Cours:ArduinoHorloge : Différence entre versions
(→Branchement) |
|||
| Ligne 9 : | Ligne 9 : | ||
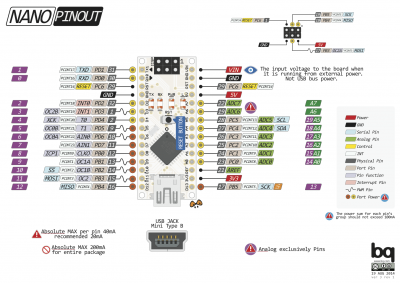
Nous utiliserons une carte arduino nano ainsi que divers composants que nous relierons ensemble sur une plaque à essais. | Nous utiliserons une carte arduino nano ainsi que divers composants que nous relierons ensemble sur une plaque à essais. | ||
| + | =Utilisation de la plaque à essais= | ||
| + | |||
| + | On utilisera dans un premier temps juste un seul digit (un seul chiffre) | ||
| + | |||
| + | ==1 segment== | ||
| + | |||
| + | On validera déjà le principe de câblage en allumant le segment A sur l'afficheur. | ||
| + | |||
| + | L'anode du segment doit être reliée à l'alimentation (5V), et la cathode commune doit être reliée à la masse. | ||
| + | |||
| + | {{Todo|Vérifier que le segment s'allume}} | ||
| + | |||
| + | |||
| + | {{Question|Déplacer maintenant le fil correspond au segment A pour le mettre sur la broche arduino D0 (Rx)}} | ||
| + | {{Question|Ecrire un programme permettant de faire clignoter ce segment}} | ||
| + | |||
| + | |||
| + | |||
| + | ==== | ||
=Afficheur 7 segments= | =Afficheur 7 segments= | ||
Version du 23 septembre 2021 à 14:56
Documentation
- afficheur 7 segments :http://www.farnell.com/datasheets/2095874.pdf
Nous utiliserons une carte arduino nano ainsi que divers composants que nous relierons ensemble sur une plaque à essais.
Sommaire
Utilisation de la plaque à essais
On utilisera dans un premier temps juste un seul digit (un seul chiffre)
1 segment
On validera déjà le principe de câblage en allumant le segment A sur l'afficheur.
L'anode du segment doit être reliée à l'alimentation (5V), et la cathode commune doit être reliée à la masse.
![]() Vérifier que le segment s'allume
Vérifier que le segment s'allume
![]() Déplacer maintenant le fil correspond au segment A pour le mettre sur la broche arduino D0 (Rx)
Déplacer maintenant le fil correspond au segment A pour le mettre sur la broche arduino D0 (Rx)
![]() Ecrire un programme permettant de faire clignoter ce segment
Ecrire un programme permettant de faire clignoter ce segment
==
Afficheur 7 segments
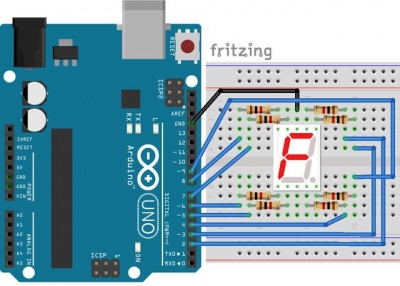
Branchement
Nous relions un afficheur 7 segments cathodes communes à 4 digits à la carte arduino.
On veillera à mettre une résistance de 1kΩ en série pour chaque segment.
Les segments seront connectés de la façon suivante :
| Segment | a | b | c | d | e | f | g |
| Broche arduino | D0 (Rx) | D1 (Tx) | D3 | D4 | D5 | D6 | D7 |
au choix sur les broches arduino 0 à 2 et 4 à 7 (nous n'utilisons pas la broche arduino n°3 qui servira pour un bouton poussoir).
Premier affichage
![]() En utilisant les fonctions pinMode et digitalWrite, représentez le chiffre 2 sur l'afficheur
En utilisant les fonctions pinMode et digitalWrite, représentez le chiffre 2 sur l'afficheur
![]() Modifiez votre programme pour représentez le chiffre 3
Modifiez votre programme pour représentez le chiffre 3
![]() Puis affichez successivement 2 puis 3
Puis affichez successivement 2 puis 3
... ça devient vite pénible !!!
tableau et PORT
Notion de port
En observant attentivement la figure ci-contre, on constate que les pattes utilisées pour commander les leds n'ont pas été choisies au hasard.
En effet, nous utilisons les pattes 0 à 7, qui correspondent pour le µcontrôleur au PORTD (PD0, PD1, PD2, ...).
![]() Ainsi, il devient possible de modifier l'état de toutes ces sorties/leds, en une seule instruction :
Ainsi, il devient possible de modifier l'état de toutes ces sorties/leds, en une seule instruction :
void setup()
{
// déclarer toutes les pattes en sortie :
}
void loop()
{
//mettre toutes les sorties à '1'
PORTD = 0b11110111; // nous n'utilisons pas PD3, la broche 3
delay(200);
//mettre toutes les sorties à '0'
PORTD = 0b00000000; // ou PORTD = 0x00; ou encore PORTD = 0;
delay(200);
}
Utilisation
![]() Reprenez la question précédente, c'est à dire afficher 2 puis 3
Reprenez la question précédente, c'est à dire afficher 2 puis 3
![]() Puis complétez pour afficher en boucle tous les chiffres
Puis complétez pour afficher en boucle tous les chiffres
Tableau
Simplifions encore en utilisant un tableau dont le principe est donné si dessous :
// déclaration d'un tableau de 3 cases
// avec des valeurs initiales dans chaque case
unsigned char tableau[3] = {0b00000000,0b11001100,0b11110000};
void loop()
{
// pour modifier une case :
tableau[0] = 0b01010101; // modification de la première case
// utilisation d'une case :
x = tableau[2]; // dernière case du tableau de dimension 3
// parcourir le tableau
for (i=0;i<3;i++)
{
.... = tableau[i] ....;
}
}
![]() Reprendre la question précédente en utilisant un tableau
Reprendre la question précédente en utilisant un tableau
Terminé ? ... ajoutons l'afficheur des dizaines !
Câblage
Nous allons réaliser un multiplexage des afficheurs, c'est à dire que les segments des 2 afficheurs sont reliés ensemble
..... du coup la valeur est la même sur les 2 afficheurs !
Il faut alors modifier le schéma en reliant les cathodes communes non plus à l'alimentation directement, mais au µcontrôleur.
Utiliser les broches 8 et 9 pour connecter les cathodes communes.
Premier programme
![]() Écrire un programme qui affiche la valeur 2 sur l'afficheur des unités puis des dizaines.
Écrire un programme qui affiche la valeur 2 sur l'afficheur des unités puis des dizaines.
Remarque : si cela est fait assez rapidement (<10ms), on aura l'impression que les 2 afficheurs sont allumés simultanément !
Compteur modulo 99
![]() Réalisez alors un compteur modulo 99
Réalisez alors un compteur modulo 99
- pour récupérer la valeur :
- des unités : u = n%10;
- des dizaines : d = (n/10)%10;
- des centaines : c = (n/100)%10;
- des mil.....
- alterner rapidement (mais pas trop) entre l'affichage des unités et des dizaines
- on pourra ajouter un bouton connecté sur la broche 3 (INT1) qui incrémente n à chaque appui