Cours:ArduinoHorloge : Différence entre versions
(→Tableau) |
(→Tableau) |
||
| Ligne 149 : | Ligne 149 : | ||
//uint8_t est un type de variable sur 8 bits pour des nombres entiers positifs : unsigned int => uint | //uint8_t est un type de variable sur 8 bits pour des nombres entiers positifs : unsigned int => uint | ||
//[3] est le nombre de cases du tableau | //[3] est le nombre de cases du tableau | ||
| − | |||
void loop() | void loop() | ||
| Ligne 160 : | Ligne 159 : | ||
// parcourir le tableau | // parcourir le tableau | ||
| − | for (i=0;i<3;i++) | + | for (int i=0;i<3;i++) |
{ | { | ||
.... = tableau[i] ....; | .... = tableau[i] ....; | ||
| Ligne 168 : | Ligne 167 : | ||
{{Question|Reprendre la question précédente en utilisant un tableau}} | {{Question|Reprendre la question précédente en utilisant un tableau}} | ||
| + | *Dans un premier temps, il suffit de remplacer PORTD=0b11111011; par PORTD=tableau[0]; .... | ||
| + | *vous pouvez ensuite utiliser une boucle comme indiqué ci dessus | ||
| + | *Ou mieux, se servir de la boucle pour changer de nombre : | ||
| + | |||
| + | <source lang=c> | ||
| + | |||
| + | uint8_t tableau[3] = {0b00000000,0b11001100,0b11110000}; | ||
| + | int i=0; | ||
| + | |||
| + | void setup() | ||
| + | { | ||
| + | ... | ||
| + | } | ||
| + | |||
| + | void loop() | ||
| + | { | ||
| + | PORTD = tableau[i]; | ||
| + | if (i==2) | ||
| + | { | ||
| + | i=0; | ||
| + | } | ||
| + | else | ||
| + | { | ||
| + | i++; | ||
| + | } | ||
| + | // qu'on peut comprimer en supprimant les lignes inutiles if (i==2) i=0; else i++; | ||
| + | } | ||
| + | </source> | ||
={{Rouge|Terminé ? ... ajoutons l'afficheur des dizaines !}}= | ={{Rouge|Terminé ? ... ajoutons l'afficheur des dizaines !}}= | ||
Version du 23 septembre 2021 à 18:42
Documentation
- afficheur 7 segments :http://www.farnell.com/datasheets/2095874.pdf
Nous utiliserons une carte arduino nano ainsi que divers composants que nous relierons ensemble sur une plaque à essais.
Sommaire
Utilisation de la plaque à essais
On utilisera dans un premier temps juste un seul digit (un seul chiffre)
|

|
1 segment
On validera déjà le principe de câblage en allumant le segment A sur l'afficheur.
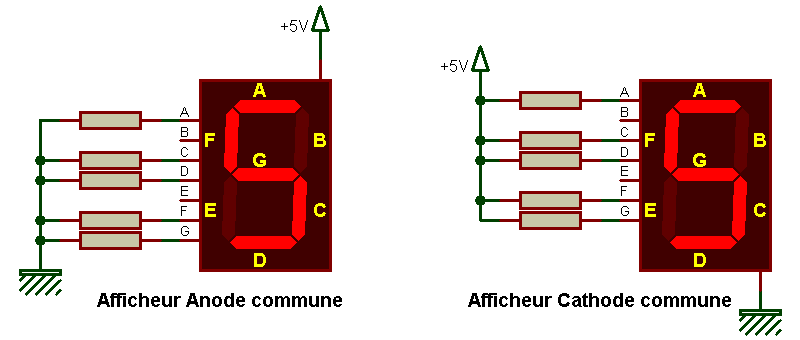
L'afficheur utilisé est de type cathode commune :
Comme indiqué sur la figure précédente, pour allumer un segment il faut :
- relier une résistance 100Ω pour nous sur la broche du segment
- avec un fil, relier l'autre patte de la résistance à l'alimentation (5V ici)
- relier la cathode commune ( broche digit_U ou digit_D ou digit_C ou digit_M) à la masse
![]() Vérifier que le segment s'allume et déplacer votre résistance pour allumer les différents segments
Vérifier que le segment s'allume et déplacer votre résistance pour allumer les différents segments
![]() Déplacer maintenant le fil relié à la résistance du segment A pour le mettre sur la broche arduino D0 (Rx)
Déplacer maintenant le fil relié à la résistance du segment A pour le mettre sur la broche arduino D0 (Rx)
![]() Ecrire un programme permettant de faire clignoter ce segment
Ecrire un programme permettant de faire clignoter ce segment
void setup()
{
// mettre la broche en sortie !
