Catégorie:Batak : Différence entre versions
(→{{Vert|Test batak version 2}}) |
(→{{Rouge|Le bouton}}) |
||
| Ligne 110 : | Ligne 110 : | ||
[[Fichier:ERS3CONCEPTION.png]] </center> | [[Fichier:ERS3CONCEPTION.png]] </center> | ||
<br> | <br> | ||
| + | |||
| + | ={{Rouge|Présentation du bouton batak}}= | ||
=={{Rouge|Le bouton}}== | =={{Rouge|Le bouton}}== | ||
Version du 15 janvier 2016 à 18:03
Sommaire
Projet ER Semestre 3 : BATAK

Présentation
Dans le cadre de notre projet ER du semestre 3, nous allons réaliser le projet 'BATAK', en association avec le département GMP. Ce projet Batak est un outil de d'entraînement reposant sur une série de boutons comportant des LEDs. L’utilisateur doit appuyer sur les boutons lorsque ceux-ci sont allumés dans les plus bref délais. Cela permet d'évaluer ou d’entraîner la rapidité de réflexe des de l'utilisateur. C'est un outil particulièrement intéressant dans les milieux sportifs, prenant en charge de nombreux disciplines: arts martiaux, football, handball ...
Nous nous focaliseront essentiellement sur la conception du bouton lumineux ainsi de la partie programmation de ces boutons et une interface graphique (C, Java ...).
Principe de fonctionnement
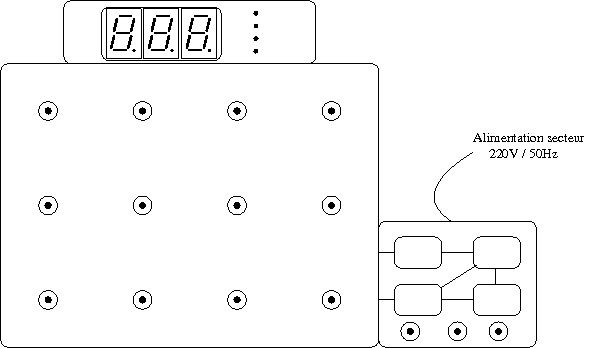
Le dispositif est organisé autour d'un panneau réalisant l'interface homme-machine et d'un système de calcul. L'ensemble est alimenté par le secteur 230V AC / 50Hz.
L'interface homme-machine se compose de 2 parties:
- La première partie est un panneau comportant des boutons poussoirs associés à des voyants lumineux initialement éteints. Lorsqu'un voyant lumineux est allumé, le joueur doit appuyer sur le bouton poussoir correspondant dans les meilleurs délais. Physiquement, les ensembles bouton-voyant, au nombre de 12, sont répartis, sur le panneau d'environ 2m de largeur et 1m80 de hauteur, pour former une matrice 4x3.
- La seconde partie de l'interface homme-machine est un dispositif d'affichage pour informer le joueur sur le test en cours ou réalisé. L'affichage est placé sur le panneau, par exemple, au-dessus de la matrice de bouton-voyant. On envisage un affichage à base d'afficheurs 7 segments réalisés par des leds.
Le système de calcul constitue la partie commande du dispositif. Il permet de gérer l'allumage, au choix ou aléatoirement, d'un voyant parmi les 12, de vérifier l'enfoncement du bouton poussoir correspondant et de piloter le système d'affichage. Par ailleurs, il permettra de compter le nombre de boutons poussoirs enfoncés, de compter le temps, ...Ainsi, le système de calcul, via ces diverses possibilités de comptage, autorisera plusieurs modes de jeu ( ou types de test). On peut déjà imaginer 2 modes :
- tester, sur une durée donnée, la capacité du joueur à enfoncer un maximum de boutons.
- tester la durée nécessaire au joueur pour enfoncer un nombre de voyants allumés donné.
