ProjetAutomatisme : Différence entre versions
(→test 2: LED relié à la nanoPi |bouton relié au MCP23008) |
(→création de l'interface graphique) |
||
| (15 révisions intermédiaires par 2 utilisateurs non affichées) | |||
| Ligne 313 : | Ligne 313 : | ||
==Réalisation de l'interface graphique via RaspBerry Pi et QT creator== | ==Réalisation de l'interface graphique via RaspBerry Pi et QT creator== | ||
| + | Pour simplifier l'utilisation de la machine, on a crée une interface graphique qui permet d'interagir avec la machine. | ||
| + | ===configuration raspberry=== | ||
| + | Branchez le câble ethernet sur la raspberry avant de l'allumer.Ensuite sur qt creator,en créant votre application avec widget, ajouter dans le management des kits la raspberry.Il faut la configurer avec son adresse IP apparaissant sur l'écran lié à la raspberry (c'est pour cela qu'il faut brancher le câble ethernet avant d'allumer la raspberry). Une fois l'adresse IP repéré, la rentrer de cette manière:<br> | ||
| + | [[Fichier:Capture d’écran 2021-04-11 à 11.39.40.png|vignette|centré|configuration Raspberry]]<br> | ||
| + | Puis appuyez sur '''test'''. Si tout est correct, vous aurez un message en bleu vous disant que le Raspberry est bien connecté. | ||
| + | |||
===création du code=== | ===création du code=== | ||
| − | {{boîte déroulante/début|titre= | + | pour référence, voici le dossier contenant le code effectué dont vous pouvez vous en inspirer : [[Fichier:Comm_nanopi_to_rpi.zip]]<br> |
| + | |||
| + | Les parties importantes qu'il faut à tout prix dans le code était tout d'abord d'installer la librairie mqtt. Ce qui nous permettra depuis le code de souscrire ou de publier sur un topic particulier.<br> | ||
| + | Lorsque vous créerez votre fichier qt, il faudra rajouter dans le fichier .pro la ligne 8:<br> | ||
| + | [[Fichier:Capture d’écran 2021-04-10 à 16.56.08.png|vignette|centré|ligne dans le fichier .pro]]<br> | ||
| + | Ensuite dans le fichier mainwindow.h ajoutez les classes suivantes:<br> | ||
| + | [[Fichier:Capture d’écran 2021-04-10 à 20.45.59.png|vignette|centré|les classes à rajouter]]<br> | ||
| + | |||
| + | Etant donné que le code est assez conséquent et que vous avez le dossier à disposition, on va juste regarder les fonctions importantes:<br> | ||
| + | {{boîte déroulante/début|titre=ligne de connexion au broker}} | ||
<source lang=cpp> | <source lang=cpp> | ||
| − | + | #include "mainwindow.h" | |
| + | #include "ui_mainwindow.h" | ||
| + | #include <QDebug> | ||
| + | #include <QMessageBox> | ||
| + | |||
| + | MainWindow::MainWindow(QWidget *parent) : | ||
| + | QMainWindow(parent), | ||
| + | ui(new Ui::MainWindow) | ||
| + | { | ||
| + | ui->setupUi(this); | ||
| + | |||
| + | //liaison MQTT | ||
| + | client.setHostname("10.98.9.20"); | ||
| + | client.setPort(1883); | ||
| + | client.connectToHost(); | ||
</source> | </source> | ||
| − | {{boîte déroulante/fin}} | + | {{boîte déroulante/fin}}<br> |
| + | Les lignes essentiels dans ce code sont les lignes concernant l'objet client de la classe mqtt (on peut retrouver la déclaration de cette objet dans le fichier mainwindow.h), elles permettent au raspberry de se connecter au broker mosquitto, tout comme les nanopi précedemment.<br> | ||
| + | {{boîte déroulante/début|titre=fonction connecte}} | ||
| + | <source lang=cpp> | ||
| + | //description pour liaison MQTT | ||
| + | void MainWindow::connecte() | ||
| + | { | ||
| + | qDebug() <<"i'm connected"; | ||
| + | qDebug() <<"current state flick= "<<flick; | ||
| + | |||
| + | //topic auquel vous êtes souscrit | ||
| + | subscription = client.subscribe(QLatin1String("cptE15")); | ||
| + | if(!subscription) | ||
| + | { | ||
| + | QMessageBox::critical(this,"error","failed to connect to broker"); | ||
| + | return; | ||
| + | } | ||
| + | ui->tabWidget->setCurrentIndex(0); | ||
| + | } | ||
| + | </source> | ||
| + | {{boîte déroulante/fin}}<br> | ||
| + | Pour cette fonction, la ligne interessante est la ligne de '''subscription=...''', c'est le '''"cptE15"''' où l'on peut mettre le topic auquel on veut que la raspberry s'abonne.Ici c'est '''cptE15''' car on faisait des tests de reception des infos d'un capteur sur la machine, et cela a fonctionné : on recevait bien les infos de la machine. On le savait grâce à ce bout de code:<br> | ||
| + | {{boîte déroulante/début|titre=fonction messageRecu}} | ||
| + | <source lang=cpp> | ||
| + | void MainWindow::messageRecu(const QByteArray &message, const QMqttTopicName &topic) | ||
| + | { | ||
| + | qDebug() << QDateTime::currentDateTime().toString() << topic.name() << message; | ||
| + | |||
| + | trmt=!trmt; | ||
| + | qDebug() << trmt; | ||
| + | emit valueChanged(trmt); | ||
| + | monTimer.setInterval(1000); | ||
| + | monTimer.start(); | ||
| + | connect(&monTimer,SIGNAL(timeout()),this,SLOT(relaisOFF())); | ||
| + | //monTimer.stop(); | ||
| + | } | ||
| + | </source> | ||
| + | {{boîte déroulante/fin}}<br> | ||
| + | Ici c'est lorsqu'on a le message affichant l'heure actuelle à laquelle par exemple sur le topic '''cptE15''', un message a été publié, que l'on sait que la raspberry a bien reçu les données envoyées sur le topic. Passons au prochain code:<br> | ||
| + | {{boîte déroulante/début|titre=exemple d'une fonction actionneur : le moteur du convoyeur principal}} | ||
| + | <source lang=cpp> | ||
| + | void MainWindow::convoyeurOFF() | ||
| + | { | ||
| + | qDebug() <<"arrêt convoyeur"; | ||
| + | QByteArray message = "1"; | ||
| + | quint8 qos = 1; | ||
