Cours:SignalSlotQT : Différence entre versions
(→clignotement avec QTimer) |
|||
| (7 révisions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 3 : | Ligne 3 : | ||
Au besoin, la documentation QT peut-être intéressante : | Au besoin, la documentation QT peut-être intéressante : | ||
http://doc.qt.io/qt-5/signalsandslots.html | http://doc.qt.io/qt-5/signalsandslots.html | ||
| + | |||
| + | =GPIO= | ||
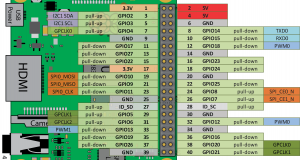
| + | [[Fichier:Gpio rpi3.png|vignette]] | ||
| + | On dispose d'un connecteur avec un certain nombre de GPIO sur la carte rpi. | ||
| + | |||
| + | Ce sont des broches configurables qui peuvent servir de : | ||
| + | *entrée logique | ||
| + | *sortie logique | ||
| + | *fonction particulière : | ||
| + | **entrée analogique (pas sur les rpi actuelles) | ||
| + | **i2c | ||
| + | **spi | ||
| + | **pwm | ||
| + | **liaison série | ||
| + | **... | ||
| + | |||
| + | == Cartographie GPIO <-> modules == | ||
| + | |||
| + | Plusieurs modules sont connectés sur les ports GPIO de la Rpi : | ||
| + | |||
| + | {| class="wikitable" | ||
| + | |- | ||
| + | ! n° GPIO !! Module !! n° GPIO !! Module !! n° GPIO !! Module | ||
| + | |- | ||
| + | | 5 || Encodeur || 16 || Bouton poussoir 1 (vert?)|| 18 || Switch | ||
| + | |- | ||
| + | | 6 || Encodeur || 17 || Bouton poussoir 2 (rouge?) | ||
| + | |- | ||
| + | | 22 || led Rouge || 24 || led Verte | ||
| + | |} | ||
| + | |||
| + | ==Préparation du projet== | ||
| + | |||
| + | *Créer un nouveau projet de type {{Rouge|"Widget application"}} | ||
| + | *Choisir le kit {{Rouge|"Rpi"}} | ||
| + | *{{Rouge|'''ajouter à la fin du fichier .pro la ligne'''}} <code>LIBS += -lpigpio</code> | ||
| + | *Dans l'arborescence de votre projet, | ||
| + | **Ajouter des fichiers existants | ||
| + | |||
=spécialisation de la classe QObject= | =spécialisation de la classe QObject= | ||
| Ligne 33 : | Ligne 72 : | ||
</source> | </source> | ||
| − | == | + | ==application :== |
On va faire une classe Lampe : | On va faire une classe Lampe : | ||
| − | *elle aura | + | *elle aura des attributs privé : |
| + | **isAllume de type bool | ||
| + | **numeroGPIO de type int | ||
*des slots (en gros le nom des méthodes sur QT) dont les prototypes sont : | *des slots (en gros le nom des méthodes sur QT) dont les prototypes sont : | ||
**void allumer() | **void allumer() | ||
**void eteindre() | **void eteindre() | ||
**void changerEtat() | **void changerEtat() | ||
| + | |||
| + | ==facultatif== | ||
*un signal | *un signal | ||
**il suffit de rajouter le signal dans la déclaration de la classe (header file), rien dans le cpp ! | **il suffit de rajouter le signal dans la déclaration de la classe (header file), rien dans le cpp ! | ||
| Ligne 83 : | Ligne 126 : | ||
Nous avons précédemment fait cette connexion graphiquement dans qtDesigner, ici nous allons utiliser la fonction {{Rouge|connect}}. | Nous avons précédemment fait cette connexion graphiquement dans qtDesigner, ici nous allons utiliser la fonction {{Rouge|connect}}. | ||
<source lang=cpp> | <source lang=cpp> | ||
| − | connect(&objetEmetteur, | + | connect(&objetEmetteur,&ClasseObjetEmetteur::signalEmis,&objetRecepteur,&ClasseObjetRecepteur::slotToExecute); |
</source> | </source> | ||
| Ligne 95 : | Ligne 138 : | ||
// on ajoute ici les connexions | // on ajoute ici les connexions | ||
