Cours:ChenillardShieldNano : Différence entre versions
(→Exemple) |
|||
| (35 révisions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 85 : | Ligne 85 : | ||
==Dégradé de couleur== | ==Dégradé de couleur== | ||
| − | ====== | + | ===dégradé de couleur=== |
| − | + | {{Question|Modifier le programme pour réaliser un dégradé de bleu, la valeur devra varier entre 1 et 9}} | |
| + | {{Info|On pourra astucieusement utiliser une [https://www.arduino.cc/reference/en/language/structure/control-structure/for/ boucle for]}} | ||
| + | '''Ex :''' | ||
| − | + | <source lang=cpp> | |
| − | + | for (int i=0;i<4;i++) | |
| − | + | { | |
| − | + | tableauCouleurs[i].red=i*10; | |
| − | + | } | |
| + | </source> | ||
| − | + | '''Remarque :''' | |
| + | Afin de vérifier les couleurs choisies, vous pouvez facilement afficher les couleurs des différentes leds de la façon suivante : | ||
| − | + | <source lang=cpp> | |
| − | + | for (int i=0;i<8;i++) | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | <source lang= | ||
| − | |||
{ | { | ||
| − | + | Serial.print(tableauCouleurs[i].red); | |
| − | + | Serial.print(" "); | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
} | } | ||
</source> | </source> | ||
| − | + | {{Question|Modifier votre programme pour faire un dégradé des 3 couleurs successivement}} | |
| − | + | ==Appui sur bp change de couleur de dégradé== | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | On souhaite changer la couleur du dégradé à chaque appui sur le bouton. | |
| − | + | {{Question|En [[Cours:ArduinoBoutonsNano#Par_interruption|utilisant l'interruption]] associée à l'un des 2 boutons, faire en sorte que :}} | |
| + | *à chaque appui, une variable '''mode''' change de valeur. | ||
| + | *dans votre fonction '''loop''' changer la couleur des leds suivant la valeur de la variable '''mode''' | ||
| − | + | =Chenillard= | |
| − | + | ==simple== | |
| + | Pour un chenillard, il n'y a toujours qu'une seule led allumée. On change de led qui s'allume régulièrement. | ||
| − | + | Lorsqu'on a allumé la dernière led, on recommence au début. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | {{Question|Ecrire le programme}} | |
| − | + | ==double sens== | |
| + | On utilisera au choix 1 ou 2 boutons pour changer le "sens de déplacement" du chenillard. | ||
| + | {{Question|Ecrire le programme}} | ||
| − | + | '''Remarque :''' : Pensez à utiliser une variable, changer le sens selon se valeur. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | ==vitesse== | |
| − | + | Vous disposez sur votre carte de potentiomètre qui donnent une tension analogique entre [0V 5V]. | |
| − | + | {{Question|En utilisant le {{CAN}} (analogRead), faire un sorte qu'on puisse modifier la vitesse du chenillard}} | |
| − | + | ==autre type== | |
| − | + | il existe d'autres types de chenillard : | |
| + | *double | ||
| + | *à accumulation | ||
| + | *... | ||
| + | à découvrir par vous même ! | ||
| − | = | + | =couleurs TSV (ou HSV)= |
| − | + | Il existe différentes façons de représenter les couleurs, chacune ayant ses avantages et inconvénients. | |
| − | + | Nous souhaitons utiliser la représentation [https://fr.wikipedia.org/wiki/Teinte_Saturation_Valeur TSV] | |
| − | |||
| − | + | Comme les leds que nous utilisons fonctionnent en RGB, nous devons réaliser une fonction qui convertit de TSV en RGB. | |
