrans sans rentrer son prénom mais en cas de nouveaux temps, aucun nom ne sera affiché.
|