// objet vers mainwindow | // objet vers mainwindow | ||
| − | connect(& | + | connect(&obj,&ClasseObjetEmetteur::signalEmis,this,&MainWindow::monSlot); |
// mainwindow vers objet | // mainwindow vers objet | ||
| − | connect(this, | + | connect(this,&MainWindow::monSignal,&obj,&ClasseObjetRecepteur::slotToExecute); |
// ou d'un objet graphique vers un objet de la nouvelle classe | // ou d'un objet graphique vers un objet de la nouvelle classe | ||
| − | connect(ui->pushButton, | + | connect(ui->pushButton,&ClasseObjetRecepteur::signalEmis,&obj,&ClasseObjetRecepteur::nomDuSlot); |
} | } | ||
</source> | </source> | ||
| Ligne 147 : | Ligne 190 : | ||
On peut facilement faire clignoter une lampe avec un QTimer : | On peut facilement faire clignoter une lampe avec un QTimer : | ||
| − | *on choisit une durée : monTimer.setInterval(dure_Ms); | + | *on choisit une durée : {{Rouge|monTimer.setInterval(dure_Ms);}} |
| − | *le signal timeout est émis toutes les duree_Ms | + | *le {{Rouge|signal timeout}} est émis toutes les duree_Ms |
*il faut se connecter sur le signal : <br> | *il faut se connecter sur le signal : <br> | ||
<source lang=cpp> | <source lang=cpp> | ||
| Ligne 154 : | Ligne 197 : | ||
&maLampe,&Lampe::toggle); | &maLampe,&Lampe::toggle); | ||
</source> | </source> | ||
| − | *on lance le timer : monTimer.start(); | + | *on lance le timer : {{Rouge|monTimer.start();}} |
Il faut bien entendu ajouter monTimer comme un attribut de la classe MainWindow (ajouter #include <QTimer>) | Il faut bien entendu ajouter monTimer comme un attribut de la classe MainWindow (ajouter #include <QTimer>) | ||
| + | |||
| + | =Entrées= | ||
| + | |||
| + | |||
| + | ==Classe Bouton== | ||
| + | |||
| + | On donne les fichiers correspondants à la classe Bouton qui va permettre d'observer une entrée logique de type bouton poussoir : | ||
| + | |||
| + | {|style="vertical-align:middle; width:100%; text-align:left; " | ||
| + | |- | ||
| + | | {{boîte déroulante/début|titre=bouton.h}} | ||
| + | <source lang=cpp> | ||
| + | #ifndef BOUTON_H | ||
| + | #define BOUTON_H | ||
| + | |||
| + | #include <QObject> | ||
| + | #include <QTimer> | ||
| + | |||
| + | enum EdgeType{ NONE, RISING, FALLING, BOTH }; | ||
| + | |||
| + | class Bouton : public QObject | ||
| + | { | ||
| + | Q_OBJECT | ||
| + | public: | ||
| + | explicit Bouton(int _numGpio,EdgeType front,QObject *parent = nullptr); | ||
| + | |||
| + | int getValue(); | ||
| + | |||
| + | private: | ||
| + | int numGpio; | ||
| + | int interruptLevel; | ||
| + | QTimer tictocAntiRebond; | ||
| + | |||
| + | void getEvent(); | ||
| + | void processAntiRebond(); | ||
| + | |||
| + | static void processInterrupt(int gpio, int level, uint32_t tick, void *userdata); | ||
| + | |||
| + | signals: | ||
| + | void change(); | ||
| + | void startTimerAntiRebond(); | ||
| + | |||
| + | }; | ||
| + | |||
| + | #endif // BOUTON_H | ||
| + | </source> | ||
| + | {{boîte déroulante/fin}} | ||
| + | || {{boîte déroulante/début|titre=bouton.cpp}} | ||
| + | <source lang=cpp> | ||
| + | #include "bouton.h" | ||
| + | #include <QDebug> | ||
| + | #include <pigpio.h> | ||
| + | |||
| + | Bouton::Bouton(int _numGpio, EdgeType front, QObject *parent) : QObject(parent) | ||
| + | { | ||
| + | numGpio=_numGpio; | ||
| + | gpioInitialise(); | ||