| + | client.publish(QLatin1String("relais"),message,qos); | ||
| + | flick=false; | ||
| + | qDebug() << "flick = "<< flick; | ||
| + | |||
| + | if(flick == false){ | ||
| + | ui->enArret->setStyleSheet("background-color:red"); | ||
| + | ui->enMarche->setStyleSheet("background-color:"); | ||
| + | ui->posteAuto->setStyleSheet("background-color:"); | ||
| + | |||
| + | } | ||
| + | } | ||
| + | |||
| + | void MainWindow::convoyeurON() | ||
| + | { | ||
| + | |||
| + | qDebug() <<"demarrage convoyeur"; | ||
| + | QByteArray message = "0"; | ||
| + | quint8 qos = 1; | ||
| + | client.publish(QLatin1String("relais"),message,qos); | ||
| + | flick=true; | ||
| + | qDebug() << "flick = " << flick; | ||
| + | |||
| + | if(flick == true){ | ||
| + | ui->enMarche->setStyleSheet("background-color:green"); | ||
| + | ui->enArret->setStyleSheet("background-color:"); | ||
| + | ui->posteAuto->setStyleSheet("background-color:orange"); | ||
| + | } | ||
| + | } | ||
| + | </source> | ||
| + | {{boîte déroulante/fin}}<br> | ||
| + | Le Raspberry agira cette fois-ci comme celui qui publie, et ce sont les actionneurs de la carte actionneurs qui seront souscrit au topic de votre choix. Ici j'ai pris comme exemple la fonction permettant de piloter le moteur depuis l'interface par le biais des cartes électroniques reliées aux actionneurs dont on a besoin sur la machine. Bien sûr que la plupart des fonctions du code pilotant les actionneurs ont le même algorithme, seul le nom des topics est différent.<br> | ||
| + | il suffit de changer le nom du topic dans la ligne '''client.publish(QLatin1String("relais"),message,qos)''' le nom du topic ici est '''relais'''. Pour plus de renseignement sur le qos, se renseigner sur le lien dans la partie mqtt.<br> | ||
===création de l'interface graphique=== | ===création de l'interface graphique=== | ||
| + | Vous pourrez accéder et voir par vous même l'interface graphique ainsi que les différents panels proposés:<br> | ||
| + | - une 1ère page qui pourra servir de dépannage pour les différents capteurs et actionneurs<br> | ||
| + | Il y a une fonction dépannage existant qui servira à cela. Il suffira de changer que le topic où l'on veut vérifier.Voici les deux fonctions concernant le dépannage des actionneurs par exemple:<br> | ||
| + | {{boîte déroulante/début|titre=exemple d'une fonction actionneur : fonction dépannage actionneurs}} | ||
| + | <source lang=cpp> | ||
| + | //DEPANNAGE | ||
| + | void MainWindow::DepActON() | ||
| + | { | ||
| + | qDebug() <<"publication topic relais à l'état 1"; | ||
| + | QByteArray message = "0"; | ||
| + | quint8 qos = 1; | ||
| + | client.publish(QLatin1String("relaisDep"),message,qos); | ||
| + | flick=true; | ||
| + | qDebug() << "flick = " << flick; | ||
| + | |||
| + | if(flick == true){ | ||
| + | ui->enMarche->setStyleSheet("background-color:green"); | ||
| + | ui->enArret->setStyleSheet("background-color:"); | ||
| + | } | ||
| + | } | ||
| + | |||
| + | void MainWindow::DepActOFF() | ||
| + | { | ||
| + | qDebug() <<"publication topic relais à l'état 0"; | ||
| + | QByteArray message = "1"; | ||
| + | quint8 qos = 1; | ||
| + | client.publish(QLatin1String("relaisDep"),message,qos); | ||
| + | flick=false; | ||
| + | qDebug() << "flick = "<< flick; | ||
| + | |||
| + | if(flick == false){ | ||
| + | ui->enArret->setStyleSheet("background-color:red"); | ||
| + | ui->enMarche->setStyleSheet("background-color:"); | ||
| + | } | ||
| + | } | ||
| + | </source> | ||
| + | {{boîte déroulante/fin}}<br> | ||
| + | |||
| + | Pour le dépannage des capteurs, le plus simple est de modifier le topic dans la fonction capteur, puis de vérifier si le voyant '''info capteur reçu''' s'allume en orange. Voici à quoi ressemble la 1ère page:<br> | ||
| + | [[Fichier:Capture d’écran 2021-04-11 à 08.03.57.png|vignette|centré]]<br> | ||
| + | |||
| + | - une 2ème page montre des icones représentant la machine.Lorsqu'il y a un moteur d'un des postes manuels et/ou le convoyeur automatique:<br> | ||
| + | [[Fichier:Capture d’écran 2021-04-11 à 08.23.04.png|vignette|centré|représentation sur interface machine transfert]]<br> | ||
| + | Les icônes s'allumeront en orange lorsqu'un moteur était actif.<br> | ||
| + | |||
| + | - la 3ème page était celle qui permet de démarrer le convoyeur:<br> | ||
| + | [[Fichier:Capture d’écran 2021-04-11 à 08.32.13.png|vignette|centré|interface démarrage moteur]]<br> | ||
| + | |||
| + | Chaque boutons '''moteur convoyeur ON''' et '''moteur convoyeur OFF''' sont reliés à des fonctions avec des publications sur des topic dès qu'on appuie sur le bouton.<br> | ||
| + | |||
| + | - Les 3 dernières sont consacrées aux différents postes. Pour ce semestre, on s'est concentré sur le poste 3, c'est pour cela qu'il y a certains actionneurs qui peuvent être pilotés manuellement. Le principe est le même que les boutons pour le convoyeur (une fonction qui comporte une publication de topic avec un bouton. En allant à la page '''poste 3''', vous verrez différents actionneurs qui peuvent être actionnés depuis l'interface.<br> | ||
| + | |||
==communication entre Raspberry - NanoPi== | ==communication entre Raspberry - NanoPi== | ||
| + | Pour conclure, faisons un schéma global pour comprendre comment fonctionne la raspberry et l'interface avec les cartes électroniques et la machine.<br> | ||
| + | |||
| + | Comme expliqué plus haut, il y a deux types de cartes: capteur et actionneur. certains actionneurs de la machine sont reliés au MCP23008 de la carte actionneur. Et donc après avoir établi toutes les connexions nécessaire via node-RED (comme expliqué ci-dessou) la carte est presque opérationnel. Ce qu'il faut maintenant mettre sont des topics similaire à ceux qu'on choisira dans notre code.<br> | ||