Quel que soit le mode de jeu retenu, la mesure du temps est nécessaire et l'on pourra par exemple retenir le meilleur temps de réponse, le plus mauvais,... Mieux encore, on peut envisager de mener des statistiques sur les performances d'un joueur ( progression de ses résultats, analyse des zones où il est le plus/le moins réactif, ... ) et pourquoi pas, lui préparer un programme de tests spécifiques pour améliorer ses capacités. Cette simple évocation de différents modes de jeu/test possibles ouvre la porte à l'imagination. Le système de calcul, basé sur un processeur, doit simplement être suffisamment puissant pour être capable de stocker en mémoire un programme toujours plus volumineux et enregistrer des résultats toujours plus nombreux. Dans une perspective plus éloignée, on pourrait imaginer une liaison vers un PC qui enregistrerait les résultats de nombreux joueurs si le système de calcul reste limité à la gestion du jeu lui-même et pas à l'exploitation plus sophistiquée des résultats.
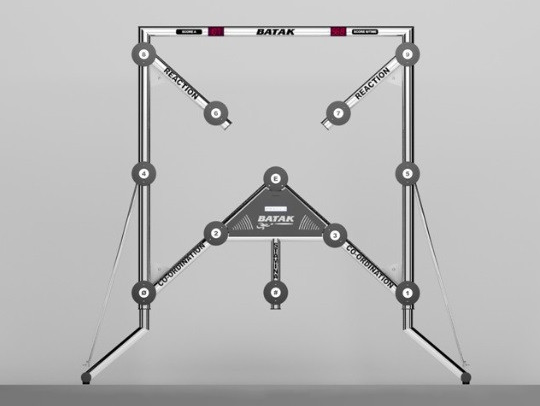
La figure ci-dessous présente le dessin de principe énoncé ci-dessus :
Fabrication de la carte
Vérifications préliminaires
Avant d’effectuer toute opération sur le circuit imprimé, il est nécessaire de vérifier que le circuit soit en bon état.
Vérification des pistes
- à l’œil nu (pistes fusionnées avec d’autres ou piste coupés)
- avec appareil permettant de mesurer la conductivité des différents pôles des pistes (multimètre...)
Mise en place des composants CMS
En suivant le schematic et le board sous eagle il faut :
- Déposer de la pâte à braser sur les pattes du circuit imprimé
- Déposer les composants CMS aux endroits appropriés
- Passer le circuit dans le four
- Recommencer pour l’autre face.
Soudures
Soudure des vias
Lorsque les composants CMS ont été déposés il sera nécessaire de souder les différents vias.
Pour cela nous devons :
- Introduire un fil de cuivre de diamètre approprié dans les vias
- Souder des deux côtes à l’aide d’étain et d’un fer à souder
Soudure des composants traversants
-Soudure des derniers composants traversant à l’aide d’étain et de fer à souder
Perçage, découpage et soudure
- Utilisation de perceuse avoir des forets de différents diamètres:
- 1mm pour capteurs et connecteurs
- 0,6 et 0,8 mm pour les vias
- Utilisation de charlyrobot pour le découpage de la carte mais aussi perçage dans certains cas
- Utilisation de cisaille pour finir de découper la carte