| − | |||
| − | Pour | + | {{info|Pour créer une fonction, nous devons choisir :}} |
| + | *le nom de la fonction | ||
| + | *le nombre et le type des paramètres | ||
| + | *la valeur retournée, ou plutôt le type retourné | ||
| + | {{Rouge|Attention, une fonction ne peut retourner qu'une seule variable !!}} | ||
| − | = | + | De façon général, la création d'une nouvelle fonction ressemblera donc à : |
| + | <source lang=cpp> | ||
| + | typeRetour maFonction(type1 parametre1, type2, parametre2, ....) | ||
| + | { | ||
| + | typeRetour val; | ||
| + | ... | ||
| + | ... | ||
| + | return val; | ||
| + | } | ||
| + | </source> | ||
| − | |||
| − | |||
| + | {{Todo|Ajouter la fonction de conversion HSV vers RGB qui :}} | ||
| + | *a 3 paramètres d'entrée (les 3 composantes H, S et V) | ||
| + | **H représente la teinte (c'est ce qu'on appelle communément la couleur ! ) : entre 0 et 360, valeur d'un angle sur le cercle des couleurs : | ||
| + | ***0° rouge | ||
| + | ***60° jaune | ||
| + | ***120° vert | ||
| + | ***180° cyan | ||
| + | ***240° bleu | ||
| + | ***300° magenta | ||
| + | **S représente la saturation : entre 0 et 100, plus la saturation est faible plus la couleur est terne ( couleur "grise" ) | ||
| + | **V représente l'intensité lumineuse : entre 0 et 100, plus la valeur est fiable plus la couleur est sombre | ||
| + | *retourne une couleur {{Rouge|rgb_color}} | ||
| + | *vous pouvez trouver la [https://www.codespeedy.com/hsv-to-rgb-in-cpp/ méthode de conversion sur cette page] | ||
| − | =={{ | + | <source lang=cpp> |
| + | rgb_color HSVtoRGB(float H, float S,float V) | ||
| + | { | ||
| + | rgb_color couleurRGB; | ||
| + | float s = S/100; | ||
| + | float v = V/100; | ||
| + | float C = s*v; | ||
| + | float X = C*(1-abs(fmod(H/60.0, 2)-1)); | ||
| + | float m = v-C; | ||
| + | float r,g,b; | ||
| + | if(H >= 0 && H < 60){ | ||
| + | r = C,g = X,b = 0; | ||
| + | } | ||
| + | else if(H >= 60 && H < 120){ | ||
| + | r = X,g = C,b = 0; | ||
| + | } | ||
| + | else if(H >= 120 && H < 180){ | ||
| + | r = 0,g = C,b = X; | ||
| + | } | ||
| + | else if(H >= 180 && H < 240){ | ||
| + | r = 0,g = X,b = C; | ||
| + | } | ||
| + | else if(H >= 240 && H < 300){ | ||
| + | r = X,g = 0,b = C; | ||
| + | } | ||
| + | else{ | ||
| + | r = C,g = 0,b = X; | ||
| + | } | ||
| + | |||
| + | couleurRGB.red = (r+m)*255; | ||
| + | couleurRGB.green = (g+m)*255; | ||
| + | couleurRGB.blue = (b+m)*255; | ||
| − | + | return couleurRGB; | |
| + | }</source> | ||
| − | |||
| + | {{Question|faire alors un programme qui fait varier la teinte sur chacune des leds de façon à avoir un effet "arc-en-ciel"}} | ||
| − | == | + | '''Ex:''' |
| + | <source lang=cpp> | ||
| + | ... | ||
| + | tableauCouleurs[3] = HSVtoRGB(200,100,10); | ||
| + | ... | ||
| + | </source> | ||
| + | =représentation de la température avec les leds= | ||
| − | {{Question| | + | {{Question|Reprendre le programme de mesure de la température et utilisez les leds pour faire un affichage de cette température}} |
| − | |||
| − | |||
| − | |||
| − | |||
Version actuelle datée du 16 octobre 2023 à 16:41
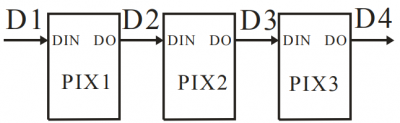
Nous allons utiliser les 8 leds ws2812B de notre shield. Une seule broche permet de piloter ces 8 leds : elles sont toutes chaînées.