| + | |||
| + | raspberry === publication sur topic x ==> '''broker mosquitto''' <== souscription à topic x == carte actionneurs => actionneurs machine de transfert <br> | ||
| + | |||
| + | Voici comment se présentait notre node-RED :<br> | ||
| + | [[Fichier:Capture d’écran 2021-04-11 à 09.57.51.png|vignette|centré|les 3 MCP23008 des 3 cartes électroniques sur node-RED]]<br> | ||
| + | |||
| + | Ici on peut voir que l'on a utilisé une seule carte nanoPI qui alimente les 3 cartes électroniques fabriquées, c'est pour cela qu'il y a 3 MCP23008 sur cette page node-RED. 2 sont sur des cartes actionneurs et le dernier (tout en bas) est sur une carte capteur. Tous les MCP23008 ont des adresses différentes (réglés avec A0 A1 et A2). Prenons exemple sur un actionneur pour bien comprendre le fonctionnement : l'aiguillage. Voici comment ca commence sur qt creator:<br> | ||
| + | Les boutons du poste 3 concernant l'aiguillage sont reliés à chacune de ces deux fonctions:<br> | ||
| + | {{boîte déroulante/début|titre=fonctions pour piloter l'aiguillage}} | ||
| + | <source lang=cpp> | ||
| + | //verin aiguillage entrée poste manuel | ||
| + | void MainWindow::InAigMan() | ||
| + | { | ||
| + | qDebug() <<"entrée verin aiguillage poste manuel"; | ||
| + | QByteArray message = "1"; | ||
| + | quint8 qos = 1; | ||
| + | client.publish(QLatin1String("aiguillageMIN"),message,qos); | ||
| + | QByteArray message2 = "0"; | ||
| + | quint8 qos2 = 1; | ||
| + | client.publish(QLatin1String("aiguillageMOUT"),message2,qos2); | ||
| + | ui->INam->setStyleSheet("background-color:red"); | ||
| + | ui->OUTam->setStyleSheet("background-color:"); | ||
| + | // code couleur aiguilage vers poste manuel | ||
| + | ui->AigEntreePM->setStyleSheet("background-color:red"); | ||
| + | } | ||
| + | |||
| + | void MainWindow::OutAigMan() | ||
| + | { | ||
| + | qDebug() <<"sortie verin aiguillage poste manuel"; | ||
| + | QByteArray message = "1"; | ||
| + | quint8 qos = 1; | ||
| + | client.publish(QLatin1String("aiguillageMOUT"),message,qos); | ||
| + | QByteArray message2 = "0"; | ||
| + | quint8 qos2 = 1; | ||
| + | client.publish(QLatin1String("aiguillageMIN"),message2,qos2); | ||
| + | ui->INam->setStyleSheet("background-color:"); | ||
| + | ui->OUTam->setStyleSheet("background-color:green"); | ||
| + | // code couleur aiguillage vers poste auto | ||
| + | ui->AigEntreePM->setStyleSheet("background-color:green"); | ||
| + | } | ||
| + | |||
| + | </source> | ||
| + | {{boîte déroulante/fin}}<br> | ||
| + | - Dès l'appui sur un des boutons, par exemple celui relié à la fonction '''OutAigMan''',il y a publication du message2 = 0 sur le topic '''aiguillageMOUT''' et publication d'un 1 (message) sur le topic '''aiguillageMIN'''.<br> | ||
| + | |||
| + | - Sur node-RED, pour cet actionneur, le MCP23008 concerné est le 1er en haut sur l'image. Et donc lors de l'appui sur le bouton qui est relié à la fonction, l'aiguillage s'actionne par le biais de la carte électronique. le message envoi un 1 logique, et ce 1 logique engendra la fermeture de l'optooupleur, et donc l'actionneur qui bouge.<br> | ||
| + | |||
| + | - Pour la carte capteur, par exemple le capteur relié au topic '''cptE15''', du côté du code cette fois-ci, on est souscrit à ce topic. Dès qu'il y aun objet métallique qui passe devant, l'icône dédié à ce capteur s'allume. | ||
| + | |||
| + | =Conclusion= | ||
| + | Durant ces deux semestres, l'avancée effectuée sur le projet a été important. Et donc le but est de multiplier et optimiser le travail effectué au niveau du poste 3 pour faire de même pour les poste 1 et 2.<br> | ||
| + | |||
| + | En finalité, le but est que la machine puisse fonctionner de manière autonome, donc il faudra trouver une solution pour le faire (node-RED ou sur qt creator directement au niveau du code) | ||
Version actuelle datée du 17 avril 2021 à 14:33
Sommaire
- 1 contacts
- 2 Présentation du projet
- 3 Etudes préliminaires
- 4 Réalisation des cartes
- 5 Mise en place du système de communication
- 6 Conclusion
contacts
Ce projet a été réalisé par MABONA Anthony et DOS SANTOS Fresnel.
Pour toute question concernant cette page, vous pourrez contacter:
- Sur Discord : Anthony Mabona
- par mail : mabonatelcywilliam@gmail.com
Présentation du projet
Objectif : Restauration et décentralisation du traitement des informations d’une ancienne machine de transfert “Vachette”
L’objectif de notre projet était de remettre en état une ancienne machine de chaîne d'automatisme de la marque "Vachette", et de décentraliser le traitements des différentes informations qui étaient initialement reçues et traitées par un seul automate. A l'origine, Cette machine était supposément prévu pour de la serrurerie, avec un poste centrale automatique et trois postes manuels (voir photo)
Cependant, la machine a été modifié afin de convenir à une utilisation plus éducative, afin que des étudiants puissent réaliser leur projet.Toute la machinerie a été retiré, à l'exception des postes et leur différents capteurs/actionneurs.
Le but de notre projet était donc de créer plusieurs cartes électroniques qui traiteront les informations des capteurs et actionneurs situés sur les différents postes, et éventuellement ces cartes devront communiquer entre elles les différentes informations pour une éventuelle automatisation de la machine.
