Cours:TPqtFNS : Différence entre versions
(→Prise en main de l'api FSM) |
(→Ajout de sous-états) |
||
| Ligne 107 : | Ligne 107 : | ||
=Ajout de sous-états= | =Ajout de sous-états= | ||
| + | |||
| + | |||
| + | =diy transition= | ||
=Ressources= | =Ressources= | ||
Version du 26 septembre 2024 à 09:41
Sommaire
Machine à état fini
Les automates à états finis sont en moyen de décrire un système avec des comportements différents.
A chaque état est associé un comportement.
Des transitions permettent de passer d'un état à un autre
A chaque transition est associé une condition pour valider ce changement d'état.
Vous pouvez consulter la page wikipedia pour plus de détails.
La librairie QT permet de décrire facilement des Finite State Machine à l'aide d'un ensemble de classes listées sur la page statemachine-api.html
Prise en main de l'api FSM
En vous servant de la page statemachine-api.html, écrire un programme répondant au cahier des charges suivant :
- sur l'interface graphique, disposez 2 objets :
- led : de type WidgetLampe (classe donnée ci dessous, cf séance sur la spécialisation de widget pour l'ajouter)
- bp : de type QPushButton
- le comportement est le suivant :
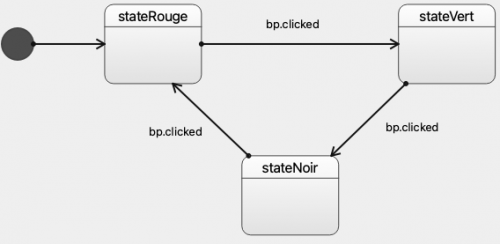
- il y a 3 états différents (stateRouge,stateVert,stateNoir)
- on change d'état à l'appui sur bp
- la led sera :
- rouge dans l'état stateRouge
- verte dans l'état stateVert
- noire dans l'état stateNoir
| widgetlampe.h #ifndef WIDGETLAMPE_H
#define WIDGETLAMPE_H
#include <QPushButton>
class WidgetLampe : public QPushButton
{
Q_OBJECT
public:
explicit WidgetLampe(QWidget *parent = 0);
signals:
public slots:
void changeCouleur(int etat);
void setRouge();
void setVert();
void setNoir();
};
#endif // WIDGETLAMPE_H
|
lampe.cpp #include "widgetlampe.h"
#include <QDebug>
WidgetLampe::WidgetLampe(QWidget *parent) : QPushButton(parent)
{
this->setDisabled(true);
}
void WidgetLampe::changeCouleur(int etat)
{
qDebug()<<"change";
QString style = "background-color: rgb(%1, %2, %3);";
this->setStyleSheet(style.arg(etat*25).arg(0).arg(0));
}
void WidgetLampe::setRouge()
{
qDebug()<<"rouge";
QString style = "background-color: rgb(%1, %2, %3);";
this->setStyleSheet(style.arg(255).arg(0).arg(0));
}
void WidgetLampe::setVert()
{
qDebug()<<"vert";
QString style = "background-color: rgb(%1, %2, %3);";
this->setStyleSheet(style.arg(0).arg(255).arg(0));
}
void WidgetLampe::setNoir()
{
qDebug()<<"noir";
QString style = "background-color: rgb(%1, %2, %3);";
this->setStyleSheet(style.arg(0).arg(0).arg(0));
}
|