Nous utiliserons la librairie PololuLedStrip qu'il faudra bien évidemment installer !!
Sommaire
Découverte
Exemple
![]() Le programme suivant vous donne un exemple d'utilisation. Vérifiez que ce programme fonctionne correctement sur votre carte.
Le programme suivant vous donne un exemple d'utilisation. Vérifiez que ce programme fonctionne correctement sur votre carte.
#include <PololuLedStrip.h>
// Create an ledStrip object and specify the pin it will use.
PololuLedStrip<4> rubanLed;
// Create a buffer for holding the colors (3 bytes per color).
#define nbLeds 8
rgb_color tableauCouleurs[nbLeds];
void setup()
{
}
void loop() {
// put your main code here, to run repeatedly:
// on complète le tableau avec les couleurs souhaitées pour chaque led
tableauCouleurs[0] = rgb_color(0,0,10);
tableauCouleurs[1] = rgb_color(10,0,0);
tableauCouleurs[2] = rgb_color(0,10,0);
tableauCouleurs[3] = rgb_color(10,0,10);
tableauCouleurs[4] = rgb_color(0,10,10);
tableauCouleurs[5] = rgb_color(10,10,0);
tableauCouleurs[6] = rgb_color(10,10,10);
tableauCouleurs[7] = rgb_color(2,2,2);
// une fois le tableau complété/modifié,
// on génère le signal pour modifier l'état des leds
rubanLed.write(tableauCouleurs, nbLeds);
delay(500);
// on peut également changer les couleurs indépendamment
tableauCouleurs[0].red=0;
tableauCouleurs[0].green=0;
tableauCouleurs[0].blue=1;
tableauCouleurs[1].red=1;
tableauCouleurs[1].green=0;
tableauCouleurs[1].blue=0;
tableauCouleurs[2].red=0;
tableauCouleurs[2].green=1;
tableauCouleurs[2].blue=0;
tableauCouleurs[3].red=1;
tableauCouleurs[3].green=0;
tableauCouleurs[3].blue=1;
tableauCouleurs[4].red=0;
tableauCouleurs[4].green=1;
tableauCouleurs[4].blue=1;
tableauCouleurs[5].red=1;
tableauCouleurs[5].green=1;
tableauCouleurs[5].blue=0;
tableauCouleurs[6].red=1;
tableauCouleurs[6].green=1;
tableauCouleurs[6].blue=1;
tableauCouleurs[7].red=0;
tableauCouleurs[7].green=0;
tableauCouleurs[7].blue=0;
rubanLed.write(tableauCouleurs, nbLeds);
delay(500);
}
Dégradé de couleur
dégradé de couleur
![]() Modifier le programme pour réaliser un dégradé de bleu, la valeur devra varier entre 1 et 9
Modifier le programme pour réaliser un dégradé de bleu, la valeur devra varier entre 1 et 9
![]() On pourra astucieusement utiliser une boucle for
On pourra astucieusement utiliser une boucle for
Ex :
for (int i=0;i<4;i++)
{
tableauCouleurs[i].red=i*10;
}
Remarque :
Afin de vérifier les couleurs choisies, vous pouvez facilement afficher les couleurs des différentes leds de la façon suivante :
for (int i=0;i<8;i++)
{
Serial.print(tableauCouleurs[i].red);
Serial.print(" ");
}
![]() Modifier votre programme pour faire un dégradé des 3 couleurs successivement
Modifier votre programme pour faire un dégradé des 3 couleurs successivement
Appui sur bp change de couleur de dégradé
On souhaite changer la couleur du dégradé à chaque appui sur le bouton.
![]() En utilisant l'interruption associée à l'un des 2 boutons, faire en sorte que :
En utilisant l'interruption associée à l'un des 2 boutons, faire en sorte que :
- à chaque appui, une variable mode change de valeur.
- dans votre fonction loop changer la couleur des leds suivant la valeur de la variable mode
Chenillard
simple
Pour un chenillard, il n'y a toujours qu'une seule led allumée. On change de led qui s'allume régulièrement.