Durant notre période de projet, nous avons réalisé les cartes électroniques ainsi que le réseau qui permet la communication entre les cartes et également l'usage manuel des différents actionneurs grâce à une interface graphique. Et c'est à travers cette page que nous allons vous expliquer les différentes grandes étapes qui nous a emmenés à la finalité qu'on a atteint:
Contrôler manuellement les moteurs du convoyeur principal,du poste manuel 3, ainsi que certains actionneurs depuis l'interface graphique
Un système de carte électroniques alimentées par des cartes nanoPI et tout le système géré à distance, en réseau grâce à "MQTT" et Node-RED, par une raspberryPI avec interface graphique réalisé sur Qt creator. Sur cette page nous allons expliquer comment nous avons réalisés les cartes et comment nous avons mis en place le réseau capable de faire fonctionner la machine.
Etudes préliminaires
Avant de commencer concrètement le projet, la 1ère étape était de comprendre comment fonctionnait les différentes parties qui nous permettront de faire fonctionner le convoyeur via les cartes électroniques.
étude sur les capteurs
Ce sont les composants qui permettront de comprendre les actions que l'on devra réaliser avec les actionneurs lorsqu'un capteur détecte une palette. En clair, Ils nous permettront de savoir où seront placés les différentes palettes sur le convoyeur principale ainsi que les postes.
les capteurs sont des capteurs dit inductifs, c'est à dire qu'ils produisent un champ magnétique qui permet de détecter toute objet conducteur à leur proximité(ce qui tombe bien car la palette est composé de métaux conducteur). Les capteurs se comportent comme des interrupteurs. Étant alimenté en 24V:
- lorsqu'il n'y a pas d'objet conducteur à proximité => 0V
- lorsqu'il y a un objet conducteur à proximité => 24V
Le but sera donc d'utiliser cette particularité et l'accommoder à une commande électronique, c'est à dire récuperer le 24V comme un 1 logique et le 0V comme un 0 logique au près des broches de la carte électronique.
solution technique
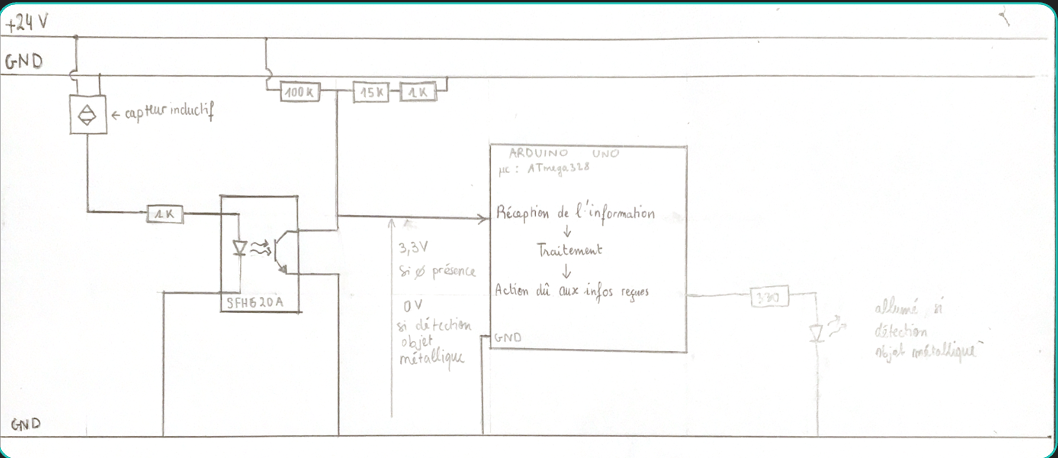
Le composant permettant de réaliser une connexion entre le capteur 24V et la carte électronique dont les broches peuvent recevoir une tension maximum de 3,3V est un optocoupleur.
L'optocoupleur est un composant électronique permettant de réaliser une isolation galvanique entre les deux tensions. Elle fonctionne de cette manière :
- Du côté gauche du schéma, il y'aura la tension +24V
- Du côté droit la tension +3,3V apporté par la NanoPi pour ses broches
- Lorsque le capteur est fermé, à l'interieur de l'optocoupleur, il y a une led qui éclaire un phototransistor qui permet au côté droit de l'optocoupleur de laisser passer la tension de +3,3V de la nanoPi.
Pour ce projet on utilisera l'optocoupleur de référence SFH620A
test réalisable
Matériel :
- carte arduino
- platine d'essai
- résistance de 100k
- résistance de 15k
- résistance de 1k
- résistance de 300 Ohms
- 1 led
- optocoupleur SFH620A
- 1 capteur inductif (présent dans la salle de la machine, avec 3 câbles à nu : 1 bleu, 1 marron et 1 noir)
- 1 alimentaion 24V pour alimenter le capteur inductif
Schéma:
Intitulé:
Il suffit tout simplement de coder un test permettant d'observer l'état du capteur, d'où la LED qui va servir de voyant lumineux pour prouver qu'il est possible d'établir une connexion entre le capteur de la machine et une carte électronique.
NE PAS OUBLIER DE RELIER LA MASSE DE LA CARTE ARDUINO AVEC CELLE DU GÉNÉRATEUR POUR ÉTABLIR UNE MASSE COMMUNE.
Ce même principe sera utilisé pour la conception des cartes électroniques. La différence c'est que ce ne sera pas une carte arduino qui sera utilisé. Ce 1er test est là pour que vous comprenez le principe d'isolation galvanique et qu'il est possible de réaliser une communication entre un capteur 24V et une carte électronique 3,3V.
Ce test a été réalisé par Anthony MABONA
étude sur les actionneurs
Pour pouvoir piloter un actionneur à l’aide d’une carte électronique , nous avons procéder à la solution suivante : il nous faut piloter des actionneurs alimentés en 24V à partir d'une tension de 3,3V venant de la carte électronique .
solution technique
Afin de convertir les signaux, nous avons dû réaliser des cartes électroniques. Cependant, afin d’optimiser et de simplifier l'utilisation ainsi que la complexité de cette dite carte, nous avons réalisé 3 modèles différents :
Un adaptateur pour faire fonctionner le protocole I2C (avec récupération du signal 24V). Une carte dédiée à la captation de signaux analogiques: 24v -> 3.3v
Une carte dédiée à l’activation d'actionneurs (relais par exemples) : 3.3v -> 24V : Lors de la réalisation de cette carte nous avons utilisé un composant appelé optocoupleur : Il s'agit d'un composant électronique capable de transmettre un signal d'un circuit électrique à un autre, sans qu'il y ait de contact galvanique entre eux.
test réalisable
Au debut de notre projet , nous avons commencé avec un composant electronique appélé transistor nmos Irf540, mais en testant notre schema, on se rend compte que cela ne fonctionnait pas totalement on avait pas vraiment ce qu'on voulait , et nous avons donc voulu tester avec l'optocoupleur 4N33 et ceci fonctionnait bien.Nous avons donc gardé cette solution ensuite nous avons procédé à la réalisation du schema sur le logiciel Eagle
Matériel :
- Platine d'essai
- résistance 180 ohm
- Optocoupleur 4N33
- diode de roue libre
- Mcp230008
- Nanopi
- Une Alimentation 24 V
- Des fils mâle mâle et mâle femelle
- Un relais
- Bouton poussoir
- Un câble ethernet
- un multimètre
Schéma:
Fichier:Dos santos(1).sch Fichier:Dos santos.brd
Intitulé:
il s'agit de brancher une carte actionneur avec le Mcp23008 puis on active la led de l'optocoupleur qui par la suite active l'actionneur .