- pour les vias: on prend un fil que l'on dénude, on le découpe pour qu'il soit à la largeur de la carte
- Une fois inséré dans le trou on soude des deux cotés pour le maintenir
- Soudure avec un fil d'étain pour relier les vias (avec un fer à souder)
-on soude quelques composants avec de la pâte à braser pour les composants cms
- pour ajuster la taille de la carte on utilise des cisailles
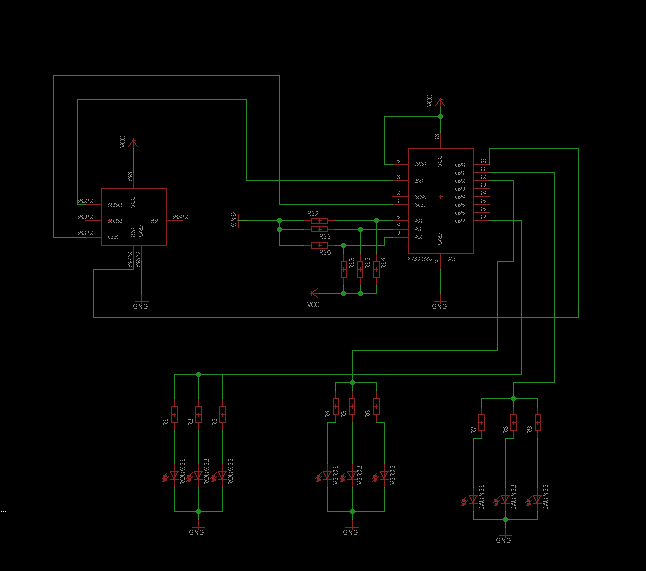
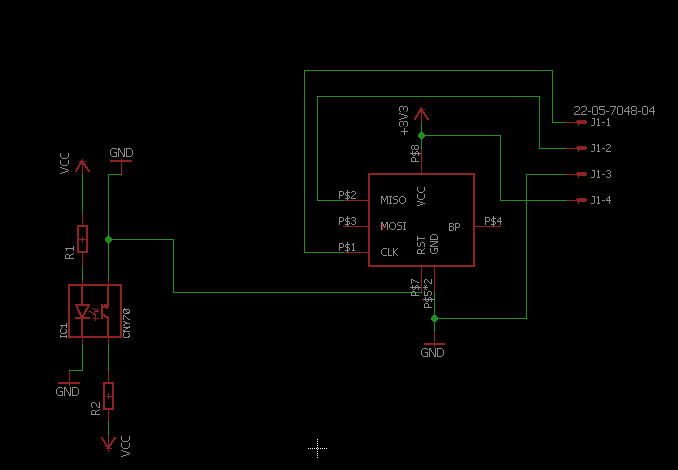
Présentation du la connexion via le bus I2C
Avec la documentation du mcp23008 on connecte le SCL au pin A5 et SDA à A4.
- SDA= ligne de données bidirectionnelle (Serial Data Line)
- SCL= ligne d’horloge de synchronisation bidirectionnelle (Serial Clock line)
Il faut utiliser des connecteurs MOLEX à 4 bornes, voir ci-dessous pour description :
| N° de patte | Fonction | Nom | Connection Arduino |
|---|---|---|---|
| 1 | SCL | Serial Clock line | A5 (entrée analogique) |
| 2 | SDA | Serial Data Line | A4 (entrée analogique) |
| 3 | GND | Masse | GND |
| 4 | VCC | Alimentation | 5V ou 3.3V |
Cahier des charges
Documents ressources
Ce découpage fonctionnel ainsi obtenu, les pages suivantes détaillent plus avant chacune des fonctions à développer et constituent le document de référence de chaque binôme pour développer sa propre partie. Cependant il sera intéressant de consulter les pages des autres projets puisque tous les projets sont liés.
Les dimensions des cartes sont imposées afin de correspondre au cahier des charges imposé pour la fabrication mécanique des boutons. Les fichiers suivants contiennent principalement le contour des cartes :
- Fichier:BatakCapteurContour.brd
- Fichier:BatakCapteurContour.sch
- Fichier:BatakVoyantsCountour.brd
- Fichier:BatakVoyantsCountour.sch
Etudes préliminaires

Présentation du bouton batak
Le bouton
Le système d'entraînement de type Batak est composé de 12 boutons. Chacun de ces boutons est "lumineux" et doit pouvoir afficher 3 couleurs différents rouge/orange/vert. Le système mécanique prévoit 9 emplacements pour des leds 5mm.La détection de la position du bouton sera basée sur l'utilisation d'un photocoupleur par réflexion : la partie mobile du bouton présentant un coefficient de réflexion différent du corps du bouton, la lumière réfléchie a une intensité différente suivant sa position.
Alimenté en +5/-5 Le bouton comportera deux cartes électroniques :
- la première carte comporte le MCP23008 assurant la commande des LEDs et du photocoupleur - les résistances - LEDs lumineux.