Lorsqu'on a allumé la dernière led, on recommence au début.
double sens
On utilisera au choix 1 ou 2 boutons pour changer le "sens de déplacement" du chenillard.
Remarque : : Pensez à utiliser une variable, changer le sens selon se valeur.
vitesse
Vous disposez sur votre carte de potentiomètre qui donnent une tension analogique entre [0V 5V].
![]() En utilisant le Convertisseur Analogique Numérique (analogRead), faire un sorte qu'on puisse modifier la vitesse du chenillard
En utilisant le Convertisseur Analogique Numérique (analogRead), faire un sorte qu'on puisse modifier la vitesse du chenillard
autre type
il existe d'autres types de chenillard :
- double
- à accumulation
- ...
à découvrir par vous même !
couleurs TSV (ou HSV)
Il existe différentes façons de représenter les couleurs, chacune ayant ses avantages et inconvénients.
Nous souhaitons utiliser la représentation TSV
Comme les leds que nous utilisons fonctionnent en RGB, nous devons réaliser une fonction qui convertit de TSV en RGB.
![]() Pour créer une fonction, nous devons choisir :
Pour créer une fonction, nous devons choisir :
- le nom de la fonction
- le nombre et le type des paramètres
- la valeur retournée, ou plutôt le type retourné
Attention, une fonction ne peut retourner qu'une seule variable !!
De façon général, la création d'une nouvelle fonction ressemblera donc à :
typeRetour maFonction(type1 parametre1, type2, parametre2, ....)
{
typeRetour val;
...
...
return val;
}
![]() Ajouter la fonction de conversion HSV vers RGB qui :
Ajouter la fonction de conversion HSV vers RGB qui :
- a 3 paramètres d'entrée (les 3 composantes H, S et V)
- H représente la teinte (c'est ce qu'on appelle communément la couleur ! ) : entre 0 et 360, valeur d'un angle sur le cercle des couleurs :
- 0° rouge
- 60° jaune
- 120° vert
- 180° cyan
- 240° bleu
- 300° magenta
- S représente la saturation : entre 0 et 100, plus la saturation est faible plus la couleur est terne ( couleur "grise" )
- V représente l'intensité lumineuse : entre 0 et 100, plus la valeur est fiable plus la couleur est sombre
- H représente la teinte (c'est ce qu'on appelle communément la couleur ! ) : entre 0 et 360, valeur d'un angle sur le cercle des couleurs :
- retourne une couleur rgb_color
- vous pouvez trouver la méthode de conversion sur cette page
rgb_color HSVtoRGB(float H, float S,float V)
{
rgb_color couleurRGB;
float s = S/100;
float v = V/100;
float C = s*v;
float X = C*(1-abs(fmod(H/60.0, 2)-1));
float m = v-C;
float r,g,b;
if(H >= 0 && H < 60){
r = C,g = X,b = 0;
}
else if(H >= 60 && H < 120){
r = X,g = C,b = 0;
}
else if(H >= 120 && H < 180){
r = 0,g = C,b = X;
}
else if(H >= 180 && H < 240){
r = 0,g = X,b = C;
}
else if(H >= 240 && H < 300){
r = X,g = 0,b = C;
}
else{
r = C,g = 0,b = X;
}
couleurRGB.red = (r+m)*255;
couleurRGB.green = (g+m)*255;
couleurRGB.blue = (b+m)*255;
return couleurRGB;
}
![]() faire alors un programme qui fait varier la teinte sur chacune des leds de façon à avoir un effet "arc-en-ciel"
faire alors un programme qui fait varier la teinte sur chacune des leds de façon à avoir un effet "arc-en-ciel"
Ex:
...
tableauCouleurs[3] = HSVtoRGB(200,100,10);
...
représentation de la température avec les leds
![]() Reprendre le programme de mesure de la température et utilisez les leds pour faire un affichage de cette température
Reprendre le programme de mesure de la température et utilisez les leds pour faire un affichage de cette température