Ce test a été réalisé par Fresnel DOS SANTOS
Réalisation des cartes
présentation
Pour réaliser la carte électronique et le traitement des informations, contrairement aux tests précédents où c'est une carte arduino qui a été utilisé, pour la suite c'est la carte NanoPi NEO 2 qui sera utilisé ainsi que l'extention de port MCP23008
NanoPi NEO 2
Cette carte, tout comme la carte arduino utilisée dans les phases test, sera utilisé pour recevoir et agir en conséquence sur les actionneurs et moteurs des convoyeurs par rapport aux informations renvoyées par les capteurs. On utilisera le 3,3V fournit par la carte lorsqu'elle est alimenté. Il y a également la particularité d'avoir un port Ethernet, ce qui est essentiel pour mettre en oeuvre le système de communication de notre projet. C'est pour cela que cette carte est préféré à Arduino.
MCP23008
Etant donné que le nombre de broche qu'il y a sur la nanoPi ne sont pas suffisant, on utilise alors ce composant qui sert d'extension de port GPIO. le composant communiquera avec la NanoPi via la communication I2C. Pour faire court, grâce aux ports SDA (qui sert à transmettre les données) et SCL (pour que la carte NanoPi et le MCP23008 communiquent avec une vitesse de transmission similaire), la NanoPi et le MCP23008 pourront communiquer entre eux. Et donc, initialement on n'avait que 16 ports disponibles sur la NanoPi, et grâce à l'extension, il y a maintenant 24 ports disponibles pour connecter les capteurs/actionneurs.
Pour savoir comment paramétrer la liaison entre le MCP23008 et la NanoPi, tout sera détailler dans la partie mise en place de la communication entre NanoPi et MCP23008.
Mise en oeuvre
carte capteurs
vous pouvez voir le fichier eagle du routage de la carte électronique des capteurs:
Fichier:ShieldCapteurs.sch
Fichier:ShieldCapteurs.brd
carte actionneurs
vous pouvez voir le fichier eagle du routage de la carte électronique des actionneurs:
Fichier:ShieldActioneurs.sch
Fichier:ShieldActioneurs.brd
Mise en place du système de communication
Pour permettre dans la finalité, l'échange de données entre les différentes cartes électroniques qui gèreront la machine, on a utilisé un protocole marchant par liaison Ethernet : le protocole MQTT ainsi que l'outil de progammation node-RED.
protocole MQTT
Introduction au protocole MQTT
Le protocole MQTT est un protocole de messagerie marchant sur le principe de souscription/publication. Pour faire plus simple, visualisez ce schéma :
Imaginez 4 clients et un relais qui s'occupera d'envoyer les différents colis contenant des messages qu'un ou des clients veulent distribuer à un ou à tous les autres clients :
- les clients peuvent être différents appareils électroniques (dans ce projet, ca sera nos cartes électroniques) ayant un système de communication ethernet
- Le facteur est appelé dans le bon terme un broker. Pour notre projet, on utilisera le broker mosquitto
- les colis contenant les messages sont appelés topic
Pour un exemple de fonctionnement, imaginez un client 1 abonné au topic nommé objet. Si le client 2 qui publie sur le topic objet un certain message, le client 1 recoit ce message. Cela fonctionne aussi si les clients 1,3 et 4 sont abonnés au même topic, ils recevront également ce message.
Pour résumer, vous devez savoir qu'il est possible qu'un ou plusieurs clients soient abonnés ou publient sur un ou plusieur topic.Ce protocole a été choisi car il simplifie la communication des données de notre projet.
Pour plus de renseignement, vous pouvez aller sur ces pages suivantes : [1] et [2]
Intoduction à Node-RED et application à notre projet
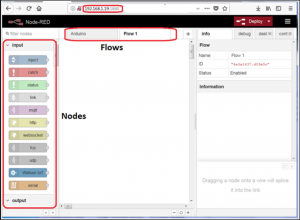
Node-RED est un logiciel en ligne de programmation grpahique, ce qui rend plus simple la partie code car il suffit d'utiliser les différentes fonctions que possèdent le logiciel.
Comme vous pouvez le voir ci-dessus, l'interface node-RED ressemble à cela. A droite vous avez les différentes fonctions que le logiciel a à sa disposition (certaines fonctions peuvent être téléchargées).Ce qui est dans la barre de recherche sera expliqué plus bas.
L'essentiel est de savoir que node-RED nous sera utile pour la configuration du MCP23008 qui sera relié à différents topic. Dans la prochaine section, il y a un test réalisable pour comprendre comment les cartes électroniques fonctionneront d'une manière générale.
mise en place de la communication entre NanoPi et MCP23008
Cette section est une manipulation pour comprendre comment fonctionne ces logiciels ensemble.
Matériel:
- 2 cartes NanoPi
- 2 MCP23008 traversant
- une platine d'essai
- fils Mâle-mâle
- fils Mâle-Femelle
- 3 résistances de 10k
- 1 bouton poussoir (simule le capteur)
- 1 LED (simule l'actionneur)
- 1 résistance de 330 Ohms
Etape 1: branchement
- Connecter la nanoPi au réseau ethernet de l'IUT puis l'allumer (en la branchant à l'ordinateur)
- Il faut alimenter la platine d'essai en 3,3V et connecter le GND venant de la nanoPi
- Placer le MCP23008 et mettre sur les broches SDA et SCL 1 résistance de tirage de 10k relié au +3,3V sur la platine d'essai.