}
void loop()
{
// mettre la sortie à l'état 1
// attendre un peu
// ...ensuite éteindre le segment et bien évidemment attendre encore !
}
7 segments !
Nous relions maintenant les 7 segments à la carte arduino.
On veillera à mettre une résistance de 100Ω en série pour chaque segment.
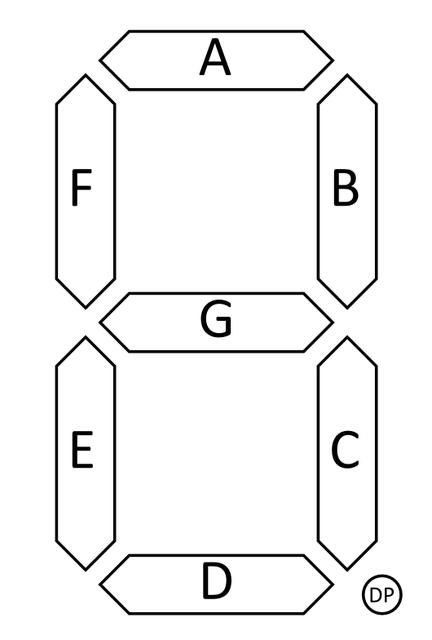
Les segments seront connectés de la façon suivante :
| Segment | a | b | c | d | e | f | g |
| Broche arduino | D0 (Rx) | D1 (Tx) | D3 | D4 | D5 | D6 | D7 |
Remarque, nous n'utilisons pas la broche arduino n°2 qui servira pour un bouton poussoir par la suite.
Premier affichage
![]() En utilisant les fonctions pinMode et digitalWrite, représentez le chiffre 2 sur l'afficheur
En utilisant les fonctions pinMode et digitalWrite, représentez le chiffre 2 sur l'afficheur
![]() Modifiez votre programme pour représentez le chiffre 3
Modifiez votre programme pour représentez le chiffre 3
![]() Puis affichez successivement 2 puis 3
Puis affichez successivement 2 puis 3
... ça devient vite pénible !!!
tableau et PORT
PORTD
Notion de port
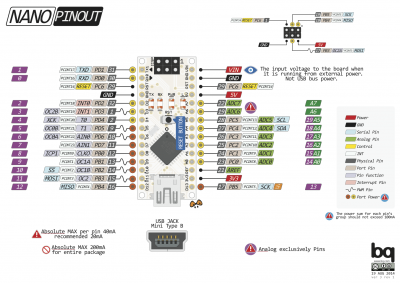
En observant attentivement la figure ci-contre, on constate que les pattes utilisées pour commander les leds n'ont pas été choisies au hasard.
En effet, nous utilisons les pattes 0 à 7, qui correspondent pour le µcontrôleur au PORTD (PD0, PD1, PD2, ...).
