Cours:TPS 2103 tp horlogeI2c : Différence entre versions
(→écran LCD et GPIO expander) |
(→écran LCD et GPIO expander) |
||
| Ligne 92 : | Ligne 92 : | ||
{{Todo|Télécharger la librairie donnée dans la partie ressources, et exécuter le programme d'exemple pour vérifier le bon fonctionnement}} | {{Todo|Télécharger la librairie donnée dans la partie ressources, et exécuter le programme d'exemple pour vérifier le bon fonctionnement}} | ||
| + | |||
| + | |||
| + | =horloge i2c= | ||
=Ressources= | =Ressources= | ||
*Librairie arduino pour l'afficheur i2c [[Fichier:Adafruit RGB LCD i2cShield.zip]] | *Librairie arduino pour l'afficheur i2c [[Fichier:Adafruit RGB LCD i2cShield.zip]] | ||
Version du 28 mars 2022 à 12:00
Afficheur LCD, principe général
On définit un afficheur par le nombre de caractères par ligne (20x4), sa tension d’alimentation, sa couleur ainsi que sa taille.
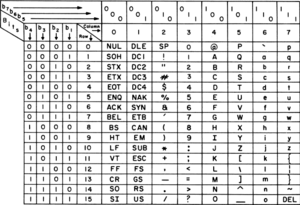
Pour Afficher un caractère à l’écran on a recours à la table ASCII (American Standard Code for Information Interchange).
Les codes ASCII de 0 à 127 sont les codes standards, les codes de 128 à 255 sont les codes étendus peuvent varier suivant le constructeur.
Remarque : Pour nous simplifier le travail, nous utiliserons en programmation des librairies qui font la transposition des caractères en binaire.
Exemple :
- Pour afficher le caractère A, le code ASCII est 0x41 en hexadécimal, soit 65 en décimal et 0b01000001 en binaire.
- Remarque : le bit 8 est à zéro (MSB poids fort) car les codes standards sont codés sur 7 bits.
- Pour afficher le caractère m, le code ASCII est 0x6D en hexadécimal, soit 109 en décimal et 0b01101101 en binaire.
Le connecteur de brochage de l’affichage (partie haute de l’image ci-dessus)
| VSS | Masse de l’écran. |
| VDD | Alimentation positive de l’écran. |
| V0 | Permet de régler le contraste en faisant varier la tension sur cette borne. |
| RS | Register Select |
| R/W | Read/Write, pour écrire dans l’afficheur on place cette entrée à 0 |
| E | Enable, permet d’indiquer à l’afficheur que la donnée sur son bus de data est valide |
| D0 | Bus de communication parallèle 8 bits (data) pour l’échange de données |
| D1 | |
| D2 | |
| D3 | |
| D4 | |
| D5 | |
| D6 | |
| D7 | |
| A | Anode des leds pour le rétroéclairage de l’afficheur |
| K | Cathode des leds pour le rétroéclairage de l’afficheur |
Pour utiliser cet afficheur avec une carte Arduino, il nous faudrait 11 broches (RS, R/W, E, D0, D1, D2, D3, D4, D5, D6, D7). Pour limiter le nombre de broche, on peut mettre la broche R/W à la masse car on veut uniquement écrire dans l’afficheur. Les constructeurs proposent deux modes de configuration au démarrage soit de travailler avec un bus 8 bits soit avec un bus 4 bits. L’avantage d’un bus 4 bits (D7, D6, D5, D4) c’est que l’on diminue par deux le nombre de broche, par contre notre code ASCII sera envoyé en deux fois pour faire 8 bits donc le temps de transmission sera deux fois plus long. Nous utiliserons le mode 4 bits, il nous faudra donc que six broches (RS, E, D7, D6, D5, D4), si possible on utilisera le même PortX, ce qui simplifiera la programmation. Comme nous utiliserons des libraires pour la programmation, elles ont habituellement une configuration par défaut.
écran LCD et GPIO expander
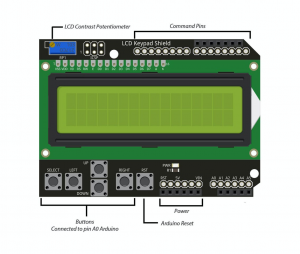
Nous allons utiliser le shield i2c utilisé lors du TP précédent pour connecter l'écran sur la carte arduino Nano que nous allons programmer.
Ce ShieldLCD comporte un écran LCD avec son potentiomètre de réglage du contraste ainsi 6 boutons poussoirs. Il est fait pour être utilisé avec une carte Arduino UNO mais fonctionne aussi sur un Arduino MEGA.
Ici nous allons utiliser une librairie modifiée pour l'utilisation au travers d'un MCP23017.
![]() Télécharger la librairie donnée dans la partie ressources, et exécuter le programme d'exemple pour vérifier le bon fonctionnement
Télécharger la librairie donnée dans la partie ressources, et exécuter le programme d'exemple pour vérifier le bon fonctionnement
horloge i2c
Ressources
- Librairie arduino pour l'afficheur i2c Fichier:Adafruit RGB LCD i2cShield.zip