- la seconde carte comporte le le photocoupleur CNY et le bus i2c
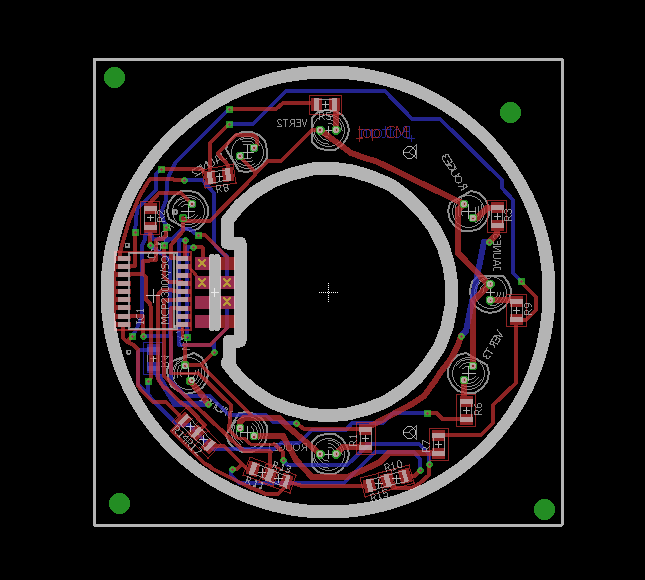
Première version de la carte
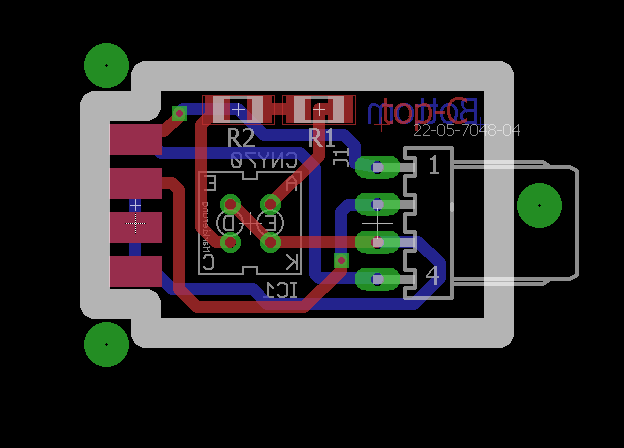
Nomenclature: carte capteur
-1 résistance 47kΩ
-1 résistance 330Ω
-un capteur CNY70
-1 connecteur molex bus I2C (mâle)
Nomenclature: carte voyant
-3 leds jaunes
-3 leds vertes
-3 leds rouges
-1 MCP23008
-3 résistances de 0Ω
-9 résistances 470Ω (possibilité de 280Ω)
Tableau de transcodage
- pour allumer une led il faut mettre '1'
- pour éteindre une led il faut mettre '0'
- exemple pour tout éteindre: 0x00
-GP1 LED Jaune 0x02
-GP2 LED Verte 0x04
-GP7 LED Rouge 0x80
-GP0 CNY 0x01
Deuxième version de la carte
Nomenclature: carte capteur
-1 résistance 560kΩ
-1 résistance 270Ω
-un capteur CNY70
-1 connecteur molex bus I2C (mâle)
Nomenclature: carte voyant
-3 leds jaunes
-3 leds vertes
-3 leds rouges
-1 MCP23008
-4 résistances de 0Ω
-9 résistances 270Ω
-3 jumpers
Tableau de transcodage
- pour allumer une led il faut mettre '0'
- pour éteindre une led il faut mettre '1'
- exemple pour tout éteindre: 0xFF
-GP0 LED Jaune 0xFE
-GP2 LED Verte 0xFB
-GP1 LED Rouge 0xFD
-GP4 CNY 0xEF
Tests
Programme de scan d’adresse
- Pour choisir une carte, il faut d’abord connaître son adresse inscrit dans le MCP23008
- Pour cela un programme permet alors de détecter l’adresse de la carte :
// --------------------------------------
// i2c_scanner
//
// This program (or code that looks like it)
// can be found in many places.
// For example on the Arduino.cc forum.
// The original author is not know.
//
// This sketch tests the standard 7-bit addresses
// from 0 to 127. Devices with higher bit address
// might not be seen properly.
