Cours:TPqtFNS
Sommaire
[masquer]Machine à états finis
Les automates à états finis sont en moyen de décrire un système avec des comportements différents.
A chaque état est associé un comportement.
Des transitions permettent de passer d'un état à un autre
A chaque transition est associé une condition pour valider ce changement d'état.
Vous pouvez consulter la page wikipedia pour plus de détails.
La librairie QT permet de décrire facilement des Finite State Machine à l'aide d'un ensemble de classes listées sur la page statemachine-api.html
Prise en main de l'api FSM
En vous servant de la page statemachine-api.html, écrire un programme répondant au cahier des charges suivant :
- sur l'interface graphique, disposez 2 objets :
- led : de type WidgetLampe (classe donnée ci dessous, cf séance sur la spécialisation de widget pour l'ajouter)
- bp : de type QPushButton
- le comportement est le suivant :
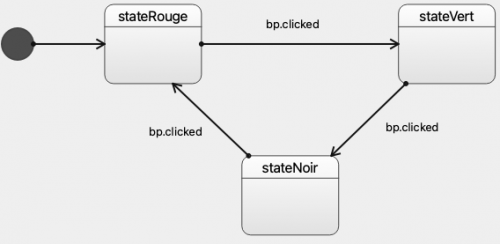
- il y a 3 états différents (stateRouge,stateVert,stateNoir)
- on change d'état à l'appui sur bp
- la led sera :
- rouge dans l'état stateRouge
- verte dans l'état stateVert
- noire dans l'état stateNoir
| [Développer]
widgetlampe.h |
[Développer]
widgetlampe.cpp |
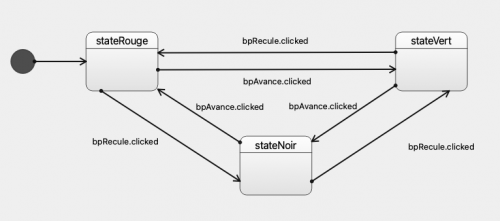
![]() Ajouter un bouton bpRecule dans l'interface graphique qui permettra de parcourir les états dans le sens inverse
Ajouter un bouton bpRecule dans l'interface graphique qui permettra de parcourir les états dans le sens inverse
Ajout de sous-états
Dans certains cas, il peut être intéressant d'avoir une machine d'état qui décrit le comportement d'un état, une machine d'état dans la machine d'état.
Ceci est décrit sur la page qt à cet endroit.
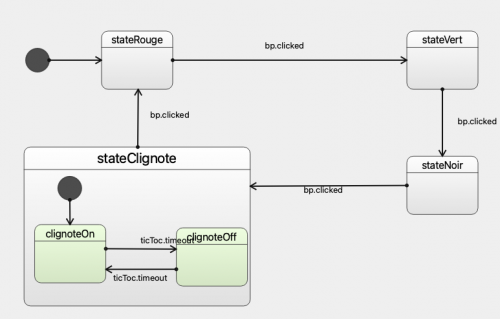
On souhaite ajouter au diagramme précédent une étape de clignotement :
- on ajoute 1 état stateClignote
- on ajoute 2 sous-états clignoteOn et clignoteOff
- il nous faut un objet tictoc de type QTimer
- le signal timeout permettra la transition entre les sous-états
- on veillera à mettre en route/arrêter le timer au bon moment
Remarque : il existe 2 slots start dans la classe QTimer, il faut sélectionner le bon :
connect(s3, &QState::entered,
&ticToc, QOverload<>::of(&QTimer::start));
diy transition : principe
Pour le moment les transitions sont valides au moment de l'émission du signal choisi.
On peut créer un nouveau type de transition ( donc une nouvelle classe ) qui permettra par exemple d'activer ou non la transition en fonction de l'état d'une valeur binaire au moment de l'émission du signal.
// on ajoute un transition depuis l'état s1
// qui sera vérifiée au moment de l'appui sur le bouton bpChange
ConditionnalTransition * t3;
t3=new ConditionnalTransition(ui->bpChange,&QPushButton::clicked, s1);
// l'étape d'arrivée sera s3
t3->setTargetState(s3);
// la validité de la transition est activée
// si la case à cocher de l'interface graphique est cochée
connect(ui->choix,&QCheckBox::toggled,
t3,&ConditionnalTransition::setEnable);
// ou
// la validité de la transition est activée
// si la case à cocher de l'interface graphique est décochée
connect(ui->choix,&QCheckBox::toggled,
t3,&ConditionnalTransition::setDisable);
// attention à modifier la valeur initiale
t3->setInitState(ui->choix->isChecked());
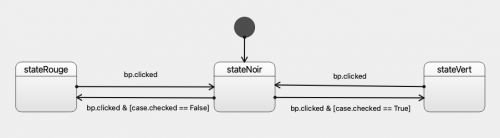
![]() Modifier votre programme pour avoir le comportement suivant :
Modifier votre programme pour avoir le comportement suivant :
- l'état initial est stateNoir
- à l'appui sur bp :
- si "la case est cochée" alors on passe à l'état stateVert
- si "la case est décochée" alors on passe à l'état stateRouge
- de stateRouge on revient à stateNoir à l'appui sur bp
- de stateVert on revient à stateNoir à l'appui sur bp
| [Développer]
conditionnaltransition.h |
[Développer]
conditionnaltransition.cpp |
diy transition : à vous !
on ajoute un QSlider sur l'interface graphique qui donnera une valeur entre 0 et 99
![]() Utiliser ce QSlider pour valider une transition en comparant par rapport à un seuil :
Utiliser ce QSlider pour valider une transition en comparant par rapport à un seuil :
- créer une nouvelle classe qui hérite de QSignalTransition
- modifier pour valider l'état en fonction du QSlider