| + | gpioSetMode(numGpio,PI_INPUT); | ||
| + | tictocAntiRebond.setInterval(4); | ||
| + | tictocAntiRebond.setSingleShot(true); | ||
| + | connect(&tictocAntiRebond,&QTimer::timeout, | ||
| + | this,&Bouton::processAntiRebond); | ||
| + | connect(this,&Bouton::startTimerAntiRebond, | ||
| + | &tictocAntiRebond,QOverload<>::of(&QTimer::start)); | ||
| + | |||
| + | interruptLevel=0; | ||
| + | switch (front) | ||
| + | { | ||
| + | case FALLING: interruptLevel=0;break; | ||
| + | case RISING: interruptLevel=1;break; | ||
| + | case BOTH: interruptLevel=2;break; | ||
| + | default : interruptLevel=-1; | ||
| + | } | ||
| + | if (interruptLevel!=-1) | ||
| + | { | ||
| + | gpioSetISRFuncEx(numGpio,interruptLevel, 0, Bouton::processInterrupt,this); | ||
| + | } | ||
| + | } | ||
| + | |||
| + | int Bouton::getValue() | ||
| + | { | ||
| + | return gpioRead(numGpio); | ||
| + | } | ||
| + | |||
| + | void Bouton::getEvent() | ||
| + | { | ||
| + | if (interruptLevel!=2) emit startTimerAntiRebond(); | ||
| + | else emit change(); | ||
| + | } | ||
| + | |||
| + | void Bouton::processAntiRebond() | ||
| + | { | ||
| + | if (gpioRead(numGpio)!=interruptLevel) emit change(); | ||
| + | } | ||
| + | |||
| + | void Bouton::processInterrupt(int gpio, int level, uint32_t tick, void *userdata) | ||
| + | { | ||
| + | ((Bouton *)userdata)->getEvent(); | ||
| + | } | ||
| + | </source> | ||
| + | {{boîte déroulante/fin}} | ||
| + | |} | ||
| + | |||
| + | |||
| + | {{Question|Ajouter la classe Bouton à votre diagramme de la classe}} | ||
| + | |||
| + | ==Instanciation de la classe Bouton== | ||
| + | |||
| + | {{Question|En observant le constructeur de la classe Bouton, ajouter à la classe MainWindow 2 attributs de type Bouton pour gérer les 2 boutons poussoirs}} | ||
| + | |||
| + | {{Question|utiliser ces objets de type Bouton pour commander des objets de type Lampe}} | ||
| + | |||
| + | ==Utilisation== | ||
| + | |||
| + | {{Question|Modifier l'application de gestion des lampes pour pouvoir utiliser soit les boutons de l'écran tactile soit les boutons physiques}} | ||
Version actuelle datée du 17 septembre 2025 à 15:41
Retour à la liste des Tds
Au besoin, la documentation QT peut-être intéressante : http://doc.qt.io/qt-5/signalsandslots.html
Sommaire
GPIO
On dispose d'un connecteur avec un certain nombre de GPIO sur la carte rpi.
Ce sont des broches configurables qui peuvent servir de :
- entrée logique
- sortie logique
- fonction particulière :
- entrée analogique (pas sur les rpi actuelles)
- i2c
- spi
- pwm
- liaison série
- ...
Cartographie GPIO <-> modules
Plusieurs modules sont connectés sur les ports GPIO de la Rpi :
| n° GPIO | Module | n° GPIO | Module | n° GPIO | Module |
|---|---|---|---|---|---|
| 5 | Encodeur | 16 | Bouton poussoir 1 (vert?) | 18 | Switch |
| 6 | Encodeur | 17 | Bouton poussoir 2 (rouge?) | ||
| 22 | led Rouge | 24 | led Verte |
Préparation du projet
- Créer un nouveau projet de type "Widget application"
- Choisir le kit "Rpi"
- ajouter à la fin du fichier .pro la ligne
LIBS += -lpigpio - Dans l'arborescence de votre projet,
- Ajouter des fichiers existants
spécialisation de la classe QObject
Principe :
- créer nouvelle classe
- nom de la classe : MaClasse (respecter la casse : ! les capitales au bon endroit ! )
- Base class : QObject
- terminé !