//
// Adapted to be as simple as possible by Arduino.cc user Krodal
//
// June 2012
// Using Arduino 1.0.1
//
#include <Wire.h>
void setup()
{
Wire.begin();
Serial.begin(9600);
Serial.println("\nI2C Scanner");
}
void loop()
{
byte error, address;
int nDevices;
Serial.println("Scanning...");
nDevices = 0;
for(address = 0; address <= 127; address++ )
{
// The i2c_scanner uses the return value of
// the Write.endTransmisstion to see if
// a device did acknowledge to the address.
Wire.beginTransmission(address);
error = Wire.endTransmission();
if (error == 0)
{
Serial.print("I2C device found at address 0x");
if (address<16)
Serial.print("0");
Serial.print(address,HEX);
Serial.println(" !");
nDevices++;
}
else if (error==4)
{
Serial.print("Unknow error at address 0x");
if (address<16)
Serial.print("0");
Serial.println(address,HEX);
}
}
if (nDevices == 0)
Serial.println("No I2C devices found\n");
else
Serial.println("done\n");
delay(500); // wait 8 seconds for next scan
}
Test batak version 1
//ajout des librairies
#include <Wire.h>
#include <Adafruit_MCP23008.h>
Adafruit_MCP23008 mcp;
float cny;
void setup() {
// adressedu bus
Serial.begin(9600);
mcp.begin(3); // Utilisation de l'adresse "0" par défaut
// on choisit 3 car après le scan i2c l'adresse est 0x23
// E/S
mcp.pinMode(0, INPUT); // mise en entrée
//capteur cny70
mcp.pinMode(1, OUTPUT);//mise en sortie
//led jaune
mcp.pinMode(2, OUTPUT);
//led verte
mcp.pinMode(7, OUTPUT);
//led rouge
//initialisation
Serial.println ("step 1");
}
void loop() {
mcp.writeGPIO(0x80);// on
//led rouge
Serial.println ("led rouge A");
delay(500);
mcp.writeGPIO(0x00);// off
Serial.println ("led rouge E");
delay(500);
mcp.writeGPIO(0x02);// on
//led jaune
Serial.println ("led jaune A");
delay(500);
mcp.writeGPIO(0x00);// off
Serial.println ("led jaune E");
delay(500);
mcp.writeGPIO(0x04);// on
//led verte
Serial.println ("led verte A");
delay(500);
mcp.writeGPIO(0x00);// off
Serial.println ("led verte E");
delay(500);
cny= mcp.digitalRead(0);
if (cny >500)
{ Serial.println("0");}
else { Serial.println(" 1");}
Serial.print(" valeur cny70 : ");
Serial.print(cny,DEC);
delay(1000);
}
Test batak version 2
//ajout des librairies
#include <Wire.h>
#include <Adafruit_MCP23008.h>
Adafruit_MCP23008 mcp;
float cny;
void setup() {
// adresse du bus
Serial.begin(9600);
mcp.begin(7); // Utilisation de l'adresse "0" par défaut
// on choisit ... car après le scan i2c l'adresse est ...
// E/S
mcp.pinMode(4, INPUT); // mise en entrée
//capteur cny70
mcp.pinMode(0, OUTPUT);//mise en sortie
//led jaune
mcp.pinMode(1, OUTPUT);
//led verte
mcp.pinMode(2, OUTPUT);
//led rouge
//initialisation
Serial.println ("step 1");
}
void loop() {
mcp.writeGPIO(0xFD);// on
//led rouge
Serial.println ("led rouge A");
delay(500);
mcp.writeGPIO(0xFF);// off
Serial.println ("led rouge E");
delay(500);
mcp.writeGPIO(0xFE);// on
//led jaune
Serial.println ("led jaune A");
delay(500);
mcp.writeGPIO(0xFF);// off
Serial.println ("led jaune E");
delay(500);
mcp.writeGPIO(0xFB);// on
//led verte
Serial.println ("led verte A");
delay(500);
mcp.writeGPIO(0xFF);// off
Serial.println ("led verte E");
delay(500);
cny= mcp.digitalRead(4);
if (cny <250)
{ Serial.println("0");}
else { Serial.println(" 1");}
Serial.print(" valeur cny70 : ");
Serial.print(cny,DEC);
delay(1000);
}
Utilisation de Charly robot pour détourage/perçage
Il existe façons d'utiliser Charlyrobot pour détourer ou bien pour percer une carte électronique.
