Cours:ArduinoSimulationUno
Il conviendra si besoin de reprendre le TP précédent !
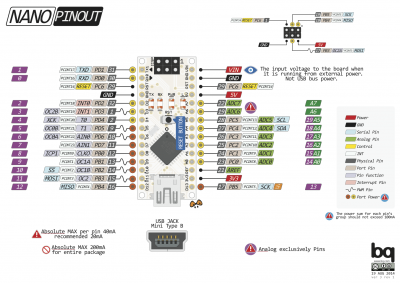
Nous utiliserons une carte arduino nano ainsi que divers composants que nous relierons ensemble sur une plaque à essais.
Prise en main
Branchement
On souhaite commander 2 leds (rouge et verte), et utiliser un bouton poussoir pour interagir avec le système.
Le choix des broches pour les leds est laissé libre, le bouton sera connecté sur une interruption au choix :
- broche arduino 2 (indiqué D2 sur la carte) : interruption 0
- broche arduino 3 (indiqué D3 sur la carte) : interruption 1
![]() Ajouter et connecter les composants nécessaires :
Ajouter et connecter les composants nécessaires :
- on utilisera une résistance de tirage de 10kΩ pour le bp
- on utilisera des résistances de 330Ω pour les leds
Associons leds et bouton
On souhaite avoir un système dont le comportement est le suivant :
- si bouton appuyé alors :
- led verte allumée
- led rouge éteinte
- sinon
- led verte éteinte
- led rouge allumée
![]() Écrire un programme répondant à ce cahier des charges
Écrire un programme répondant à ce cahier des charges
Changement d'état
Le système doit maintenant changer d'état à l'appui sur le bouton :
- à chaque appui la led rouge change d'état
- la led verte change d'état tous les 2 appuis
Indications
La fonction attachInterrupt(pin,function,mode) fait tout ce qu'il faut.
- pin 0 ou 1 selon la pin 2 ou 3 ( 3 ou 2 selon la carte)
- function le nom de la fonction appelée
- mode 0,1,2,3 ou LOW, CHANGE, RISING, FALLING
Exemple: un capteur de Hall tout-ou-rien est utilisé comme fin de course sur la pin 2. On mettra dans le setup() attachInterrupt(0,StopMoteur(),3); La fonction StopMoteur() sera appelée toutes les fois quand le signal capteur passe de 1 à 0.
Afficheur 7 segments
Branchement
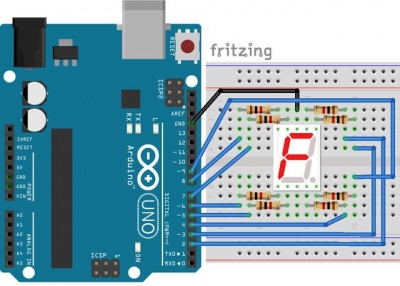
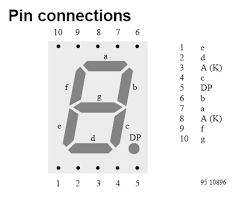
Nous relions maintenant un afficheur 7 segments cathodes communes à la carte arduino.
On veillera à mettre une résistance de 1kΩ en série pour chaque segment.
Nous n'utiliserons pas le point (DP). Les segments seront connectés au choix sur les broches arduino 0 à 2 et 4 à 7 (nous n'utilisons pas la broche arduino n°3 qui servira pour un bouton poussoir).
Premier affichage
![]() En utilisant les fonctions pinMode et digitalWrite, représentez le chiffre 2 sur l'afficheur
En utilisant les fonctions pinMode et digitalWrite, représentez le chiffre 2 sur l'afficheur
![]() Modifiez votre programme pour représentez le chiffre 3
Modifiez votre programme pour représentez le chiffre 3
![]() Puis affichez successivement 2 puis 3
Puis affichez successivement 2 puis 3
... ça devient vite pénible !!!
tableau et PORT
Notion de port
En observant attentivement la figure ci-contre, on constate que les pattes utilisées pour commander les leds n'ont pas été choisies au hasard.
En effet, nous utilisons les pattes 0 à 7, qui correspondent pour le µcontrôleur au PORTD (PD0, PD1, PD2, ...).
![]() Ainsi, il devient possible de modifier l'état de toutes ces sorties/leds, en une seule instruction :
Ainsi, il devient possible de modifier l'état de toutes ces sorties/leds, en une seule instruction :
void setup()
{
// déclarer toutes les pattes en sortie :
}
void loop()
{
//mettre toutes les sorties à '1'
PORTD = 0b11110111; // nous n'utilisons pas PD3, la broche 3
delay(200);
//mettre toutes les sorties à '0'
PORTD = 0b00000000; // ou PORTD = 0x00; ou encore PORTD = 0;
delay(200);
}
Utilisation
![]() Reprenez la question précédente, c'est à dire afficher 2 puis 3
Reprenez la question précédente, c'est à dire afficher 2 puis 3
![]() Puis complétez pour afficher en boucle tous les chiffres
Puis complétez pour afficher en boucle tous les chiffres
Tableau
Simplifions encore en utilisant un tableau dont le principe est donné si dessous :
// déclaration d'un tableau de 3 cases
// avec des valeurs initiales dans chaque case
unsigned char tableau[3] = {0b00000000,0b11001100,0b11110000};
void loop()
{
// pour modifier une case :
tableau[0] = 0b01010101; // modification de la première case
// utilisation d'une case :
x = tableau[2]; // dernière case du tableau de dimension 3
// parcourir le tableau
for (i=0;i<3;i++)
{
.... = tableau[i] ....;
}
}
![]() Reprendre la question précédente en utilisant un tableau
Reprendre la question précédente en utilisant un tableau
Terminé ? ... ajoutons l'afficheur des dizaines !
Câblage
Nous allons réaliser un multiplexage des afficheurs, c'est à dire que les segments des 2 afficheurs sont reliés ensemble
..... du coup la valeur est la même sur les 2 afficheurs !
Il faut alors modifier le schéma en reliant les cathodes communes non plus à l'alimentation directement, mais au µcontrôleur.
Utiliser les broches 8 et 9 pour connecter les cathodes communes.
Premier programme
![]() Écrire un programme qui affiche la valeur 2 sur l'afficheur des unités puis des dizaines.
Écrire un programme qui affiche la valeur 2 sur l'afficheur des unités puis des dizaines.
Remarque : si cela est fait assez rapidement (<10ms), on aura l'impression que les 2 afficheurs sont allumés simultanément !
Compteur modulo 99
![]() Réalisez alors un compteur modulo 99
Réalisez alors un compteur modulo 99
- pour récupérer la valeur :
- des unités : u = n%10;
- des dizaines : d = (n/10)%10;
- des centaines : c = (n/100)%10;
- des mil.....
- alterner rapidement (mais pas trop) entre l'affichage des unités et des dizaines
- on pourra ajouter un bouton connecté sur la broche 3 (INT1) qui incrémente n à chaque appui