// fichier dans lequel est déclaré la classe QObject
#include <QObject>
// on hérite de la classe QObject
class MaClasse : public QObject
{
// mot clé pour que qmake fasse son job pour les signaux/slots notamment
Q_OBJECT
public:
// constructeur de la classe :
// le "explicit" empêche de faire des conversions bizarroïdes entre classes
// ce n'est pas à retenir
explicit MaClasse(QObject *parent = nullptr);
signals:
public slots:
};
application :
On va faire une classe Lampe :
- elle aura des attributs privé :
- isAllume de type bool
- numeroGPIO de type int
- des slots (en gros le nom des méthodes sur QT) dont les prototypes sont :
- void allumer()
- void eteindre()
- void changerEtat()
facultatif
- un signal
- il suffit de rajouter le signal dans la déclaration de la classe (header file), rien dans le cpp !
- on ajoute dans la partie signals:
- void valueChanged(int newValue);
- lorsque c'est nécessaire on envoie la nouvelle valeur de la façon suivante :
- emit valueChanged(valeur);
- il faut bien entendu remplacer valeur par un truc intéressant !
Remarque : vous pouvez laisser de côté changerEtat pour le moment.
Utilisation de la classe
ajouter un attribut dans la classe MainWindow
Pour ajouter un objet de notre nouvelle classe, on doit bien entendu ajouter sa définition à l'endroit où on souhaite l'utiliser :
#include "maclasse.h"
On va ensuite ajouter dans la classe MainWindow un attribut (ou plusieurs), de préférence privé :
....
class MainWindow : public ....
{
....
private :
MaClasse obj1;
MaClasse obj2;
...
}
relier signal avec slot
Il faut maintenant utiliser cet objet.
principe
Pour utiliser ce nouvel objet, on doit connecter des signaux et des slots.
Nous avons précédemment fait cette connexion graphiquement dans qtDesigner, ici nous allons utiliser la fonction connect.
connect(&objetEmetteur,&ClasseObjetEmetteur::signalEmis,&objetRecepteur,&ClasseObjetRecepteur::slotToExecute);
Les connections seront mises en place dans le constructeur de la classe MainWindow, à la fin du constructeur et après la mise en place de l'interface graphique :
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent), ui(new Ui::MainWindow)
{
// mise en place de l'interface graphique
ui->setupUi(this);
// on ajoute ici les connexions
// objet vers mainwindow
connect(&obj,&ClasseObjetEmetteur::signalEmis,this,&MainWindow::monSlot);
// mainwindow vers objet
connect(this,&MainWindow::monSignal,&obj,&ClasseObjetRecepteur::slotToExecute);
// ou d'un objet graphique vers un objet de la nouvelle classe
connect(ui->pushButton,&ClasseObjetRecepteur::signalEmis,&obj,&ClasseObjetRecepteur::nomDuSlot);
}
afficher un message
Si ce n'est pas encore fait, ajouter dans un premier temps un affichage avec qDebug() dans vos méthodes allumer et éteindre.
Placer 2 boutons sur l'écran, et connecter ensuite les boutons sur les 2 méthodes allumer() et eteindre()
Si ça fonctionne, on peut supprimer les qDebug() dans la classe Lampe. Ajouter ensuite un nouveau SLOT dans la classe MainWindow, qui sera connecté sur le signal valueChanged(valeur) de la classe lampe.
Ce SLOT affichera sur la console,à l'aide d'un qDebug(), l'état de la lampe.
changer couleur d'un bouton
On souhaite maintenant utiliser 1 bouton pour visualiser l'état de la lampe : le bouton sera rouge ou noir suivant si la lampe est allumée ou non.
On écrira donc un nouveau SLOT (on conserve le SLOT qui permet d'afficher dans la console tel quel) qui changera la couleur du bouton.