Les étapes à réaliser sont les suivantes:
Préparation des fichiers sur eagle
Pour le contour
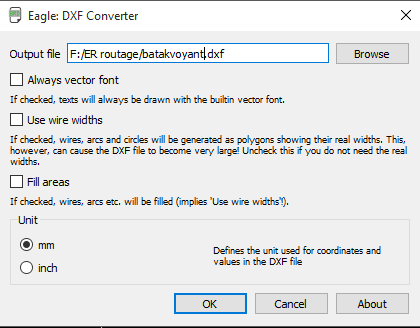
-avec la version eagle 6 : File -> export -> DXF
- Always vector font |
Perçage
Préparer le fichier "charlyRobot" avec Target
Nouveau projet
Ouvrir Target et créer un nouveau projet:
créer un board (1 face sans schéma)
Contour
On commence par importer le fichier de contour :
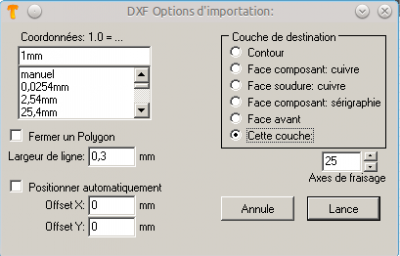
| Dans le menu :
Fichier -> Utilitaires:Import-EXport -> Importer en format DXF Sélectionner le fichier DXF créé avec Eagle Choisir les options d'importation comme indiqué ci contre. |
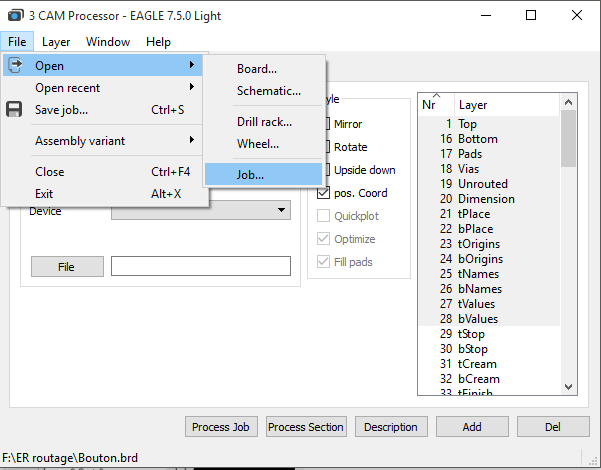
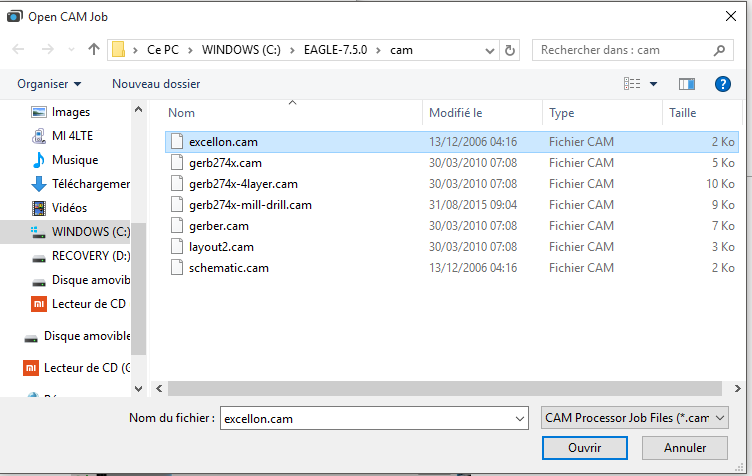
Perçage
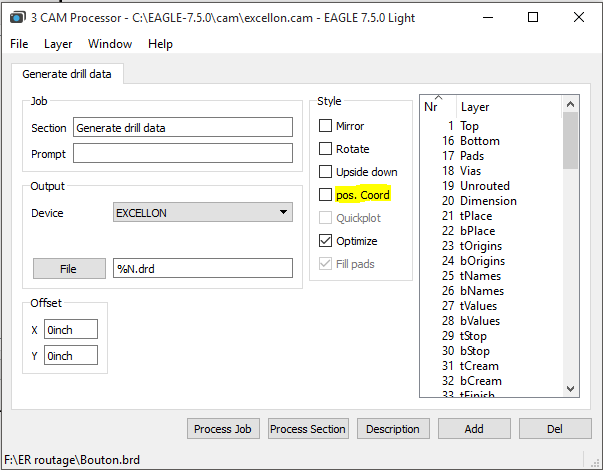
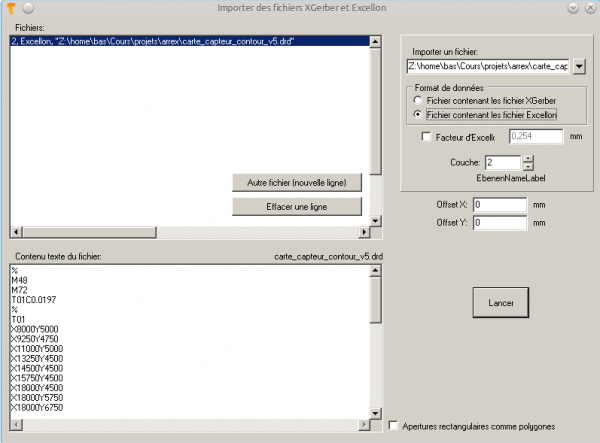
| Dans le menu :