- Connecter la broche RESET au +3,3V et les broches A0,A1 et A2 à la masse (ces broches définissent l'adresse du MCP23008, ici on a l'adresse 000)
- Reliez Vss du MCP23008 à la masse et Vdd au 3,3V de la platine d'essai
- Reliez le SDA et SCL de la nanoPI avec ceux du MCP23008
Si vous avez besoin d'aide, vous pouvez vous aidez du schéma ci-dessous:
(mettre photo schéma)
Etape 2: configuration liaison I2C
- Ouvrez une fenêtre de terminal puis rentrez ssh root@10.98.9.xx. A la place du xx, vous devez rentrer l'addition de 49+ le numéro de série affiché sur votre nanoPI (l'étiquette qui est posé sur la nanoPI).
- Il y aura un message vous demandant yes/no?, tapez yes puis rentrez le code geii quand on vous demandera de rentrer le code.
Vous aurez par la suite l'image suivante:
- tapez ensuite i2cdetect -y x, à la place du x il peut y avoir 0,1,2 ou 3 qui correspond à tous les bus différents i2C que possèdent la nanoPI. Il faudra vérifier sur lequel est connecté le MCP23008. Généralement c'est le 0.
Ci-dessous vous avez une image qui montre ce que vous devez voir :
Lorsqu'un numéro apparait, on sait qu'il y a une connexion entre le MCP23008 et la nanoPI
Etape 3: configuration du MCP23008 sur node-RED
- Pour accéder à node-RED, ouvrez une page sur un navigateur internet, et dans la barre de recherhe, rentrez 10.98.9.xx:1880, le xx correspondant au même que dans l'étape 2 (il s'agit de l'adresse IP de votre nanoPI).
- Il faudra ensuite télécharger le bloc de fonction MCP23008 car il n'existe pas de base sur node-RED
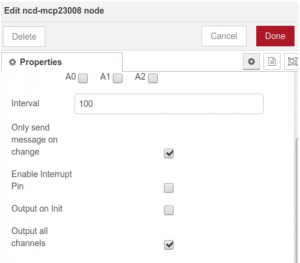
- Après téléchargement, il faut configurer le node MCP23008:
il faudra configurer dans Device Address la liaison I2C puis ne pas cocher les A0 A1 et A2 (car comme expliqué plus haut dans branchement, ils ont été reliés à la masse, mais ils peuvent être changés si on désire donner une autre adresse au composant).
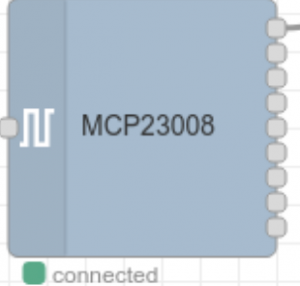
Ensuite il faut cocher Output all channels ce qui met les channel 1 à 7 (correspondant aux GPIO0 à GPIO8) en sortie, fixer l'intervalle de communication (vous pouvez mettre 100). Et en appuyant sur Deploy, votre composant, si tout est bien connecté, devrait apparaitre comme cela:
le connected est le signe que le MCP23008 soit bel et bien configuré. Toutefois si vous avez des problèmes de configuration, vous pouvez vous aider de cette vidéo : [3]
Une fois que tout cela est fait, on met maintenant en place les deux tests qui montrent qu'il y a bien une communication entre le MCP23008 et la NanoPi: c'est là où intervient node-RED
test 1: bouton relié à la nanoPi | led relié au MCP23008
sur node-RED
Vous devez prendre les nodes suivants :
- En violet sont les nodes mqtt input (publication) et output (souscription). Configurez le node en rentrant dans la rubrique Server l'adresse IP suivante 10.98.9.20 ainsi que le numéro de port 1883. Il s'agit de l'adresse du broker mosquitto (comme j'ai expliqué plus haut il faudra un trader entre les deux clients qui seront la nanoPI et le MCP23008).Choisissez le nom de votre topic (ici on avait prit switch comme nom, vous pouvez changer)
- En jaune il y a le node permettant de mettre le pin correct de la NanoPi où est relié le bouton (pull-up ou pull-down c'est vous qui decidez). il faut configurer le bon type de carte qu'on utilise (ici nanopi), puis la broche où est le bouton
- En vert sont des nodes utilisés pour débuger, pour vérifier si il y a bien quelque chose qui se passe
- En bleu le node MCP23008; Ici la LED qui remplace l'actionneur sera relié sur le GPIO de votre choix
Le node du pin de la nanoPi est donc relié au node mqtt input => publication sur le topic switch
le mqtt output est relié au MCP23008 => abonné au topic switch
A chaque appui, si tout est bien câblé, la LED branchée sur le MCP23008 s'allumera, ce qui est une preuve qu'il y a bien une communication entre les deux composants. Vous pouvez même vérifier en utilisant un terminal de la manière suivante :
- Ouvrez un terminal et rentrez la commande mosquitto_pub -h 10.8.9.20 -t [topic] -m [message à publier] pour publier un topic ou mosquitto_sub -h 10.98.9.20 -t [topic auquel s’abonner] pour s'abonner à un topic. Cela peur servir pour verifier si il y'a bien un envoi de message lorsque vous appuyez sur le bouton.
En example, sur node-RED en faisant le simple test ci-dessous et en ecrivant la ligne ci-dessous dans un terminal, on pourra observer qu'en appuyant sur 1 ou 0, il y a bien reception de ces messages au niveau du terminal :
Vous pouvez regarder les autres commandes disponible en tapant mosquitto_pub --help ou mosquitto_sub --help
Ce 1er test prouve que lorsqu'on reliera un capteur au MCP23008, le changement d'état de la broche concerné permettra d'agir en conséquence au niveau de la nanoPi. Ce principe est celui appliqué sur la carte capteur, à la place du bouton il y aura les capteurs ainsi que l'optocoupleur pour l'isolation galvanique entre le 3,3V de la nanoPi et le 24V qui alimente la carte
test 2: LED relié à la nanoPi |bouton relié au MCP23008
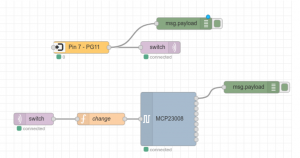
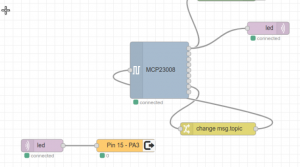
A contrario du 1er test, ici on aura le bouton qui est relié au MCP23008. Et donc la configuration sur node-RED sera différente :
cette fois-ci au niveau du MCP23008, il y a le bloc change (en jaune pâle) qui se rajoute, dont un bout relié à l'entrée du MCP23008 et l'autre relié à la broche où est relié le bouton poussoir. il faut le configurer de cette manière :
- la channel_7 (GPIO8) correspond à là où est relié le bouton poussoir.