Ce SLOT sera également connecté sur le signal valueChanged(valeur) : On peut connecter plusieurs SLOTs sur le même SIGNAL
![]() Mettre en place cette visualisation
Mettre en place cette visualisation
Remarque : pour différencier les boutons permettant de visualiser l'état des lampes des boutons à cliquer, on peut arrondir les angles des boutons, par ex :
ui->pushButton->setStyleSheet(QString::fromUtf8("background-color: red;"
"border-style: solid;"
"border-color: black;"
"border-width: 2px;"
"border-radius: 50px;")
);
// !! attention la valeur de "border-radius" doit être plus petite que la moitié de la longueur du plus petit côté du bouton
Plusieurs lampes
![]() Ajouter plusieurs boutons, lampes, bouton pour changer l'état ...
Ajouter plusieurs boutons, lampes, bouton pour changer l'état ...
clignotement avec QTimer
On peut facilement faire clignoter une lampe avec un QTimer :
- on choisit une durée : monTimer.setInterval(dure_Ms);
- le signal timeout est émis toutes les duree_Ms
- il faut se connecter sur le signal :
connect(&monTimer,&QTimer::timeout,
&maLampe,&Lampe::toggle);
- on lance le timer : monTimer.start();
Il faut bien entendu ajouter monTimer comme un attribut de la classe MainWindow (ajouter #include <QTimer>)
Entrées
Classe Bouton
On donne les fichiers correspondants à la classe Bouton qui va permettre d'observer une entrée logique de type bouton poussoir :
| bouton.h #ifndef BOUTON_H
#define BOUTON_H
#include <QObject>
#include <QTimer>
enum EdgeType{ NONE, RISING, FALLING, BOTH };
class Bouton : public QObject
{
Q_OBJECT
public:
explicit Bouton(int _numGpio,EdgeType front,QObject *parent = nullptr);
int getValue();
private:
int numGpio;
int interruptLevel;
QTimer tictocAntiRebond;
void getEvent();
void processAntiRebond();
static void processInterrupt(int gpio, int level, uint32_t tick, void *userdata);
signals:
void change();
void startTimerAntiRebond();
};
#endif // BOUTON_H
|
bouton.cpp #include "bouton.h"
#include <QDebug>
#include <pigpio.h>
Bouton::Bouton(int _numGpio, EdgeType front, QObject *parent) : QObject(parent)
{
numGpio=_numGpio;
gpioInitialise();
gpioSetMode(numGpio,PI_INPUT);
tictocAntiRebond.setInterval(4);
tictocAntiRebond.setSingleShot(true);
connect(&tictocAntiRebond,&QTimer::timeout,
this,&Bouton::processAntiRebond);
connect(this,&Bouton::startTimerAntiRebond,
&tictocAntiRebond,QOverload<>::of(&QTimer::start));
interruptLevel=0;
switch (front)
{
case FALLING: interruptLevel=0;break;
case RISING: interruptLevel=1;break;
case BOTH: interruptLevel=2;break;
default : interruptLevel=-1;
}
if (interruptLevel!=-1)
{
gpioSetISRFuncEx(numGpio,interruptLevel, 0, Bouton::processInterrupt,this);
}
}
int Bouton::getValue()
{
return gpioRead(numGpio);
}
void Bouton::getEvent()
{
if (interruptLevel!=2) emit startTimerAntiRebond();
else emit change();
}
void Bouton::processAntiRebond()
{
if (gpioRead(numGpio)!=interruptLevel) emit change();
}
void Bouton::processInterrupt(int gpio, int level, uint32_t tick, void *userdata)
{
((Bouton *)userdata)->getEvent();
}
|
![]() Ajouter la classe Bouton à votre diagramme de la classe
Ajouter la classe Bouton à votre diagramme de la classe
Instanciation de la classe Bouton
![]() En observant le constructeur de la classe Bouton, ajouter à la classe MainWindow 2 attributs de type Bouton pour gérer les 2 boutons poussoirs
En observant le constructeur de la classe Bouton, ajouter à la classe MainWindow 2 attributs de type Bouton pour gérer les 2 boutons poussoirs
![]() utiliser ces objets de type Bouton pour commander des objets de type Lampe
utiliser ces objets de type Bouton pour commander des objets de type Lampe
Utilisation
![]() Modifier l'application de gestion des lampes pour pouvoir utiliser soit les boutons de l'écran tactile soit les boutons physiques
Modifier l'application de gestion des lampes pour pouvoir utiliser soit les boutons de l'écran tactile soit les boutons physiques