![]() Ainsi, il devient possible de modifier l'état de toutes ces sorties/leds, en une seule instruction :
Ainsi, il devient possible de modifier l'état de toutes ces sorties/leds, en une seule instruction :
void setup()
{
// déclarer toutes les pattes en sortie :
}
void loop()
{
//mettre toutes les sorties à '1'
PORTD = 0b11111011; // nous n'utilisons pas PD2, la broche 2
delay(200);
//mettre toutes les sorties à '0'
PORTD = 0b00000000; // ou PORTD = 0x00; ou encore PORTD = 0;
delay(200);
}
Utilisation
![]() Reprenez la question précédente, c'est à dire afficher 2 puis 3
Reprenez la question précédente, c'est à dire afficher 2 puis 3
![]() Puis complétez pour afficher en boucle tous les chiffres
Puis complétez pour afficher en boucle tous les chiffres
Tableau
Simplifions encore en utilisant un tableau dont le principe est donné si dessous :
// déclaration d'un tableau de 3 cases
// avec des valeurs initiales dans chaque case
uint8_t tableau[3] = {0b00000000,0b11001100,0b11110000};
//uint8_t est un type de variable sur 8 bits pour des nombres entiers positifs : unsigned int => uint
//[3] est le nombre de cases du tableau
void loop()
{
// pour modifier une case :
tableau[0] = 0b01010101; // modification de la première case
// utilisation d'une case :
x = tableau[2]; // dernière case du tableau de dimension 3
// parcourir le tableau
for (int i=0;i<3;i++)
{
.... = tableau[i] ....;
}
}
![]() Reprendre la question précédente en utilisant un tableau
Reprendre la question précédente en utilisant un tableau
- Dans un premier temps, il suffit de remplacer PORTD=0b11111011; par PORTD=tableau[0]; ....
- vous pouvez ensuite utiliser une boucle comme indiqué ci dessus
- Ou mieux, se servir de la boucle pour changer de nombre :
uint8_t tableau[3] = {0b00000000,0b11001100,0b11110000};
int i=0;
void setup()
{
...
}
void loop()
{
PORTD = tableau[i];
if (i==2)
{
i=0;
}
else
{
i++;
}
// qu'on peut comprimer en supprimant les lignes inutiles if (i==2) i=0; else i++;
}
Terminé ? ... ajoutons l'afficheur des dizaines !
Câblage
Nous allons réaliser un multiplexage des afficheurs, c'est à dire que les segments des 2 afficheurs sont reliés ensemble
..... du coup la valeur est la même sur les 2 afficheurs !
Il faut alors modifier le schéma en reliant les cathodes communes non plus à l'alimentation directement, mais au µcontrôleur.
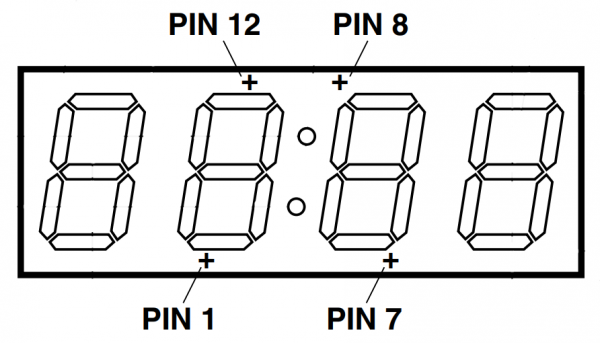
Utiliser les broches 8 et 9 pour connecter les cathodes communes.
Premier programme
![]() Écrire un programme qui affiche la valeur 2 sur l'afficheur des unités puis des dizaines.
Écrire un programme qui affiche la valeur 2 sur l'afficheur des unités puis des dizaines.
Remarque : si cela est fait assez rapidement (<10ms), on aura l'impression que les 2 afficheurs sont allumés simultanément !
Compteur modulo 99
![]() Réalisez alors un compteur modulo 99
Réalisez alors un compteur modulo 99
- pour récupérer la valeur :
- des unités : u = n%10;
- des dizaines : d = (n/10)%10;
- des centaines : c = (n/100)%10;
- des mil.....
- alterner rapidement (mais pas trop) entre l'affichage des unités et des dizaines
- on pourra ajouter un bouton connecté sur la broche 3 (INT1) qui incrémente n à chaque appui