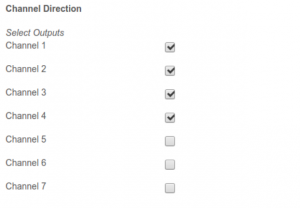
Une autre configuration qu'il faut faire est au niveau du MCP23008:
Il faut décocher les GPIO qui ne serviront pas en sortie. Par exemple, au dessus les channel 5 à 7 sont pour des entrées et le reste sont en sortie.
Il faut ensuite relié au channel_1 (qui est en sortie) le mqtt input (publication) avec le topic led (vous pourrez choisir le nom de votre choix) et relier le pin où est relié la LED sur la nanoPi au mqtt output (souscription) avec le même nom de topic.
Et lorsqu'on appuie sur le bouton, le changement d'état au niveau de la broche du MCP23008 allumera ou non la LED avec soit un 1 logique ou un 0 (tout dépend de comment le bouton poussoir est branché PULL-UP ou PULL-DOWN).
Ce 2ème test prouve que lorsqu'il y aura un changement d'état détecté au niveau de la nanoPi, la LED relié à la broche concerné concerné s'allumera. Ce principe est celui appliqué sur la carte actionneur, à la place de la led il y aura l'optocoupleur ainsi que les composants permettant de piloter les différents actionneurs de la machine
Réalisation de l'interface graphique via RaspBerry Pi et QT creator
Pour simplifier l'utilisation de la machine, on a crée une interface graphique qui permet d'interagir avec la machine.
configuration raspberry
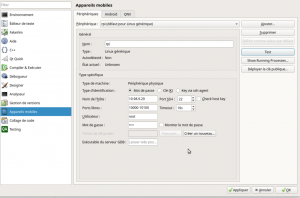
Branchez le câble ethernet sur la raspberry avant de l'allumer.Ensuite sur qt creator,en créant votre application avec widget, ajouter dans le management des kits la raspberry.Il faut la configurer avec son adresse IP apparaissant sur l'écran lié à la raspberry (c'est pour cela qu'il faut brancher le câble ethernet avant d'allumer la raspberry). Une fois l'adresse IP repéré, la rentrer de cette manière:
Puis appuyez sur test. Si tout est correct, vous aurez un message en bleu vous disant que le Raspberry est bien connecté.
création du code
pour référence, voici le dossier contenant le code effectué dont vous pouvez vous en inspirer : Fichier:Comm nanopi to rpi.zip
Les parties importantes qu'il faut à tout prix dans le code était tout d'abord d'installer la librairie mqtt. Ce qui nous permettra depuis le code de souscrire ou de publier sur un topic particulier.
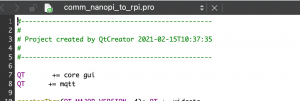
Lorsque vous créerez votre fichier qt, il faudra rajouter dans le fichier .pro la ligne 8:
Ensuite dans le fichier mainwindow.h ajoutez les classes suivantes:
Etant donné que le code est assez conséquent et que vous avez le dossier à disposition, on va juste regarder les fonctions importantes:
ligne de connexion au broker
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QDebug>
#include <QMessageBox>
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
//liaison MQTT
client.setHostname("10.98.9.20");
client.setPort(1883);
client.connectToHost();
Les lignes essentiels dans ce code sont les lignes concernant l'objet client de la classe mqtt (on peut retrouver la déclaration de cette objet dans le fichier mainwindow.h), elles permettent au raspberry de se connecter au broker mosquitto, tout comme les nanopi précedemment.
fonction connecte
//description pour liaison MQTT
void MainWindow::connecte()
{
qDebug() <<"i'm connected";
qDebug() <<"current state flick= "<<flick;
//topic auquel vous êtes souscrit
subscription = client.subscribe(QLatin1String("cptE15"));
if(!subscription)
{
QMessageBox::critical(this,"error","failed to connect to broker");
return;
}
ui->tabWidget->setCurrentIndex(0);
}
Pour cette fonction, la ligne interessante est la ligne de subscription=..., c'est le "cptE15" où l'on peut mettre le topic auquel on veut que la raspberry s'abonne.Ici c'est cptE15 car on faisait des tests de reception des infos d'un capteur sur la machine, et cela a fonctionné : on recevait bien les infos de la machine. On le savait grâce à ce bout de code:
fonction messageRecu
void MainWindow::messageRecu(const QByteArray &message, const QMqttTopicName &topic)
{
qDebug() << QDateTime::currentDateTime().toString() << topic.name() << message;
trmt=!trmt;
qDebug() << trmt;
emit valueChanged(trmt);
monTimer.setInterval(1000);
monTimer.start();
connect(&monTimer,SIGNAL(timeout()),this,SLOT(relaisOFF()));
//monTimer.stop();
}
Ici c'est lorsqu'on a le message affichant l'heure actuelle à laquelle par exemple sur le topic cptE15, un message a été publié, que l'on sait que la raspberry a bien reçu les données envoyées sur le topic. Passons au prochain code:
exemple d'une fonction actionneur : le moteur du convoyeur principal
void MainWindow::convoyeurOFF()
{
qDebug() <<"arrêt convoyeur";
QByteArray message = "1";
quint8 qos = 1;
client.publish(QLatin1String("relais"),message,qos);
flick=false;
qDebug() << "flick = "<< flick;
if(flick == false){
ui->enArret->setStyleSheet("background-color:red");
ui->enMarche->setStyleSheet("background-color:");
ui->posteAuto->setStyleSheet("background-color:");
}
}
void MainWindow::convoyeurON()
{
qDebug() <<"demarrage convoyeur";
QByteArray message = "0";
quint8 qos = 1;
client.publish(QLatin1String("relais"),message,qos);
flick=true;
qDebug() << "flick = " << flick;
if(flick == true){
ui->enMarche->setStyleSheet("background-color:green");
ui->enArret->setStyleSheet("background-color:");
ui->posteAuto->setStyleSheet("background-color:orange");
}
}
Le Raspberry agira cette fois-ci comme celui qui publie, et ce sont les actionneurs de la carte actionneurs qui seront souscrit au topic de votre choix. Ici j'ai pris comme exemple la fonction permettant de piloter le moteur depuis l'interface par le biais des cartes électroniques reliées aux actionneurs dont on a besoin sur la machine. Bien sûr que la plupart des fonctions du code pilotant les actionneurs ont le même algorithme, seul le nom des topics est différent.