Fichier -> Utilitaires:Import-EXport -> Importer des fichiers XGERBER/EXCELLON Sélectionner le fichier ".drd" créé avec Eagle Choisir les options d'importation comme indiqué ci contre. |
Fichier charlyRobot
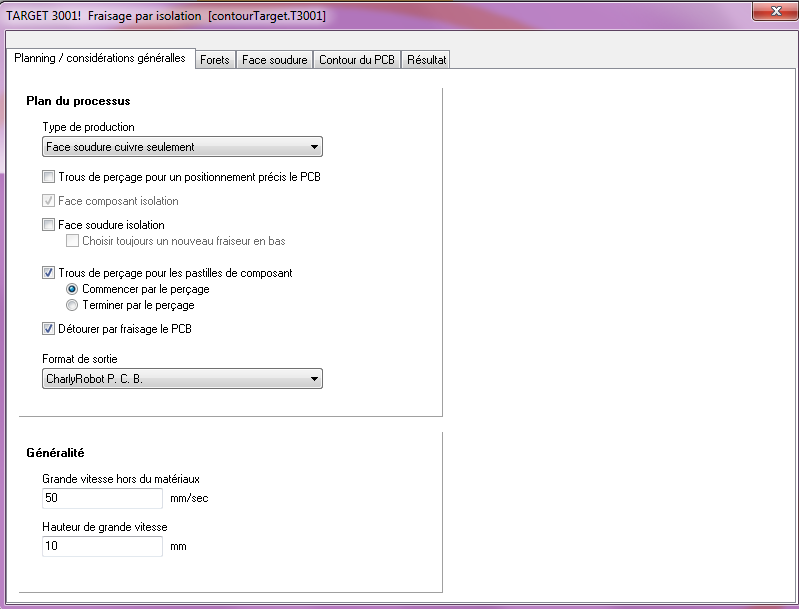
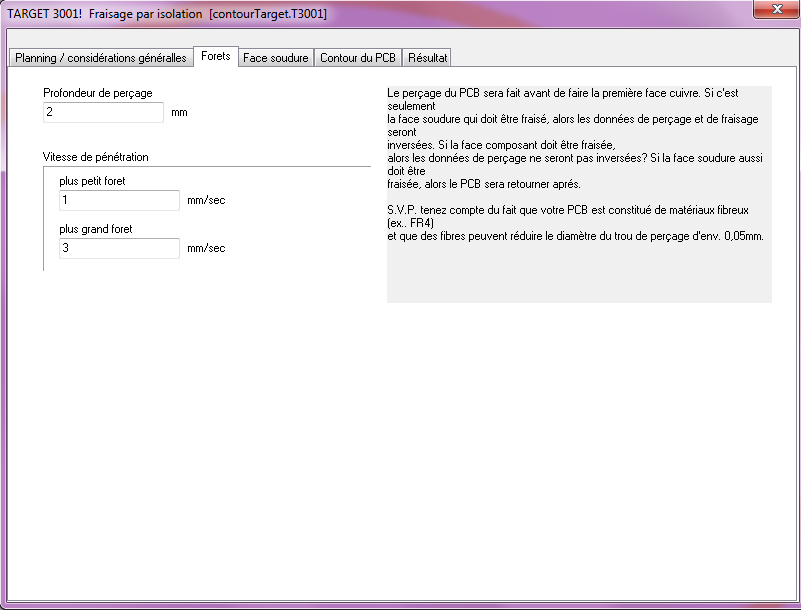
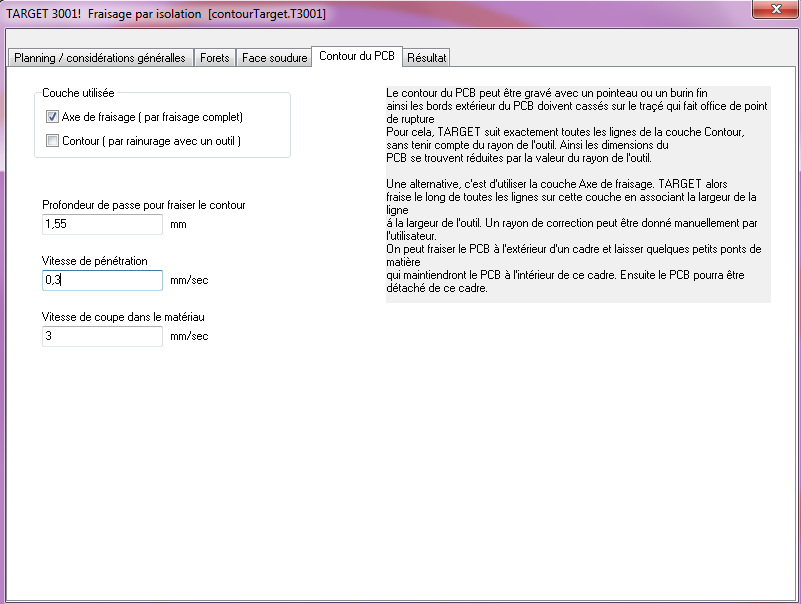
On va exporter un fichier de fabrication (type *.pcb) export-> production-> fichier gravure par fraisage
 |

|
 |
Modifier les paramètres des fenêtres tel qu'indiqué sur les captures d'écran.
Se rendre ensuite dans l'onglet "Résultat" et lancer la création du fichier ".pcb" |
Fabrication avec GPILOTE
- Sur une perceuse manuelle, faire les trous de centrage sur la carte aux emplacements prévus, avec un forêt de 3mm.
- Positionner la carte dans la machine à l'aide des "piges" et en fixant un morceau de scotch double face sous la carte. Il n'est pas nécessaire et même déconseillé de recouvrir entièrement la carte de scotch.
- Attention au sens : Mettre le cuivre au dessus (visible) si vous avez, comme indiqué plus haut, sélectionné "Face soudure cuivre seulement" lors de la production du fichier pour charlyRobot
- Lancer le logiciel GPILOTE.
- Charger votre fichier ".pcb"
- Normalement la machine est déjà préréglée. Se renseigner en cas de doute.
- Suivez les instructions
- Le logiciel doit vous demander d'insérer le premier outil
- Le premier outil à insérer devrait être en toute logique un foret.
- Attention, si le logiciel ne vous le demande pas, il faut faire une mesure de l'outil.
- Le logiciel est prêt et doit proposer de lancer le cycle d'usinage
- Fermer le capot avant de commencer
Cette catégorie ne contient actuellement aucune page ni fichier multimédia.