il suffit de changer le nom du topic dans la ligne client.publish(QLatin1String("relais"),message,qos) le nom du topic ici est relais. Pour plus de renseignement sur le qos, se renseigner sur le lien dans la partie mqtt.
création de l'interface graphique
Vous pourrez accéder et voir par vous même l'interface graphique ainsi que les différents panels proposés:
- une 1ère page qui pourra servir de dépannage pour les différents capteurs et actionneurs
Il y a une fonction dépannage existant qui servira à cela. Il suffira de changer que le topic où l'on veut vérifier.Voici les deux fonctions concernant le dépannage des actionneurs par exemple:
exemple d'une fonction actionneur : fonction dépannage actionneurs
//DEPANNAGE
void MainWindow::DepActON()
{
qDebug() <<"publication topic relais à l'état 1";
QByteArray message = "0";
quint8 qos = 1;
client.publish(QLatin1String("relaisDep"),message,qos);
flick=true;
qDebug() << "flick = " << flick;
if(flick == true){
ui->enMarche->setStyleSheet("background-color:green");
ui->enArret->setStyleSheet("background-color:");
}
}
void MainWindow::DepActOFF()
{
qDebug() <<"publication topic relais à l'état 0";
QByteArray message = "1";
quint8 qos = 1;
client.publish(QLatin1String("relaisDep"),message,qos);
flick=false;
qDebug() << "flick = "<< flick;
if(flick == false){
ui->enArret->setStyleSheet("background-color:red");
ui->enMarche->setStyleSheet("background-color:");
}
}
Pour le dépannage des capteurs, le plus simple est de modifier le topic dans la fonction capteur, puis de vérifier si le voyant info capteur reçu s'allume en orange. Voici à quoi ressemble la 1ère page:
- une 2ème page montre des icones représentant la machine.Lorsqu'il y a un moteur d'un des postes manuels et/ou le convoyeur automatique:
Les icônes s'allumeront en orange lorsqu'un moteur était actif.
- la 3ème page était celle qui permet de démarrer le convoyeur:
Chaque boutons moteur convoyeur ON et moteur convoyeur OFF sont reliés à des fonctions avec des publications sur des topic dès qu'on appuie sur le bouton.
- Les 3 dernières sont consacrées aux différents postes. Pour ce semestre, on s'est concentré sur le poste 3, c'est pour cela qu'il y a certains actionneurs qui peuvent être pilotés manuellement. Le principe est le même que les boutons pour le convoyeur (une fonction qui comporte une publication de topic avec un bouton. En allant à la page poste 3, vous verrez différents actionneurs qui peuvent être actionnés depuis l'interface.
communication entre Raspberry - NanoPi
Pour conclure, faisons un schéma global pour comprendre comment fonctionne la raspberry et l'interface avec les cartes électroniques et la machine.
Comme expliqué plus haut, il y a deux types de cartes: capteur et actionneur. certains actionneurs de la machine sont reliés au MCP23008 de la carte actionneur. Et donc après avoir établi toutes les connexions nécessaire via node-RED (comme expliqué ci-dessou) la carte est presque opérationnel. Ce qu'il faut maintenant mettre sont des topics similaire à ceux qu'on choisira dans notre code.
raspberry === publication sur topic x ==> broker mosquitto <== souscription à topic x == carte actionneurs => actionneurs machine de transfert
Voici comment se présentait notre node-RED :
Ici on peut voir que l'on a utilisé une seule carte nanoPI qui alimente les 3 cartes électroniques fabriquées, c'est pour cela qu'il y a 3 MCP23008 sur cette page node-RED. 2 sont sur des cartes actionneurs et le dernier (tout en bas) est sur une carte capteur. Tous les MCP23008 ont des adresses différentes (réglés avec A0 A1 et A2). Prenons exemple sur un actionneur pour bien comprendre le fonctionnement : l'aiguillage. Voici comment ca commence sur qt creator:
Les boutons du poste 3 concernant l'aiguillage sont reliés à chacune de ces deux fonctions:
fonctions pour piloter l'aiguillage
//verin aiguillage entrée poste manuel
void MainWindow::InAigMan()
{
qDebug() <<"entrée verin aiguillage poste manuel";
QByteArray message = "1";
quint8 qos = 1;
client.publish(QLatin1String("aiguillageMIN"),message,qos);
QByteArray message2 = "0";
quint8 qos2 = 1;
client.publish(QLatin1String("aiguillageMOUT"),message2,qos2);
ui->INam->setStyleSheet("background-color:red");
ui->OUTam->setStyleSheet("background-color:");
// code couleur aiguilage vers poste manuel
ui->AigEntreePM->setStyleSheet("background-color:red");
}
void MainWindow::OutAigMan()
{
qDebug() <<"sortie verin aiguillage poste manuel";
QByteArray message = "1";
quint8 qos = 1;
client.publish(QLatin1String("aiguillageMOUT"),message,qos);
QByteArray message2 = "0";
quint8 qos2 = 1;
client.publish(QLatin1String("aiguillageMIN"),message2,qos2);
ui->INam->setStyleSheet("background-color:");
ui->OUTam->setStyleSheet("background-color:green");
// code couleur aiguillage vers poste auto
ui->AigEntreePM->setStyleSheet("background-color:green");
}
- Dès l'appui sur un des boutons, par exemple celui relié à la fonction OutAigMan,il y a publication du message2 = 0 sur le topic aiguillageMOUT et publication d'un 1 (message) sur le topic aiguillageMIN.
- Sur node-RED, pour cet actionneur, le MCP23008 concerné est le 1er en haut sur l'image. Et donc lors de l'appui sur le bouton qui est relié à la fonction, l'aiguillage s'actionne par le biais de la carte électronique. le message envoi un 1 logique, et ce 1 logique engendra la fermeture de l'optooupleur, et donc l'actionneur qui bouge.
- Pour la carte capteur, par exemple le capteur relié au topic cptE15, du côté du code cette fois-ci, on est souscrit à ce topic. Dès qu'il y aun objet métallique qui passe devant, l'icône dédié à ce capteur s'allume.
Conclusion
Durant ces deux semestres, l'avancée effectuée sur le projet a été important. Et donc le but est de multiplier et optimiser le travail effectué au niveau du poste 3 pour faire de même pour les poste 1 et 2.
En finalité, le but est que la machine puisse fonctionner de manière autonome, donc il faudra trouver une solution pour le faire (node-RED ou sur qt creator directement au niveau du code)